Bootstrap Label Inline
Overview
As reviewed before, in the webpages that we are making, we usually really need featuring simple or else more difficult forms to request the website visitor for a point of view, reviews, certain individual data or possibly preferences. We accomplish that involving the correct regulations within our forms cautiously thinking about the form structure as well as the accurate controls which need to be utilized concerning the info we want and the particular circumstance involved-- like we simply cannot have an order for a single colored phone case which in turn is both blue and white , an individual just cannot be both male and female in gender or else a product need to be followed with numerous extras which in turn do not actually exclude one another so clicking on each must include it not leaving out the others presently chosen. Occasionally, surely, we do desire a correct e-mail delivered or a telephone number that in turn needs the input which has to comply with particular format just to be appropriate and of course at specific instances we simply just really need site visitor's ideas on a topic the manner they experience it-- in their own words.
For all these instances we employ the proper commands-- such as radio buttons, checkboxes, input fields, content area components and more still there is certainly an crucial component connected to each one of these types of fields which develops our forms comfortable and simply readable for the website visitor to navigate through knowing at any times what is definitely needed and easily dealing with even the small regulations such as radio switches and checkboxes.Especially today when the internet changes into much more mobile by having webpages shown on different small sized displays this element is necessary in offering efficiency and swiftness in accomplishing our form.This element is a Bootstrap Label Class.
The ways to utilize the Bootstrap Label Example:
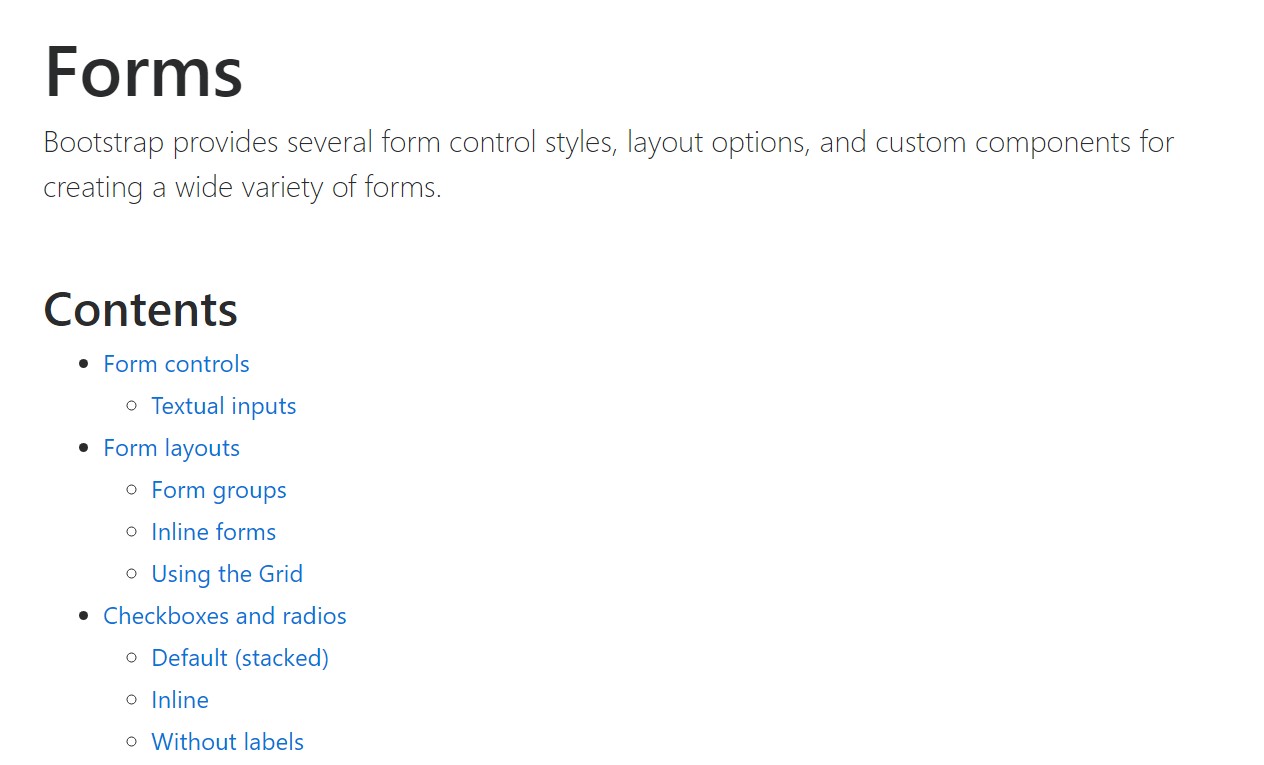
What already has been stated regard the <label> element that is absolutely maintained inside the latest version of probably the most well-known mobile friendly framework-- Bootstrap 4. The <label> element does not stand apart having beautiful look or multiple capabilities but it works the perhaps most important objective in our forms-- lets the site visitors have an idea just what communicating using a specific form regulation will trigger and adding some clickable area for activating the control in itself which in cases of small controls like radio or checkboxes and mobile device display screens is critical.
The structure is pretty uncomplicated-- simply insert a <label> element in your markup attaching it the for =" ~ labeled form control ID ~ " attribute and write the suitable text you want to be revealed within it. The for="" attribute says to the browser which form regulation to become turned on when the visitor clicks on the <label> component and can surely be taken out keeping the identical behaviour if you just wrap the wanted regulation in the <label> in itself.
Nevertheless wrapping form commands inside labels is somewhat difficulting the code and it is certainly much better to leave out it-- also with the for ="" attribute you obtain some freedom in developing your form's configuration and so it is certainly the better way to go for.
Along with plain text message in the <label> you can likewise apply some simple HTML tags just like a heading or else a short section perhaps-- that is actually not a common case yet is achievable and without a doubt all of it relies on the special function of the form you're treating.
Representation of form without label
Should you obtain no content just within the <label>, the input is located just as you would definitely need. Presently only works on non-inline checkboxes and radios. Don't forget to still provide some form of Bootstrap Label Form for assistive technologies ( for example, using aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating matter to keep in mind
Fascinating factor to mention about labels inside Bootstrap 4 in case that in the recent model of the framework this kind of component's styling has been modified a bit. The <label> elements now are not showed as inline-block which acquires more desirable versatility within location helping some margins to be set.
Final thoughts
And so now you find out what the # elements are for and just how they function in Bootstrap 4-- the only thing that's left is considering the proper form fields you have to attach them to.
Look at a few video clip short training relating to Bootstrap label
Linked topics:
Usage of the label in in Bootstrap Forms: approved documents

Bootstrap label guide

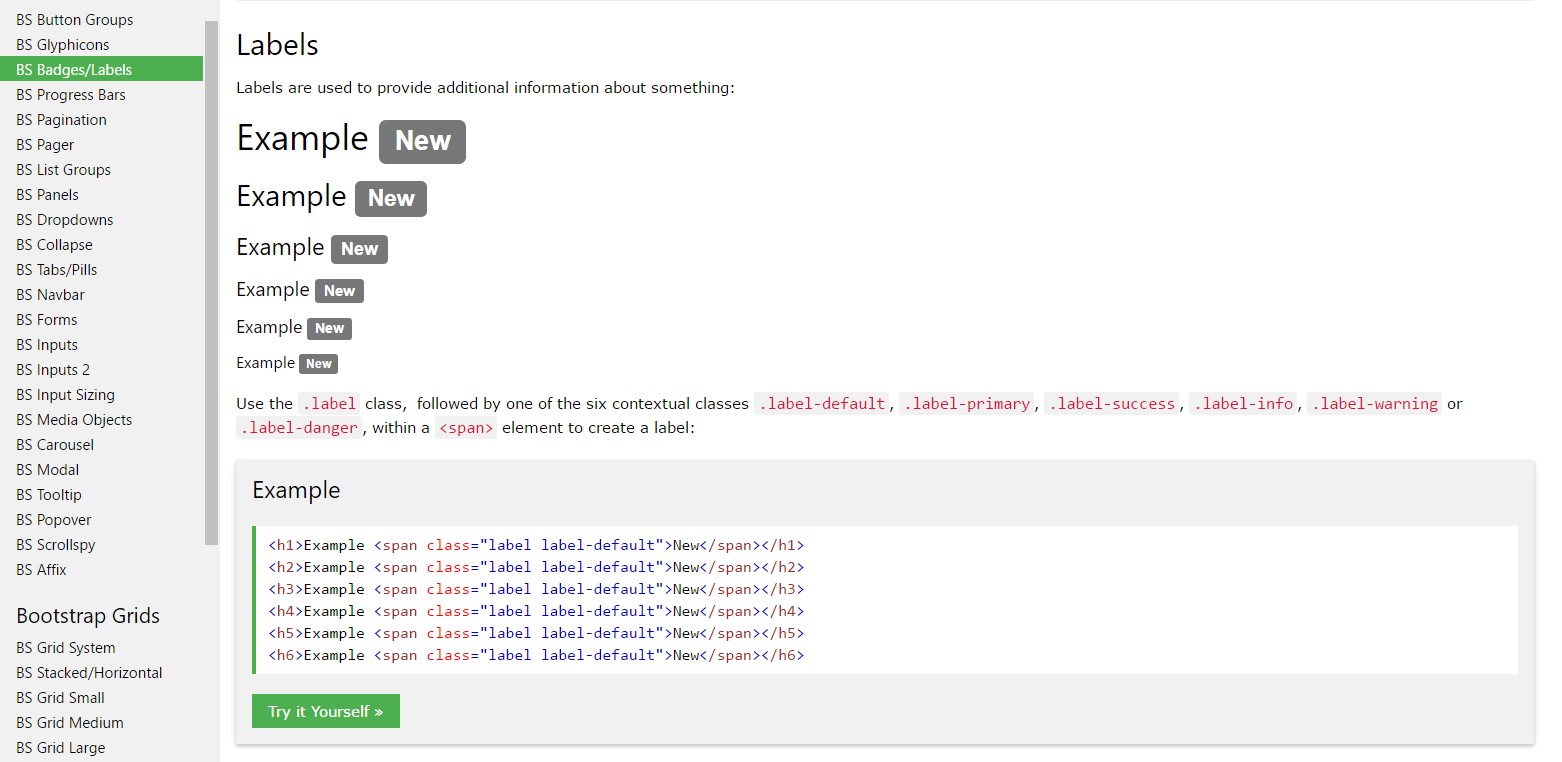
Taking out label in Bootstrap 4