Bootstrap List Example
Intro
List group is a helpful and flexible component which is discovered in Bootstrap 4. The component is taken for featuring a string or 'list' content. The list group items can certainly be altered and enhanced to provide pretty much any sort of content inside through several options easily available for modification in the list in itself. Such list groups can certainly in addition be utilized for site navigation along with using the right modifier class.
In Bootstrap 4, the Bootstrap List Item is a segment which forms the unordered lists in a special method considering it paves the way for building custom information just within system lists without any needing to concerned about the presentation trouble (since the language takes care of that on its own).
Features of Bootstrap List View:
Given in this article are the elements which are easily available in the list group component within Bootstrap 4:
• Unordered list: Probably the most standard sort of list group that you can produce in Bootstrap 4 is an unordered list that has a set of items with the correct classes. You have the ability to built upon it along with the various other possibilities which are readily available in the component.
• Active pieces: You are able to focus on the existing active selection with simply adding in the .active command to a .list-group-item. This is effective for if you would like to create a list of items that is clickable.
• Disabled pieces: You can certainly additionally de-highlight a list stuff to get it come out as even though it has been disabled. You just need to incorporate the .disabled extension to the .list-group-item for accomplishing this.
• Links and Buttons: Through the buttons tag, you may effortlessly generate an workable item inside the Bootstrap List View what means that you are going to have the ability to put in hover, active, and disabled states to these types of items through installing the .list-group-item-action possibility. { You may divide these types of pseudo-classes from the remaining classes in order to be sure that the non-interactive features in your code for example, <div>-s or <lis>s are actionable or not clickable as well. It is recommended that you do not employ the common button classes i.e .btn here.
• Contextual classes: This is some other cool feature that is part of the list group component which helps you to style every list object together with a definitive color and background. These are really practical for spotlight specific materials as well as categorizing all of them according to color-'s code.
• • Badges: You have the ability to at the same time add in badges to a list material to show the unread counts, activity on the object, and enable other interactive elements with installing some other services.
Let us check out several cases
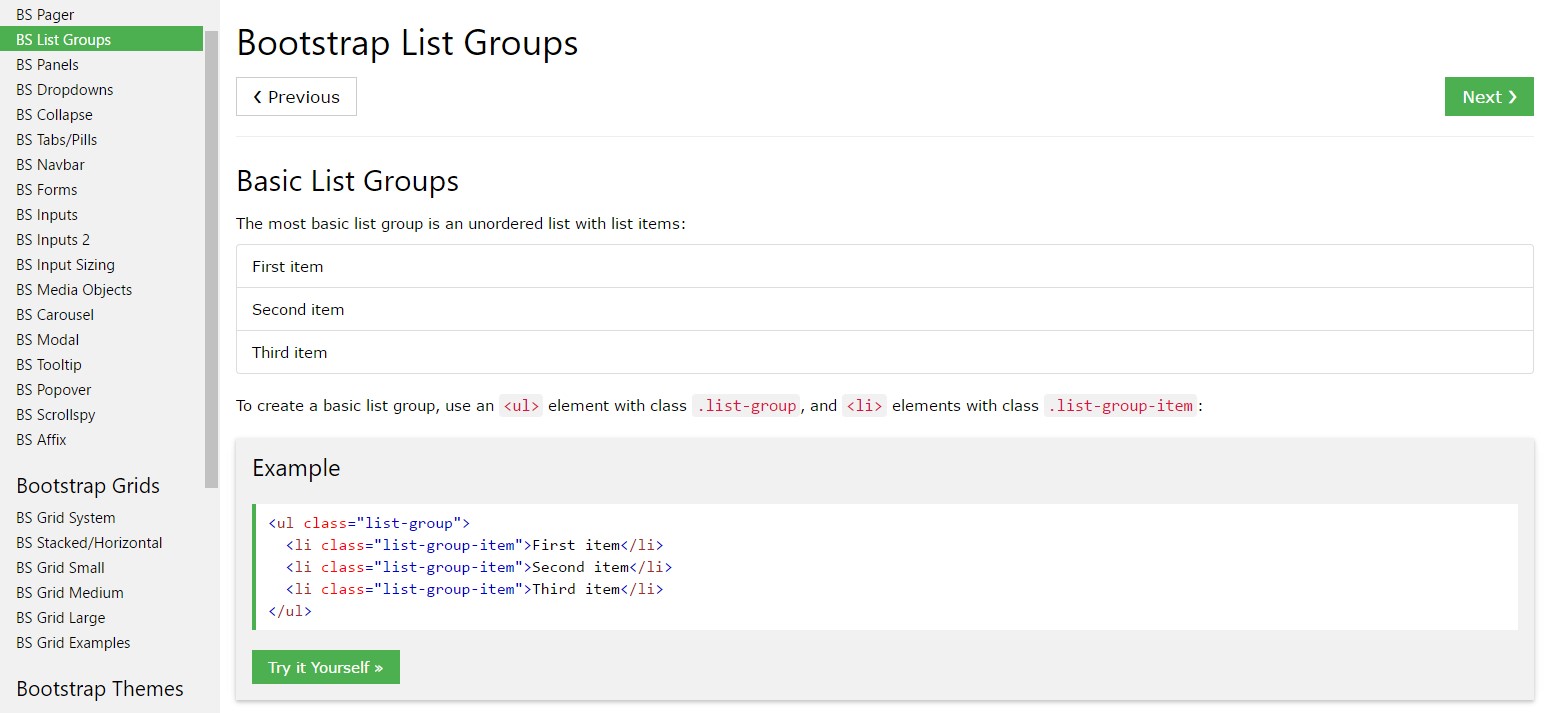
Standard standard
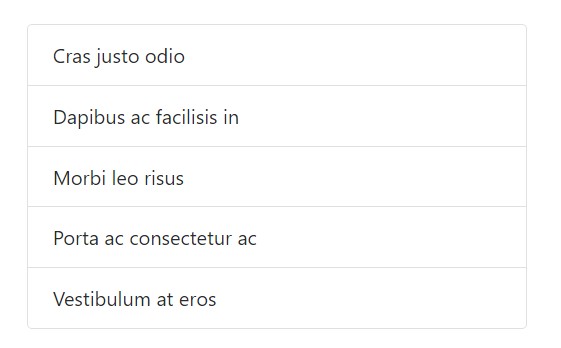
One of the most fundamental list group is an unordered list along with list objects and the suitable classes. Build upon it through the features that follow, or else utilizing your own CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active elements
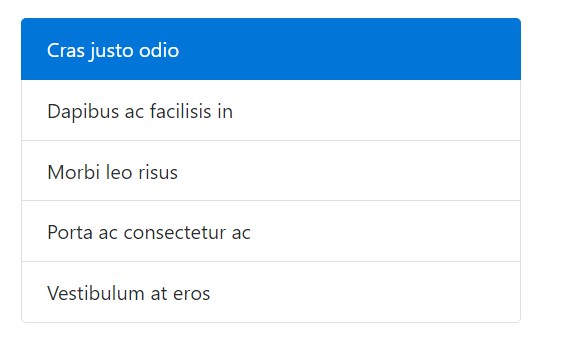
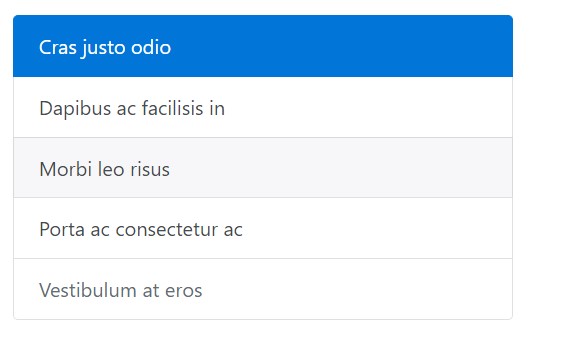
Include in a .active to a .list-group-item to indicate the current active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled objects
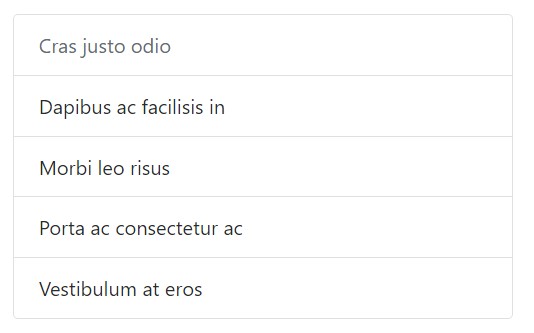
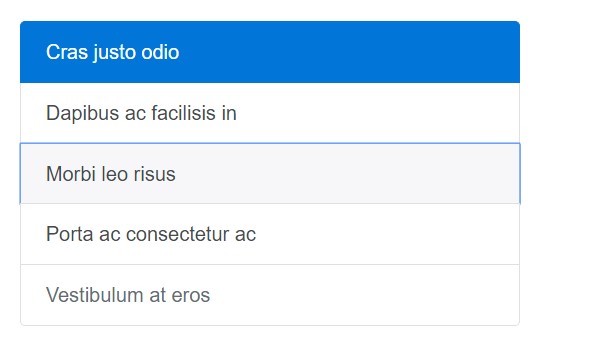
Incorporate .disabled to a .list-group-item to make it appear disabled. Keep in mind that a number of components with are going to likewise need customized JavaScript to totally eliminate their select activities (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Employ <a>-s or even <button>-s in order to produce workable list group objects with hover, disabled, and active states simply by adding .list-group-item-action. We sort these kinds of pseudo-classes to make certain list groups constructed from non-interactive features (like <li>-s or else <div>-s) don't supply a click on or touching affordance.
Don't forget to not employ the basic .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you are able to additionally use the disabled feature in place of .disabled the class. Sadly, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
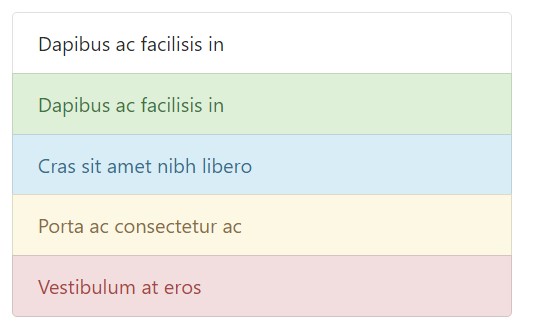
Use contextual classes to design list pieces together with a stateful background and also colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
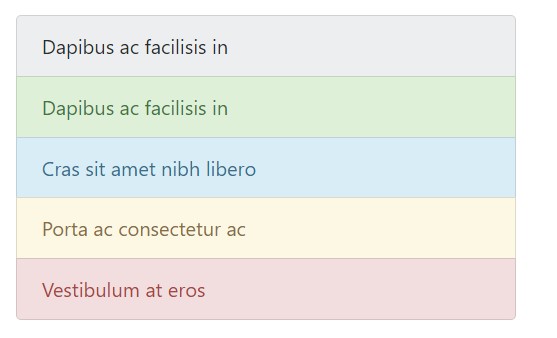
</ul>Contextual classes also work with .list-group-item-action. Note the accession of the hover formats here not present in the previous example. Additionally supported is the .active; apply it to identify an active selection on a contextual list group item.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technological innovations.
Working with color to bring in indicating just provides a graphic sign, that will certainly not be conveyed to users of assistive systems -- just like display screen readers. Ensure that information indicated by the color is either evident from the content in itself (e.g. the noticeable content), or else is featured through different means, just like added text covered up with the .sr-only class.
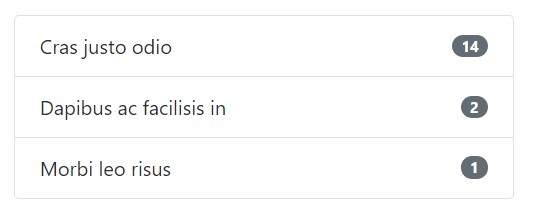
Using badges
Provide badges to any type of list group piece to reveal unread results, activity, and a lot more with help from certain utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
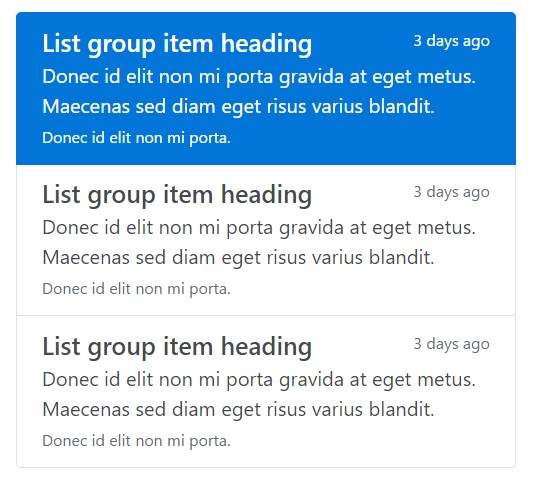
</ul>Custom-made content
Add practically any kind of HTML within, and even for connected list groups just like the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a helpful and robust element in Bootstrap 4 which empowers you to produce an unordered list much more coordinated, interactive, and responsive with no compromising on the visual appeal or layout of the list objects themselves.
Check some video tutorials about Bootstrap list:
Linked topics:
Bootstrap list authoritative documents

Bootstrap list tutorial

Bootstrap list concern