Bootstrap Menu Collapse
Overview
Even the easiest, not stating the much more complicated webpages do require certain kind of an index for the site visitors to simply navigate and identify exactly what they are trying to find in the very first handful of secs avter their arrival over the web page. We must always think a customer could be in a rush, looking numerous webpages quickly scrolling over them looking for a product or else decide. In such scenarios the obvious and effectively revealed navigating list could create the contrast when comparing one new site visitor and the webpage being actually clicked away. So the construction and behaviour of the webpage site navigation are necessary without a doubt. Additionally our web sites get more and more seen from mobiles so not owning a page and a navigation in certain acting on smaller sized sreens practically matches not having a web page anyway or even worse.
The good thing is the new fourth version of the Bootstrap system grants us with a great solution to deal with the issue-- the so called navbar element or the menu bar we got used seeing on the top of many web pages. It is certainly a helpful still highly effective tool for wrapping our brand's identification data, the web pages structure and also a search form or else a couple of call to action buttons. Why don't we see precisely how this entire thing gets handled inside Bootstrap 4.
How you can apply the Bootstrap Menu Template:
First and foremost we need to have a <nav> component to cover things up. It should similarly possess the .navbar class and also some designing classes appointing it one of the predefined in Bootstrap 4 appearances-- just like .navbar-light incorporated with .bg-faded or else bg-inverse with .navbar-inverse.
You have the ability to additionally apply some of the contextual classes such as .bg-primary, .bg-warning and so on which in turn all featured the brand new version of the framework.
Yet another bright new element presented in the alpha 6 of Bootstrap 4 framework is you need to likewise assign the breakpoint at which the navbar must collapse to become shown once the selection button gets pressed. To work on this include a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following measure
Next we must create the so called Menu tab that will come into view in the location of the collapsed Bootstrap Menu Themes and the customers are going to utilize to take it back on. To perform this develop a <button> component with the .navbar-toggler class and some attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle switch is left, so in case you prefer it right adjusted-- additionally use the .navbar-toggler-right class-- as well a bright new Bootstrap 4 function.
Sustained information
Navbars shown up having incorporated help for a number of sub-components. Pick from the following as needed :
.navbar-brand for your project, company, or product label.
.navbar-nav for a lightweight and full-height site navigation (including assistance for dropdowns).
.navbar-toggler use together with Bootstrap collapse plugin as well as various other navigation toggling behaviors.
.form-inline for any form controls and responses.
.navbar-text for putting in vertically structured strings of text.
.collapse.navbar-collapse for arranging and covering navbar materials through a parent breakpoint.
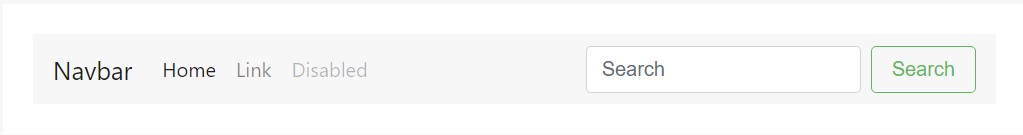
Here is simply an example of all the sub-components involved in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand have the ability to be employed to almost all elements, however an anchor operates best given that several elements might possibly demand utility classes or custom made appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
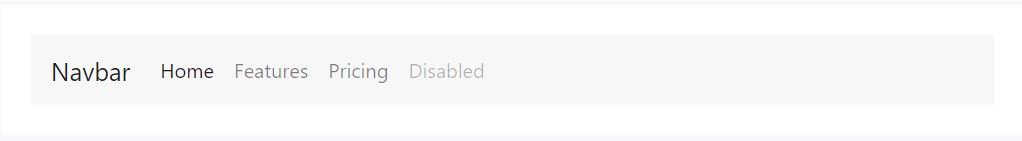
Navbar site navigation web links based on Bootstrap .nav possibilities along with their individual modifier class and require the application of toggler classes for suitable responsive styling. Navigation in navbars are going to in addition expand to possess as much horizontal living space as possible to maintain your navbar contents safely adjusted.
Active forms-- with .active-- to identify the current webpage can possibly be used directly to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form commands and components in a navbar utilizing .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely contain bits of text message using .navbar-text. This class adjusts vertical arrangement and horizontal space for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One other bright new function-- inside the .navbar-toggler you should set a <span> together with the .navbar-toggler-icon to effectively set up the icon inside it. You can certainly in addition install an element using the .navbar-brand here and show a bit about you and your organization-- such as its name and company logo. Additionally you might decide wrapping all thing right into a link.
Next we have to create the container for our menu-- it is going to enlarge it in a bar along with inline items over the identified breakpoint and collapse it in a mobile view below it. To carry out this build an element with the classes .collapse and .navbar-collapse. In the event that you have looked at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes system you will possibly detect the breakpoint has been assigned simply just one time-- to the parent element yet not to the .collapse and the .navbar-toggler feature itself. This is the brand-new approach the navbar will be created by Bootstrap 4 alpha 6 in this way keep in mind what edition you are already using if you want to design things correctly.
Finishing aspect
Finally it is actually moment for the actual navigation menu-- wrap it in an <ul> element with the .navbar-nav class-- the .nav class is no more involved. The certain menu things should be wrapped in <li> elements holding the .nav-item class and the certain links in them must have .nav-link used.
Conclusions
And so generally this is simply the construction a navigating Bootstrap Menu Template in Bootstrap 4 need to hold -- it's rather simple and user-friendly -- right now everything that's left for you is figuring the correct building and pleasing subtitles for your web content.
Examine several video clip guide regarding Bootstrap Menu
Connected topics:
Bootstrap menu approved records

Mobirise Bootstrap menu

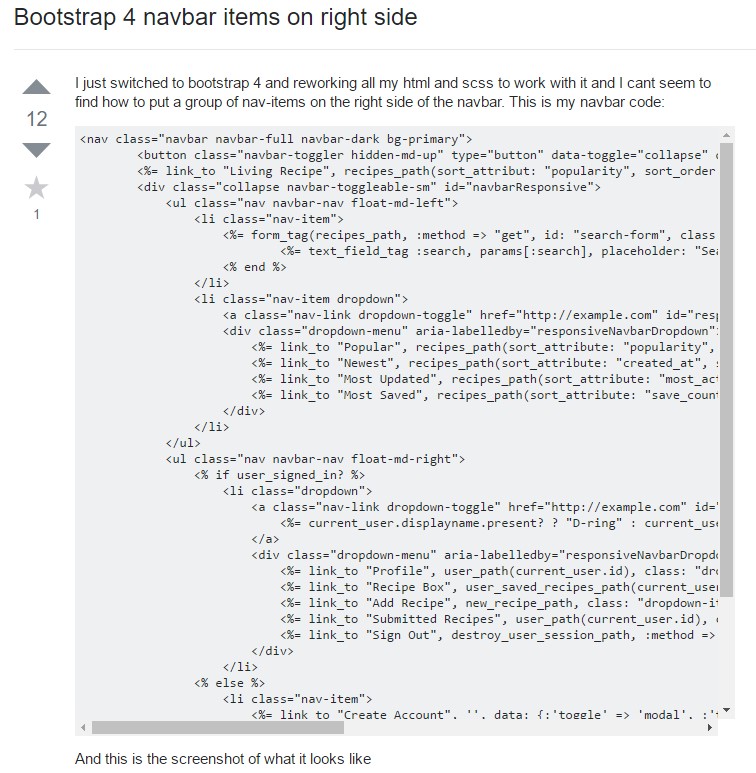
Bootstrap Menu on the right side

jQuery Bootstrap Nav Menu Demos
CSS3 Bootstrap Navigation Menu Compilation