CONTENT
- About Vista web buttons
- Quick-start tutorial
- Creating website buttons
- Adjusting web menu appearance
- Setting javascript rollover buttons links
- Creating buttons - sub menus
- Adjusting javascript rollover button
- Setting sub menu buttons links
- Saving vista buttons
- Cascade graphics user guide
- Main window
- Main rollover buttons javascript
- Button builder toolbar
- Button creator - work area
- Toolboxes
- Animated gif image themes toolbox
- Button generator submenu toolbox
- Properties toolbox - main buttons
- Properties of play button
- Normal/Hot state of button gif
- Properties toolbox - submenus
- Web buttons and icons properties
- Normal/Hot state of button images
- Create buttons in theme editor
- Creating theme tutorial
- Java script button states
- Creating new html image button
- Adding graphics and images to the theme
- Setting gif buttons state images
- Adjusting play buttons edges width
- Cool buttons samples
- How to use Vista Buttons with FrontPage
- Insert a dropdown menu to a single page
- Insert a drop menu to many pages by
shared borders
- Insert a popup menu to many pages using
Dynamic Web Template
- How to use Vista Buttons with Dreamweaver. Tutorial
- Insert dreamweaver drop down menu to a single page
- Insert a dreamweaver navigation to many pages using library
- Insert a down menu dreamweaver to many pages using Dynamic Web Template
|
Adjusting javascript rollover button
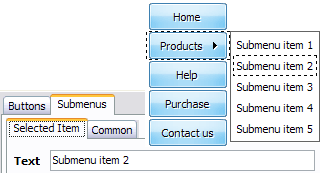
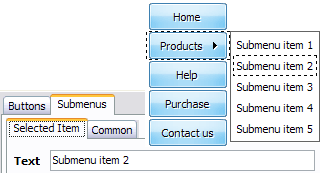
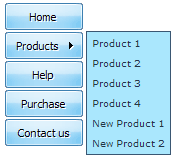
- Let's assign text to the subitems. Select first item in the submenu
by clicking it and then enter text in the "Text" field
on the web buttons and icons Properties toolbox. You
will see that, as you enter the text, the selected submenu's
text will change too.

Then select next item in the submenu with click. Enter its text and
so on. After finishing, the menu will look like this:

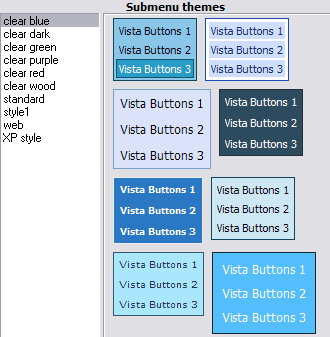
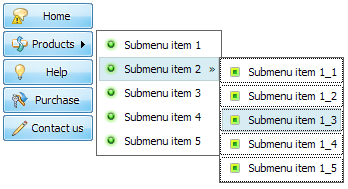
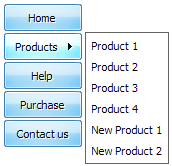
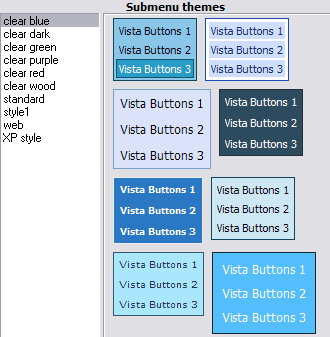
- Let's change the submenu theme. To do it just select theme
you like in the submenus themes list on the button generator Themes
toolbox. Then you can browse this theme's submenu backgrounds.
Note, that submenu backgrounds are previewable. You can look
at their behavior while choosing. Just point mouse at it to know how submenu will react.

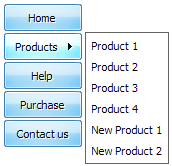
When you find a submenu background you like, double-click it
to apply. For example, after choosing one of the "blue"
theme's backgrounds, we'll get following results:

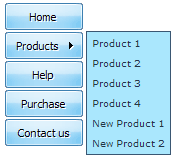
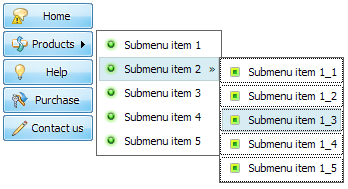
- Now let's add some icons. Select submenu item and then click
the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

"Open" dialog will appear, where you can choose an icon. Other
way to assign an icon is to type its full path and name in
the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example).
Repeat this for each submenu item. You should get something
like this in result:

|