CONTENT
- About Vista web buttons
- Quick-start tutorial
- Creating website buttons
- Adjusting web menu appearance
- Setting javascript rollover buttons links
- Creating buttons - sub menus
- Adjusting javascript rollover button
- Setting sub menu buttons links
- Saving vista buttons
- Cascade graphics user guide
- Main window
- Main rollover buttons javascript
- Button builder toolbar
- Button creator - work area
- Toolboxes
- Animated gif image themes toolbox
- Button generator submenu toolbox
- Properties toolbox - main buttons
- Properties of play button
- Normal/Hot state of button gif
- Properties toolbox - submenus
- Web buttons and icons properties
- Normal/Hot state of button images
- Create buttons in theme editor
- Creating theme tutorial
- Java script button states
- Creating new html image button
- Adding graphics and images to the theme
- Setting gif buttons state images
- Adjusting play buttons edges width
- Cool buttons samples
- How to use Vista Buttons with FrontPage
- Insert a dropdown menu to a single page
- Insert a drop menu to many pages by
shared borders
- Insert a popup menu to many pages using
Dynamic Web Template
- How to use Vista Buttons with Dreamweaver. Tutorial
- Insert dreamweaver drop down menu to a single page
- Insert a dreamweaver navigation to many pages using library
- Insert a down menu dreamweaver to many pages using Dynamic Web Template
|
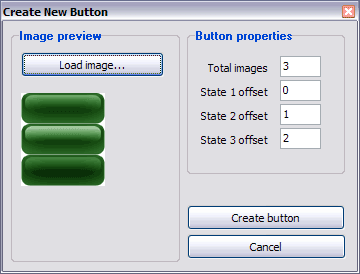
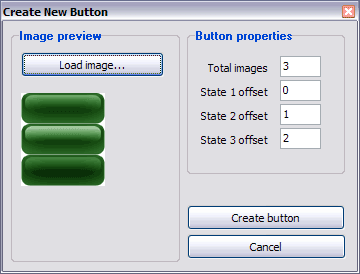
Setting gif buttons state images
- Click "Load image" and select the java script button image file you would like to add to the theme.
It will be opened in the dialog.

- There are three state images in the example, so set "Total
images" field value to 3.
- To define the button gif in hot state
appearance, set the "State offset"
fields to 0, 1, and 2. Then the topmost state image will
be set for the Normal state, next image - for the Hot state,
and the last state image - for the Pressed state.
- Press "Create button" button. Created gif buttons will be added to the
current theme and will be opened in the Theme editor.
|