CONTENT
- About Vista web buttons
- Quick-start tutorial
- Creating website buttons
- Adjusting web menu appearance
- Setting javascript rollover buttons links
- Creating buttons - sub menus
- Adjusting javascript rollover button
- Setting sub menu buttons links
- Saving vista buttons
- Cascade graphics user guide
- Main window
- Main rollover buttons javascript
- Button builder toolbar
- Button creator - work area
- Toolboxes
- Animated gif image themes toolbox
- Button generator submenu toolbox
- Properties toolbox - main buttons
- Properties of play button
- Normal/Hot state of button gif
- Properties toolbox - submenus
- Web buttons and icons properties
- Normal/Hot state of button images
- Create buttons in theme editor
- Creating theme tutorial
- Java script button states
- Creating new html image button
- Adding graphics and images to the theme
- Setting gif buttons state images
- Adjusting play buttons edges width
- Cool buttons samples
- How to use Vista Buttons with FrontPage
- Insert a dropdown menu to a single page
- Insert a drop menu to many pages by
shared borders
- Insert a popup menu to many pages using
Dynamic Web Template
- How to use Vista Buttons with Dreamweaver. Tutorial
- Insert dreamweaver drop down menu to a single page
- Insert a dreamweaver navigation to many pages using library
- Insert a down menu dreamweaver to many pages using Dynamic Web Template
|
Adjusting web menu appearance
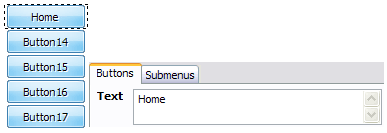
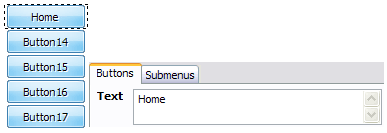
- Let's assign text to the web menu buttons. Select first web button
by clicking it and then enter text in the "Text" field
on the play button Properties toolbox. You
will see that, as you enter the text, the selected button's
text will change too.

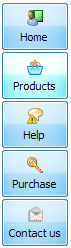
Then select next web button with click. Enter its text and
so on. After finishing, the menu will look like this:

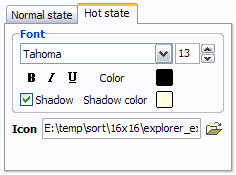
- Now let's add some icons. Select button and then click
the "Open icon" button on the "Normal state" tab of the play button Properties
toolbox.

"Open" dialog will appear, where you can choose an icon. Other
way to assign an icon is to type its full path and name in
the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example).
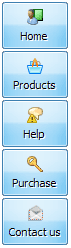
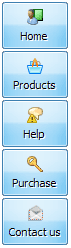
Repeat this for each menu button. You should get something
like this in result:

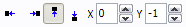
- Let's change icons' position inside the buttons. To do
it you should select all buttons by clicking on the
first button, then pressing the Shift key, and then clicking
the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click
one of the "Icon Align" buttons on the "Normal State" tab
on the play button Properties toolbox.

You will see that icons are aligned in the selected way now.
In this example we choose Top icon align.

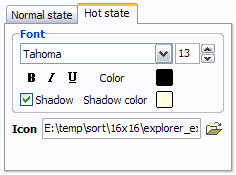
- Now let's add text shadow to buttons when button gif in hot
state. Select all buttons as described in the previous
step and then set the "Shadow" checkbox on the "Hot state"
tab of the Properties toolbox.

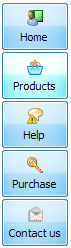
Now, when you point mouse at the menu button, shadow will
appear under the button text like in the "Products" button
of the following example:

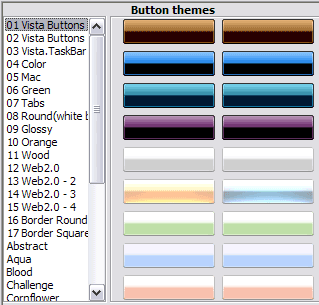
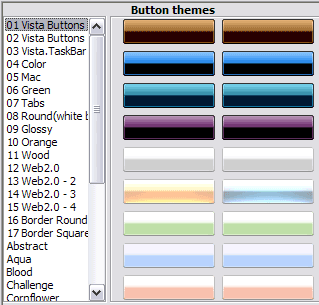
- Let's change the menu theme. To do it just select theme
you like in the themes list on the create buttons editor
toolbox. Then you can browse this theme's button backgrounds.
Note, that button backgrounds are previewable. You can look
at their behavior while choosing. Just point mouse at it,
click it to know how web button will react.

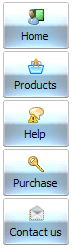
When you find a button background you like, double-click it
to apply. For example, after choosing one of the "01 Vista Buttons"
theme's backgrounds, we'll get following results:

|