Bootstrap Tabs Dropdown
Overview
In certain cases it is really quite practical if we are able to just place a few sections of info providing the exact same area on page so the site visitor easily could search through them with no really leaving behind the screen. This gets easily attained in the new 4th version of the Bootstrap framework with the aid of the .nav and .tab- * classes. With them you have the ability to easily create a tabbed panel together with a several sorts of the content kept within each tab letting the site visitor to just click on the tab and get to view the needed material. Why don't we take a closer look and find how it's accomplished.
Effective ways to make use of the Bootstrap Tabs Set:
To start with for our tabbed section we'll desire some tabs. To get one set up an <ul> feature, designate it the .nav and .nav-tabs classes and made some <li> elements in possessing the .nav-item class. Inside of these types of selection the concrete url features need to accompany the .nav-link class designated to them. One of the links-- usually the very first really should likewise have the class .active because it will work with the tab being presently exposed once the page becomes loaded. The urls additionally must be designated the data-toggle = “tab” property and each one should target the proper tab section you would certainly want presented with its own ID-- as an example href = “#MyPanel-ID”
What is actually new inside the Bootstrap 4 system are the .nav-item and .nav-link classes. Additionally in the prior edition the .active class was assigned to the <li> component while right now it become specified to the web link itself.
And now when the Bootstrap Tabs View structure has been actually organized it is actually opportunity for developing the control panels holding the certain web content to be shown. First off we want a master wrapper <div> component along with the .tab-content class specified to it. Inside this component a few elements holding the .tab-pane class ought to be. It likewise is a smart idea to add the class .fade in order to ensure fluent transition anytime changing between the Bootstrap Tabs Panel. The element that will be featured by on a webpage load really should likewise hold the .active class and if you aim for the fading switch - .in with the .fade class. Every .tab-panel must provide a special ID attribute which will be utilized for relating the tab links to it-- such as id = ”#MyPanel-ID” to connect the example link coming from above.
You can easily likewise generate tabbed panels utilizing a button-- like appearance for the tabs themselves. These are in addition indicated like pills. To execute it just make sure in place of .nav-tabs you specify the .nav-pills class to the .nav component and the .nav-link links have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs approaches
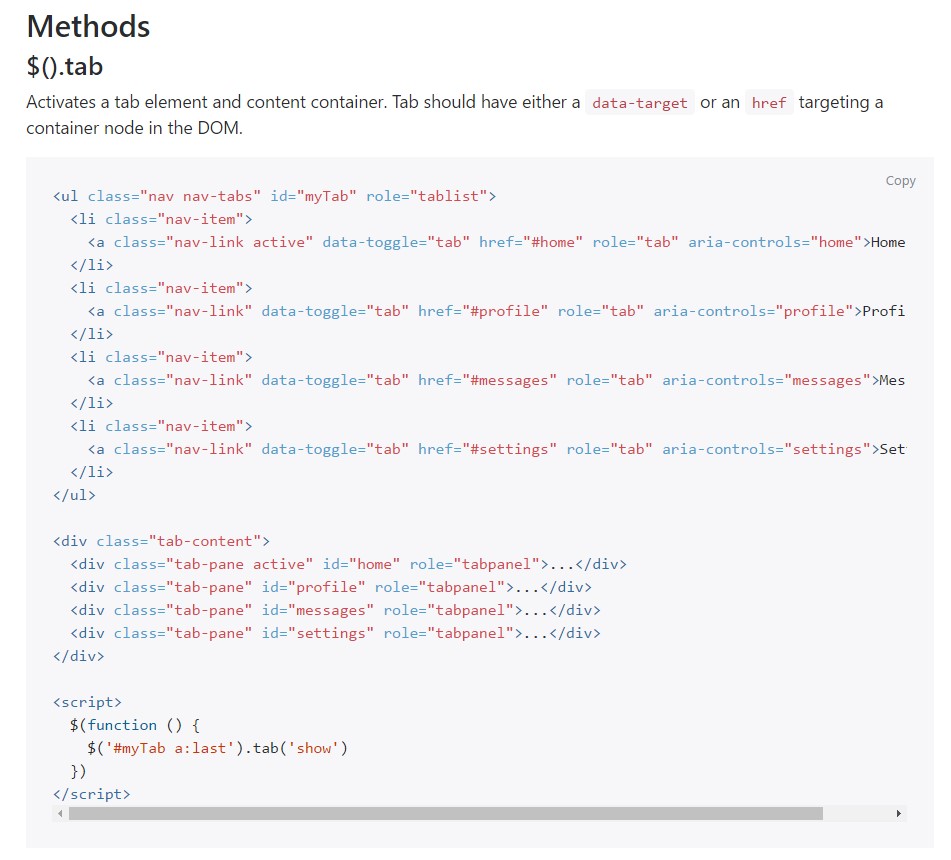
$().tab
Switches on a tab component and information container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the provided tab and reveals its own connected pane. Other tab that was previously picked becomes unselected and its connected pane is hidden. Come backs to the caller just before the tab pane has actually been demonstrated (i.e. before the shown.bs.tab activity occurs).
$('#someTab').tab('show')Activities
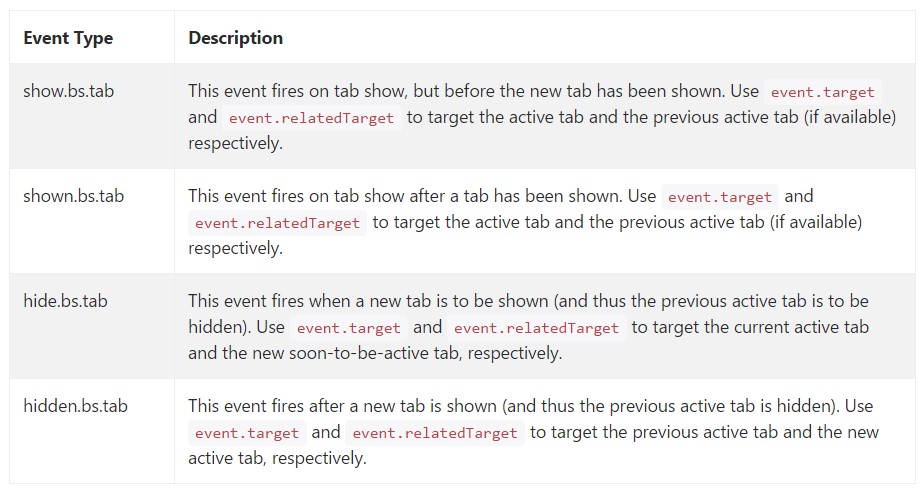
When presenting a brand new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the previous active tab, the identical one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one when it comes to the show.bs.tab event).
In the case that no tab was pretty much active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is simply the way the tabbed control panels get produced using the latest Bootstrap 4 edition. A factor to look out for when setting up them is that the various materials wrapped inside each tab panel need to be basically the identical size. This are going to really help you avoid certain "jumpy" behaviour of your page once it has been certainly scrolled to a certain setting, the website visitor has begun browsing via the tabs and at a special place comes to open a tab with considerably additional content then the one being really seen right prior to it.
Look at a few video training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal information

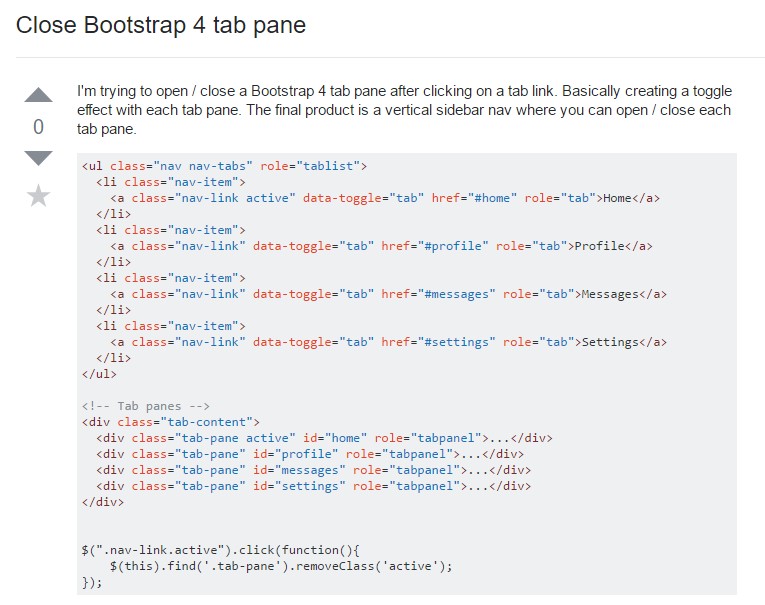
How you can shut off Bootstrap 4 tab pane

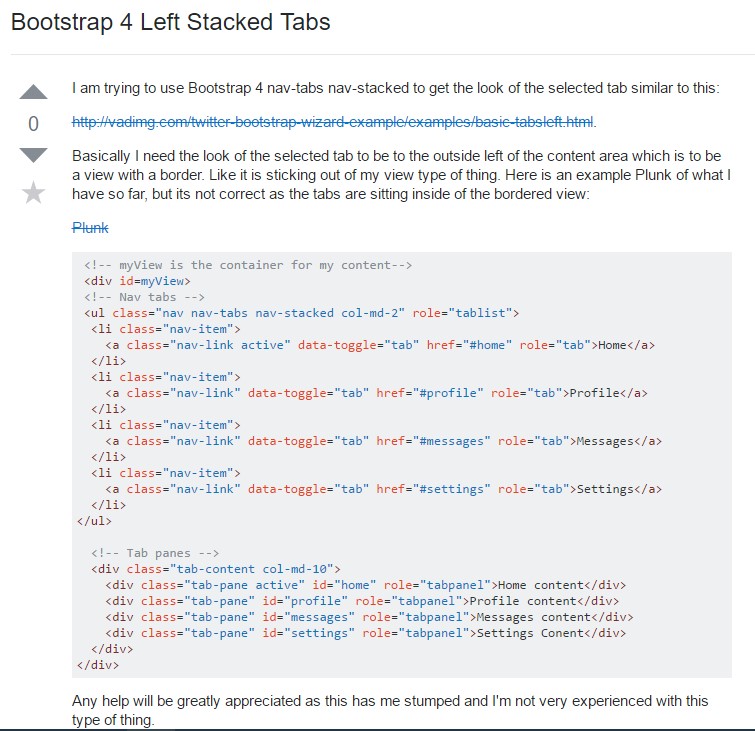
Bootstrap 4 Left Stacked Tabs