Bootstrap Icons Font
Intro
In the webpages people make eventually happens the time when we desire to share sometime a whole philosophy with the minimum symbols possible or by using a individual appealing symbol in the end. So, the symbols we can't without are the icon elements - small in weight these vector symbols resize freely to display similarly in even full and small display sizes and a lot of them are so well thought so a solitary symbol can certainly be taken for showcasing a whole concept. And to make things even nicer - there are a lot of free collections with numerous these very useful things across the internet for free.
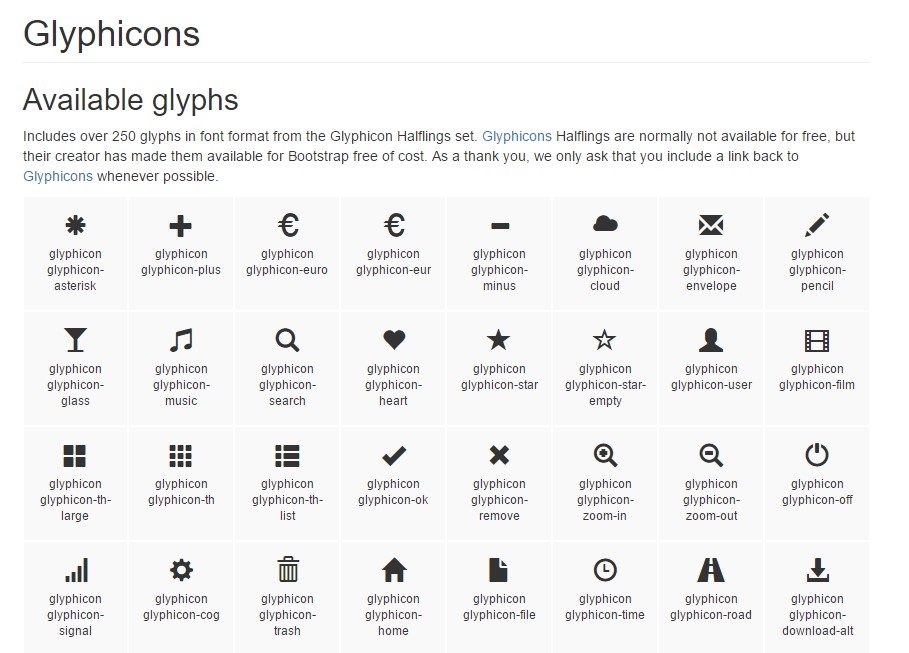
Even the Bootstrap framework used to offer with about 250 symbols included and for a while they may be seen in mainly every third website or blog around but this is no more. With the increasing level of popularity of a range of no cost icon libraries , the development team has made the decision there is no need of a fixed in number icon font when we can essentially get the boundless variety of different icons and include simply the particular ones we actually require for our projects. With its next fourth version the Bootstrap framework dropped the featured in the past Bootstrap Icons List (also known as Glyphicons) and as an alternative of providing one or many of the gaining popularity iconfonts just got formed in a way to work along properly having any of them giving the web designers the ability to employ what they want still keeping low the server load - only the iconfonts needed get loaded and more nicer some of them do have own CDNs.
Another useful thing
Whenever it comes to external iconfonts , an additional good point is that along with the CDN links the majority of them (or at least the most popular ones) occur well packed with detailed information, examples, and the best aspect is many helpful tables, or Cheat Sheets, offering all the available Bootstrap Icons Social along with the matching classes, or in many cases - entire fragments to get simply copy/ pasted at the appropriate area in your sites.
While we took a thorough look at the most common icons in the Glyphicons library, along with the ways of installing them and inserting several of their symbols in our sites, here we're going to take a brief look at them, along with the links to the websites you may download them from.
What do we need to employ
Font Awesome - the certain pick with lots of symbols together with an adapted CDN possibility - one will find it here - http://fontawesome.io
Material Design - around 900 signs including a CDN from Google -
https://material.io
Basically, all these get included via a wrap in a <span> element with the proper icon class placed and through the Cheat Sheets people don't have to bother keeping in mind something and just copy and paste special codes. Thus, Bootstrap 4 possibly simplifies the icon fonts insertion without limiting people by a restricted list of signs to pick from.
Mobirise Bootstrap Icons Download are actually yet another icons package offered by the staff that produces the Mobirise Landing page Maker. This pack consists of 124 majestic, pixel-perfect vector symbols. Accessible as web iconfont as well as SVG icons, in 30px and 24px grid, 7 groups. - https://mobiriseicons.com
Check a number of video clip information regarding Bootstrap Icons
:Connected sources:
Bootstrap Icons official documentation