CONTENT
- About Vista web buttons
- Quick-start tutorial
- Creating website buttons
- Adjusting web menu appearance
- Setting javascript rollover buttons links
- Creating buttons - sub menus
- Adjusting javascript rollover button
- Setting sub menu buttons links
- Saving vista buttons
- Cascade graphics user guide
- Main window
- Main rollover buttons javascript
- Button builder toolbar
- Button creator - work area
- Toolboxes
- Animated gif image themes toolbox
- Button generator submenu toolbox
- Properties toolbox - main buttons
- Properties of play button
- Normal/Hot state of button gif
- Properties toolbox - submenus
- Web buttons and icons properties
- Normal/Hot state of button images
- Create buttons in theme editor
- Creating theme tutorial
- Java script button states
- Creating new html image button
- Adding graphics and images to the theme
- Setting gif buttons state images
- Adjusting play buttons edges width
- Cool buttons samples
- How to use Vista Buttons with FrontPage
- Insert a dropdown menu to a single page
- Insert a drop menu to many pages by
shared borders
- Insert a popup menu to many pages using
Dynamic Web Template
- How to use Vista Buttons with Dreamweaver. Tutorial
- Insert dreamweaver drop down menu to a single page
- Insert a dreamweaver navigation to many pages using library
- Insert a down menu dreamweaver to many pages using Dynamic Web Template
|
Setting javascript rollover buttons links
- Now let's set the html buttons web-behavior. That is,
set their Link properties. To set the button link, select
the button by clicking it and then enter the link address
in the "Link" field on the Properties
toolbox.

Another way to set the button link is to select it and then
click the "Select page" button on the Properties
toolbox. Open dialog will appear, in which you can select
the page you would like to link to. This page's address will
then appear in the "Link" field.

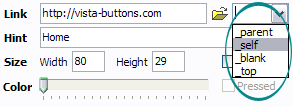
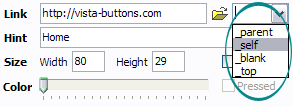
- Also, you can assign link target attributes for each button.
This will define where a linked page will be opened in your
Web-browser. For example "_blank" attribute will open the
linked page in new browser window. Note that link target attribute
act exactly like the Target attribute of the <a> tag
in HTML. To set button link target attribute, just select
the button and then either choose one of the predefined values
from the "Link target attributes" list on the Properties
toolbox or enter your own value (window/frame name, where
the linked page should be opened). Learn more about link target attributes from the cascade graphics user guide.

|