|
|
|
- About Vista web buttons
- Quick-start tutorial
- Creating website buttons
- Adjusting web menu appearance
- Setting javascript rollover buttons links
- Creating buttons - sub menus
- Adjusting javascript rollover button
- Setting sub menu buttons links
- Saving vista buttons
- Cascade graphics user guide
- Main window
- Toolboxes
- Animated gif image themes toolbox
- Button generator submenu toolbox
- Properties toolbox - main buttons
- Properties toolbox - submenus
- Create buttons in theme editor
- Creating theme tutorial
- Java script button states
- Creating new html image button
- Adding graphics and images to the theme
- Setting gif buttons state images
- Adjusting play buttons edges width
- Cool buttons samples
- How to use Vista Buttons with FrontPage
- Insert dreamweaver drop down menu to a single page
- Insert a dreamweaver navigation to many pages using library
- Insert a down menu dreamweaver to many pages using Dynamic Web Template
- How to use Vista Buttons with Dreamweaver. Tutorial
How to insert a dreamweaver navigation to many pages using library
To install the menu into your html page you should do the following things:
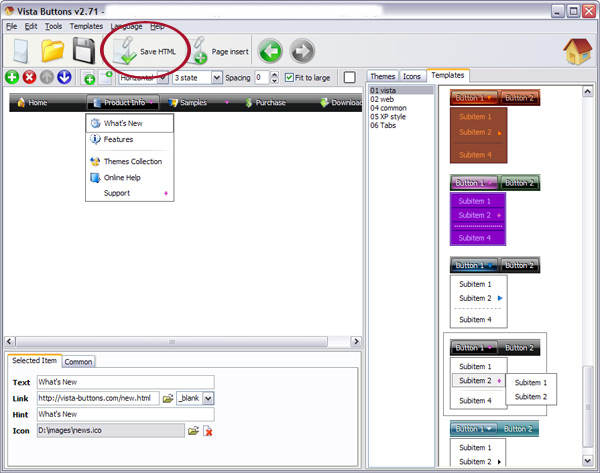
Create and save your buttons in any temp folder using Vista Buttons application.
It will be better to export all menu code to external .js file. Go to "Tools/Export options...". Check "Save all menu params to js file" option.

You can use "Save as HTML" function.

You can enter any name you like, for example enter "menu":

So you'll have menu.html file and "menu-files" folder with all menu files.

Insert a dreamweaver navigation to many pages using library
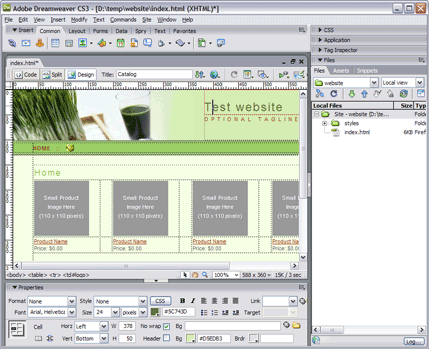
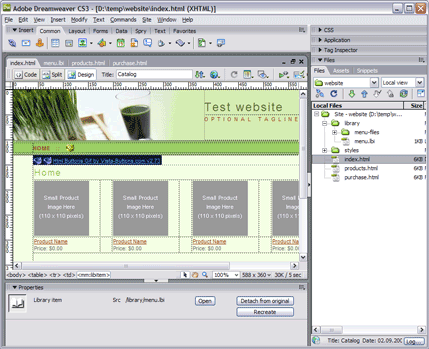
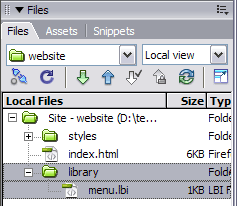
- Start Dreamweaver and open your website. When the website opens, it should look like this:
- To create the library item you should do the following things:
Create a new folder in the root of your website, for example "library". In this folder create a "New File" and name it menu.lbi.

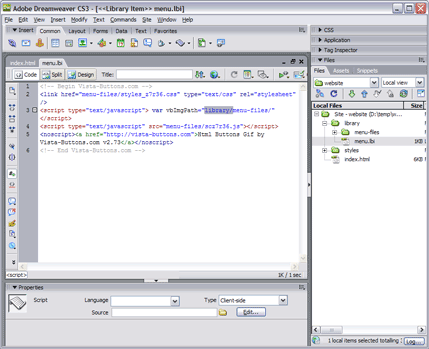
- Now you can add a javascript menu in your library. Open menu.lbi page (double-click menu.lbi in Files list window) and switch to the HTML View.
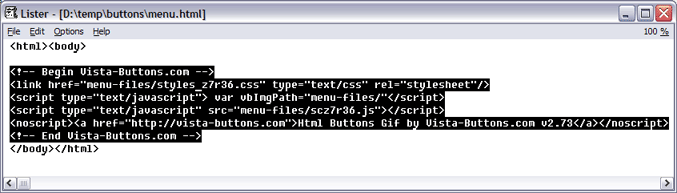
Delete all code from this page. Open the generated in Vista Buttons menu.html
page in any text editor. Copy all code within the following tags:
<!-- Begin Vista-Buttons.com -->
...
<!-- End Vista-Buttons.com -->

- Go back to Dreamweaver. Go to the "Edit Menu" with Dreamweaver and select the "Paste" option to paste the menu code that we copied to the clipboard earlier.
To display images correctly you should change vbImgPath parameter. Find the following code
var vbImgPath="menu-files/"
and change it to
var vbImgPath="library/menu-files/"
- Save you menu.lbi file.
- Now you should copy the "menu-files" folder into the same folder with your menu.lbi library file ("library" folder).

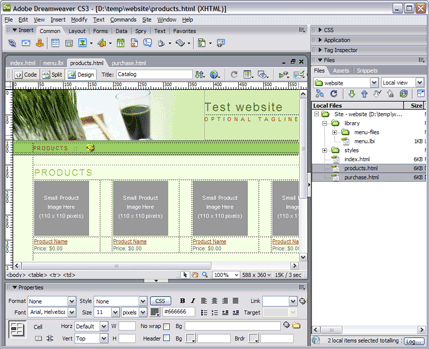
- Create two pages and insert the library item to the pages.
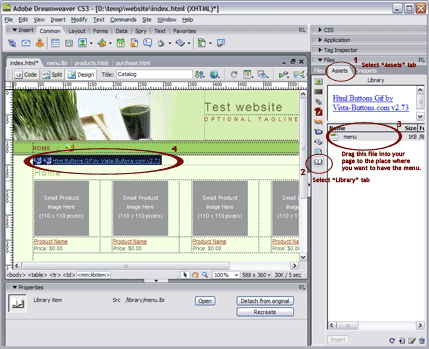
- Open "Assets" tab in the Files list window. Select "Library" tab in the left side of this window. Drag the library item into your pages respectively. So, all your pages will have the same navigation. Save your page now.
- Repeat the previous step for all pages where you want to have the javascript menu.
- Notice that in the Design mode your menu won't display. It is normal. You should view your page in browser.
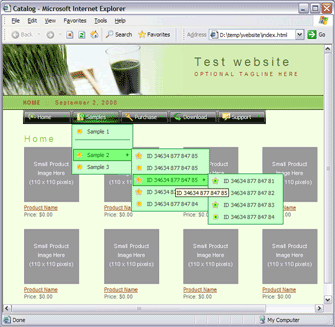
- That's all. You've added all necessary code to your page, so let's test it. Select "File/Preview in browser/IExplore" to display the page live (in Internet Explorer).
- If everything goes well, save and publish your website. If something seems wrong, double-check that you followed all the steps correctly.
- If you still run into trouble, we'd be happy to assist you further.
You can post your problem to us at  , and meanwhile describe your files in details.
, and meanwhile describe your files in details.
- Insert dreamweaver drop down menu to a single page
- Insert a down menu dreamweaver to many pages using Dynamic Web Template