Bootstrap Carousel Effect
Intro
Who doesn't prefer moving pics including amazing awesome captions and content clarifying things that they represent, far better relaying the message or why not actually much more desirable-- as well featuring a couple of tabs along asking the site visitor to have some action at the very beginning of the page due to the fact that these kinds of are usually localised in the beginning. This stuff has been certainly cared for in the Bootstrap system with the integrateded carousel feature which is totally supported and quite easy to receive as well as a clean and plain structure.
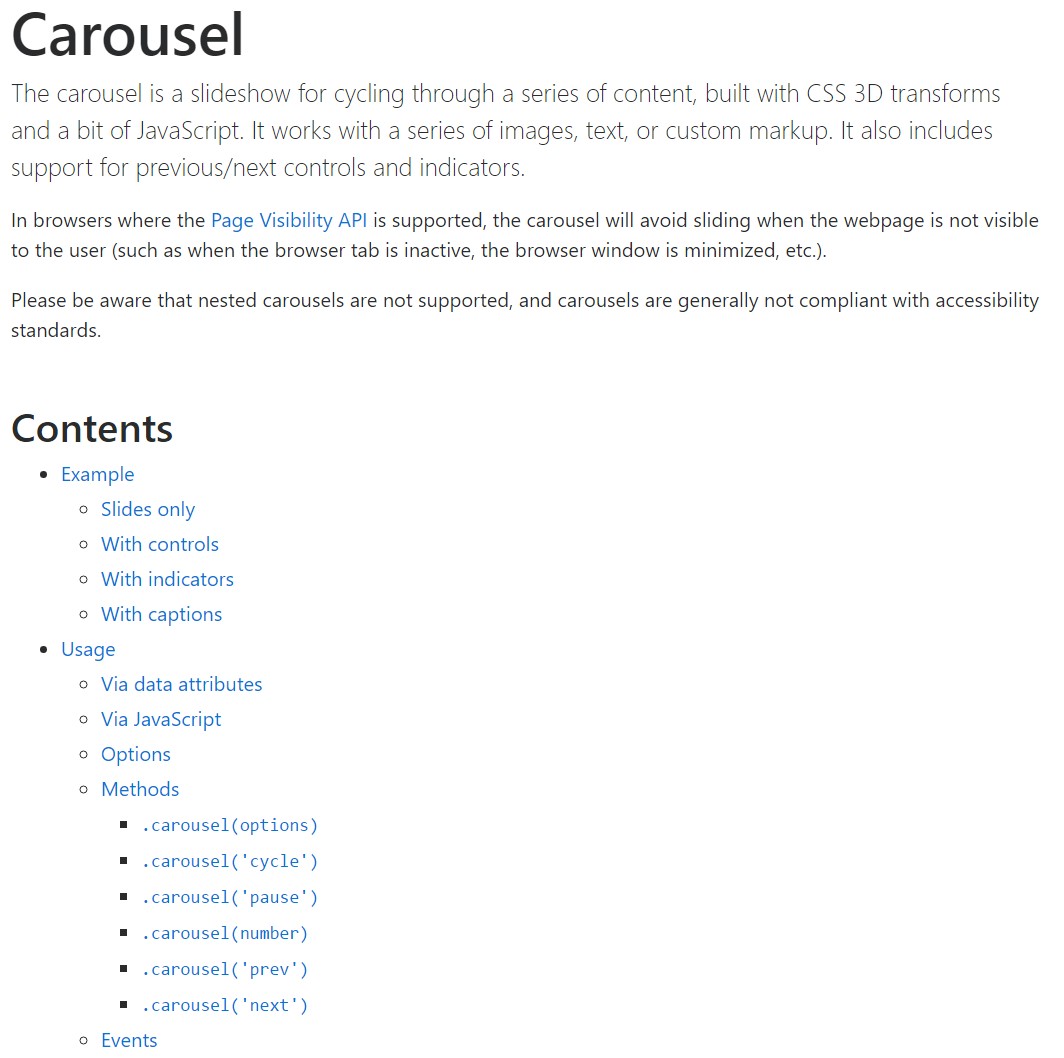
The Bootstrap Carousel Position is a slide show for cycling throughout a set of information, developed with CSS 3D transforms and a little bit of JavaScript. It deals with a number of images, content, as well as custom-made markup. It as well features help for previous/next commands and indicators.
How you can make use of the Bootstrap Carousel Effect:
All you need is a wrapper element along with an ID to provide the whole carousel feature possessing the .carousel and in addition-- .slide classes ( in the case that the second one is omitted the images are going to just replace without having the good sliding switch) and a data-ride="carousel" property in the event you prefer the slide show to promptly begin at page load. There must as well be one other feature inside it holding the carousel-inner class to include the slides and finally-- wrap the images in a .carousel-inner feature.
Some example
Slide carousels don't promptly change slide sizes. Because of this, you might require to apply additional functions or even custom-made styles to correctly size web content. Although slide carousels support previous/next regulations and signs, they are really not clearly needed. Modify and provide considering that you see fit.
Don't forget to make a original id on the .carousel for alternative regulations, most especially in case you're using multiple carousels upon a single page.
Nothing but slides
Here's a Bootstrap Carousel Responsive with slides solely . Note the exposure of the .d-block and .img-fluid on slide carousel illustrations to prevent web browser default picture positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You have the ability to in addition set the time each and every slide becomes displayed on web page by incorporating a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper in case you really want your illustrations being actually seen for a different time period than the predefined by default 5 secs (5000 milliseconds) period.
Slideshow with controls
The navigation within the slides gets completed through determining two hyperlink features using the class .carousel-control and an extra .left and .right classes for you to pace them accordingly. For mark of these must be installed the ID of the major slide carousel component itself and also some properties such as role=" button" and data-slide="prev" or next.
This so far refers to guarantee the regulations will work appropriately but to additionally make sure the site visitor realizes these are certainly there and knows what exactly they are doing. It additionally is a excellent idea to apply a couple of <span> features in them-- one particular having the .icon-prev plus one-- with .icon-next class along with a .sr-only informing the screen readers which one is previous and which one-- following.
Now for the essential part-- setting the concrete pics which need to take place within the slider. Each pic feature must be wrapped within a .carousel-item which is a new class for Bootstrap 4 Framework-- the previous version used to incorporate the .item class that wasn't as much intuitive-- we presume that is really the reason now it's upgraded .
Adding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use hints
You can as well include the indications to the carousel, alongside the controls, too
In the main .carousel component you might in addition have an ordered list for the slide carousel hints using the class of .carousel-indicators with a few list items every holding the data-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~" properties where the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
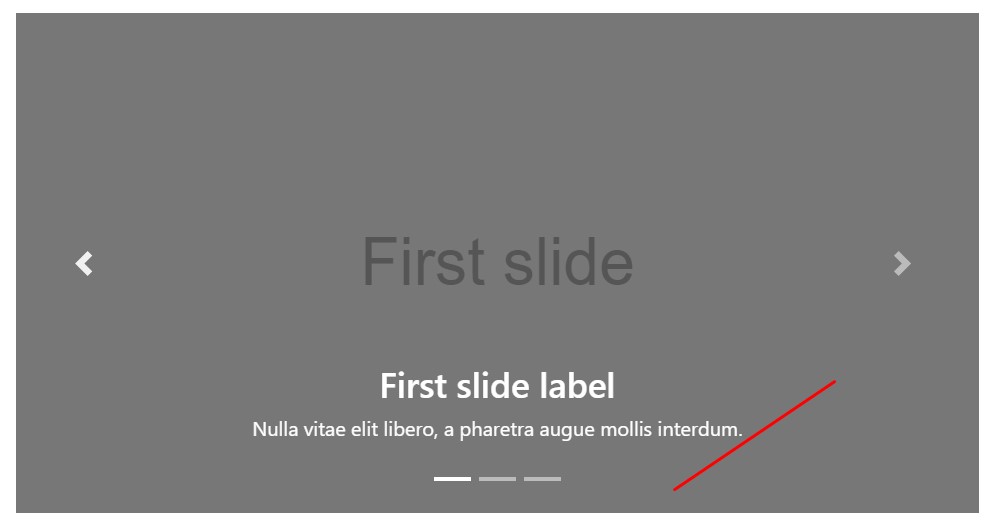
</div>Add a few subtitles too.
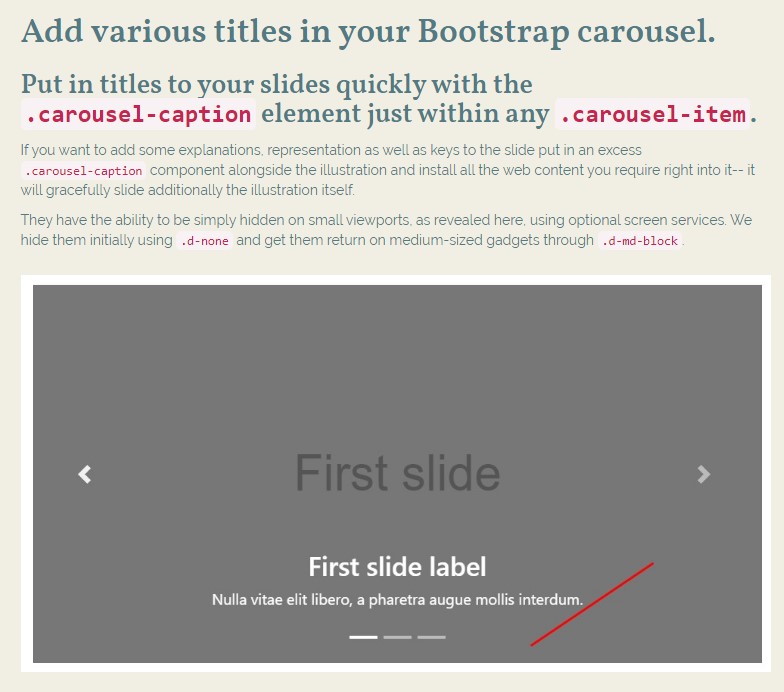
Include captions to your slides with ease using the .carousel-caption element within any .carousel-item.
If you want to bring in various captions, description as well as tabs to the slide incorporate an added .carousel-caption feature beside the illustration and apply all of the information you desire right in it-- it will gracefully slide in addition to the pic itself.
They can certainly be effectively hidden on compact viewports, as shown below, with optionally available display services. We hide them at the beginning using .d-none and bring them back on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A cute secret is if you want a web link or perhaps a switch on your web page to guide you to the slide carousel on the other hand at the same time a particular slide inside it being visible at the time. You have the ability to certainly accomplish this through appointing onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. Simply ensure you've considered the slides count literally launches with 0.
Treatment
By using data attributes
Put into action data attributes to conveniently manage the position of the carousel .data-slide accepts the keywords prev or next, which transforms the slide position relative to its own current setting. As an alternative, work with data-slide-to to pass a raw slide index to the slide carousel data-slide-to="2", which shifts the slide position to a certain index beginning with 0.
The data-ride="carousel" attribute is employed to note a slide carousel as animating starting at web page load. It can not really be used in combination with ( redundant and unnecessary ) particular JavaScript initialization of the very same carousel.
By JavaScript
Employ carousel personally together with:
$('.carousel').carousel()Solutions
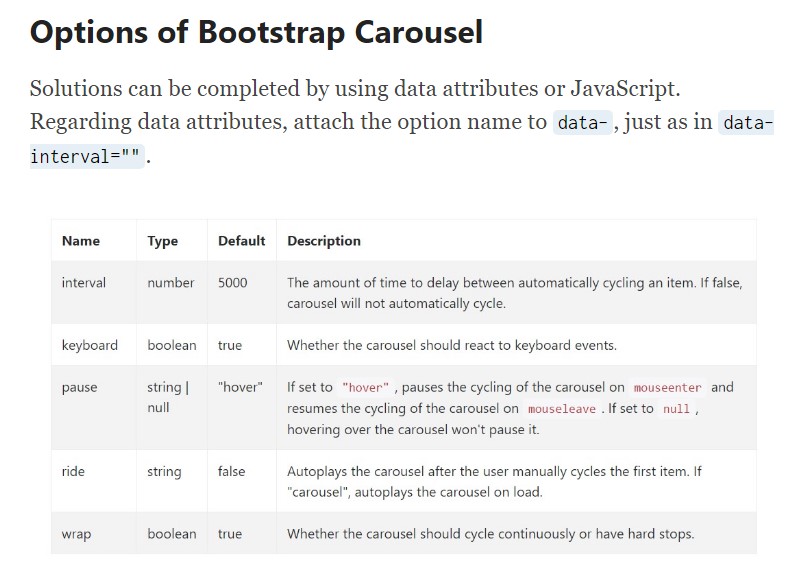
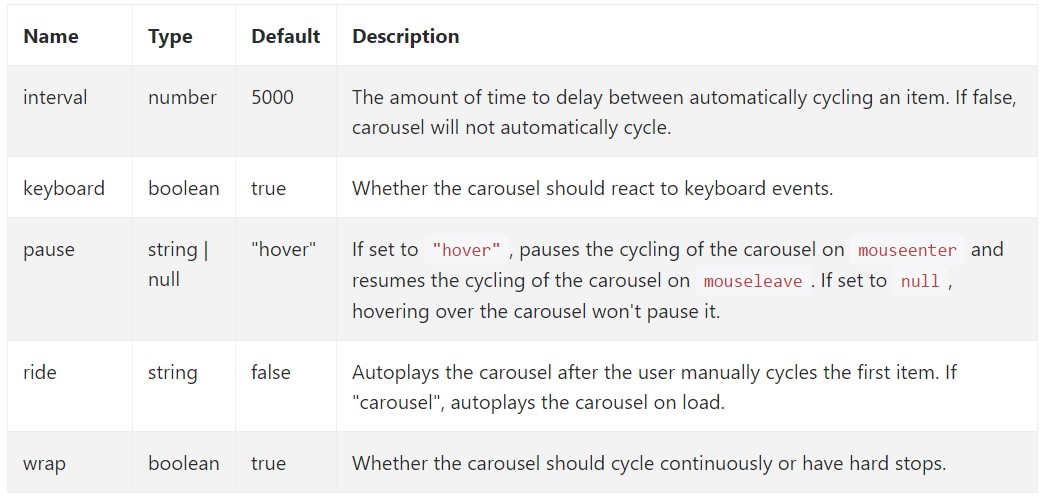
Options may be completed by means of data attributes or JavaScript. For data attributes, attach the option title to data-, as in data-interval="".

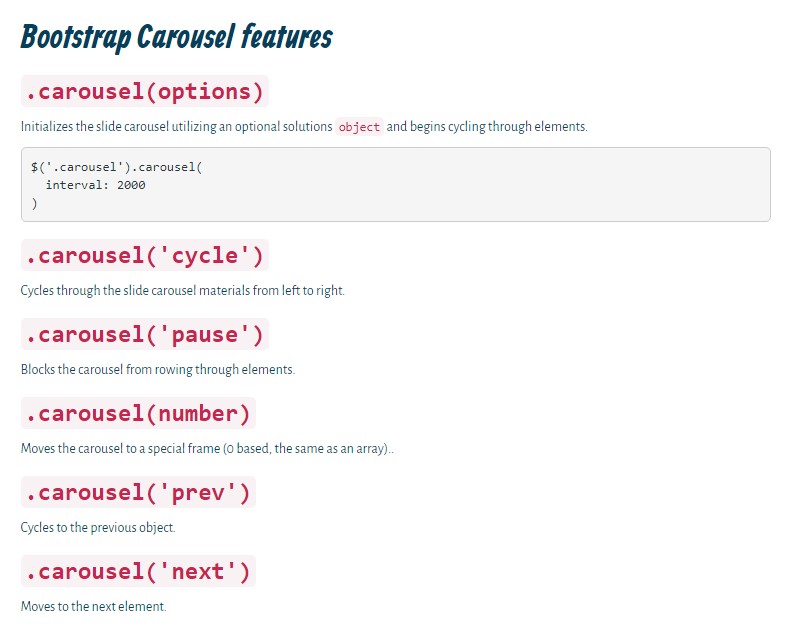
Ways
.carousel(options)
Initializes the carousel by using an optional solutions object and starts cycling through items.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items coming from left to right.
.carousel('pause')
Blocks the carousel from rowing through objects.
.carousel(number)
Cycles the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
Moves to the prior item.
.carousel('next')
Moves to the next element.
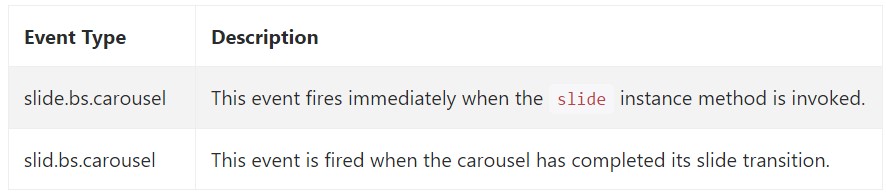
Events
Bootstrap's carousel class presents two occurrences for hooking in to slide carousel capability. Both of these occasions have the following additional properties:
- direction: The direction where the slide carousel is flowing (either "left" as well as "right").
- relatedTarget: The DOM feature which is being actually slid right into location as the active item.
Every one of carousel occurrences are set off at the carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the way the carousel element is designed in the Bootstrap 4 framework. It is actually uncomplicated plus really quick . However it is very an beautiful and handy solution of display a plenty of information in much less space the carousel feature really should however be used very carefully thinking about the clarity of { the message and the site visitor's convenience.
Too much images might be missed out to be viewed by scrolling downward the webpage and when they move very quick it could become difficult actually noticing them as well as review the messages that could at some point confuse or else anger the web page visitors or perhaps an significant appeal to motion might be missed-- we certainly do not want this specific to take place.
Examine some video information relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative documentation

Bootstrap 4 Сarousel issue