Bootstrap Glyphicons Download
Introduction
In the last couple years the icons gained a notable part of the websites we got used to both observing and creating. Along with the perfect and suggestive instinctive meanings they pretty much immediately communicate it turned into much simpler to prepare a concentration area, feature, support or reveal a particular idea without needing loading using tons of time looking for or setting up correct pictures and adding them to the load the browser needs to carry each and every time the webpage gets presented on visitor's display. That is actually reasons why in time the so admired and conveniently featured in one of the most prominent mobile friendly system Bootstrap Glyphicons Button got a long-term place in our method of thinking when even drafting up the pretty following web page we will create.
Brand new opportunities
Yet some things do proceed and never return and together with the most recent Bootstrap 4 the Glyphicons got abandoned since up until now there are numerous suitable substitutes for all of them delivering a much more variety in designs and shapes and the exact same simplicity of use. In such wise why narrow your imagination to merely 250 signs if you can have thousands? In this way the settler went back to experience the blooming of a vast selections of completely free iconic fonts it has roused.
In such wise to get use of a couple of very good looking icons together with Bootstrap 4 everything you need is taking up the assortment suitable best for you plus feature it in your pages as well simply by its own CDN link alternatively through saving and holding it locally. The current Bootstrap version has being actually thought completely operate with all of them.
Efficient ways to operate
For functionality explanations, all icons require a base class and separate icon class. To use, insert the following code almost anywhere. Don't forget to give a living space between the icon together with text message for effective padding.
Never mix up including various components
Icon classes can not really be directly mixed with different elements. They really should not be applied coupled with various classes on the exact element. In its place, add in a nested <span> and add the icon classes to the <span>.
Exclusively for utilization on void elements
Icon classes need to only be applied in relation to components that have no text message information and feature no child features.
Substituting the icon font specific location
Bootstrap expects icon font information will likely be situated in the ./ fonts/ web directory, about the gathered CSS files. Relocating as well as relabeling all those font files represents improving the CSS in one of three solutions :
- Update the @icon-font-path and/or @icon-font-name variables within the source Less files.
- Use the connected Links feature presented by Less compiler.
- Update the url() courses in the compiled CSS.
Use whatever option best fits your specific development structure.
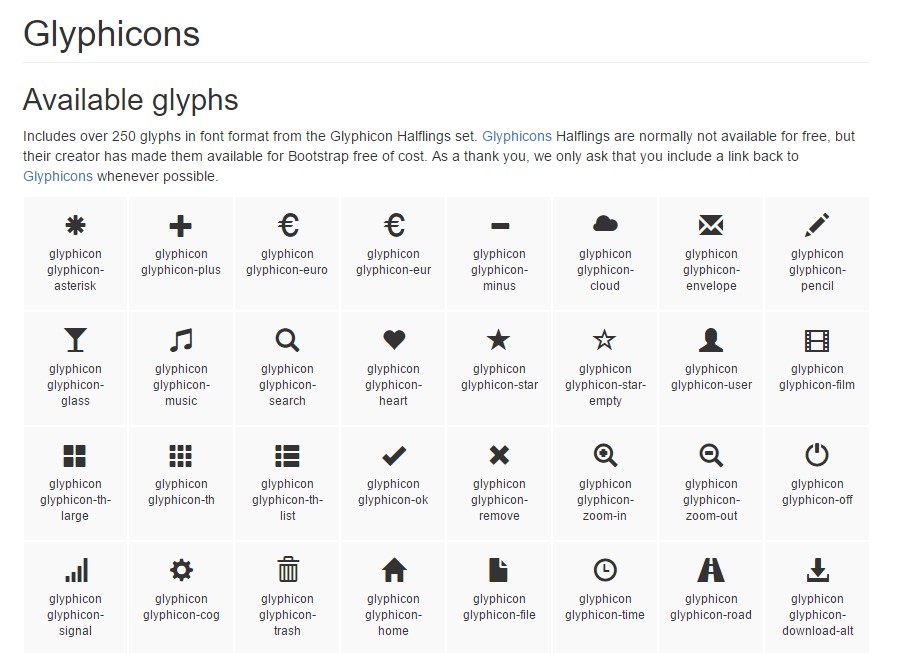
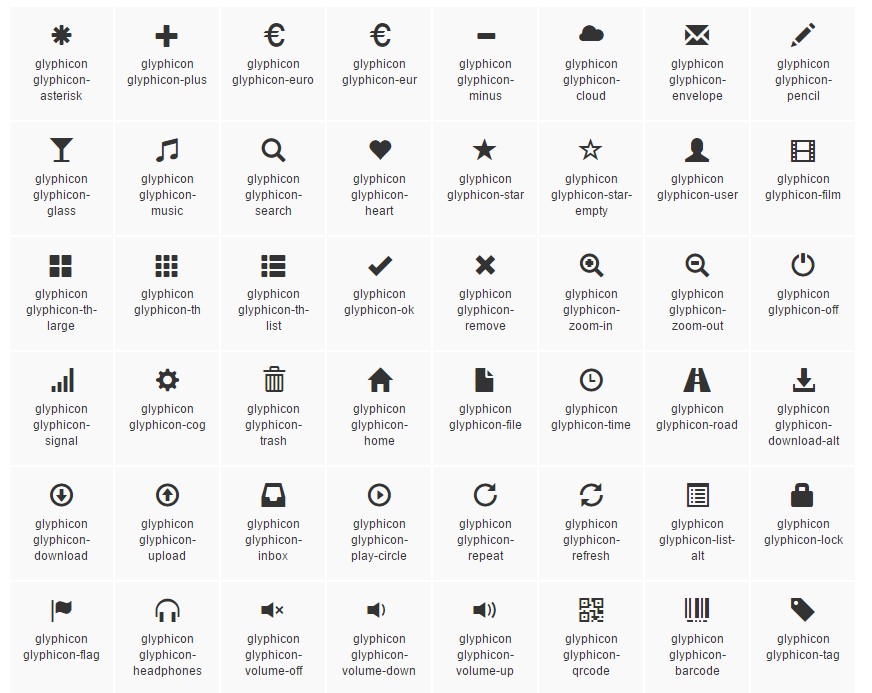
Usable icons
Current versions of assistive modern technologies will certainly announce CSS developed content, as well as specific Unicode aspects. To stay away from complex and unthinking result in screen readers ( specially if icons are used purely for design ), we disguise them by using the aria-hidden="true" attribute.
If you're utilizing an icon to convey significance ( instead simply as a aesthetic feature), ensure that this particular definition is likewise carried to assistive systems-- for instance, feature added material, visually disguised through the . sr-only class.
In the case that you're creating controls without any other text ( for example, a <button> which simply just features an icon ), you should certainly regularly deliver alternative content to uncover the goal of the control, in order that it will make sense to operators of assistive systems. In this particular case, you could possibly add in an aria-label attribute on the control itself.
Some well-known icons
Right here is a selection of the most popular totally free and valuable iconic fonts that can be easily applied as Glyphicons replacements:
Font Awesome-- utilizing even more than 675 icons and more are up to come. All of these as well come in 5 added to the default size plus the site provides you with the possibilities of purchasing your personal versatile embed hyperlink. The use is quite simple-- simply set an <i> or <span> feature and also add the proper classes to it looking from the convenient Cheat Sheet they have delivered over here http://fontawesome.io/icons Additionally you can select to either incorporate the fonts library like js file with a couple of accessability opportunities or else like a plain stylesheet.
Some other library
Material Design Icons-- a collection having over 900 icons applying the Google Fonts CDN. To provide it you'll need to have simply just the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to also discover a finely detailed selection of every bit of the obtainable icons over here https://material.io/icons together with the code needed for embedding every one. The treatment solution is practically the exact same with the exception that only the primary . material-icons class becomes specified to the span element plus its web content in fact identifies what icon will certainly get incorporated on your web page-- pretty much the names of the icons themselves along with the living space switched out with underline _ character. The opportunity for downloading specific objects as image or vector file is provided too.
A little bit smaller library
Typicons-- a bit tinier assortment by having practically 336 things which major webpage is similarly the Cheet Sheet http://www.typicons.com/ the place you can obtain the singular icons classes from. The usage is basically the very same-- a <span> with the proper classes delegated. They are however a self-hosted property-- you'll require to download them and have on your own hosting server.
Conclusions:
So these are a number of the options to the Bootstrap Glyphicons Button coming from the old Bootstrap 3 version that can be applied with Bootstrap 4. Utilizing them is convenient, the documentation-- typically extensive and at the bottom line just these three options present just about 2k clean pleasing iconic pictures that compared with the 250 Glyphicons is nearly 10 times more. And so currently all that's left for us is having a view at all of them and scoring the best ones-- thankfully the internet collections do have a helpful search engine component as well.

How you can apply the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons authoritative documents