Bootstrap Columns Table
Overview
In the previous couple years and undoubtedly the following ones to come the universe of internet spreading more and even more widely throughout all form of machines and so currently almost half of the views of the pages online are carried out not really on desktop computer and laptop display screens however, from various mobile products having each types of small-sized display screen proportions. In this degree in case that a page will not present appropriately-- indicating to resize and instantly get its own best fit on the device used its probably will get searched away to get replaced by a mobile phone friendly page providing identical product and services.
In addition-- the indexing mechanisms such as Google execute the so called mobile-friendly test and indicate far down your webpages inside of the search results. This lowering is even deeper assuming that the search is done by a mobile phone-- the search engines look upon this thing fairly seriously. And so not featuring a mobile friendly web page nearly signifies not possessing a web page in any way.
The ways to employ the Bootstrap Columns HTML:
But what really a webpage being responsive suggests-- basically-- fitting the whole width of the display which beings shown on introducing the features in clear and handy method at any scale. To handle this the Bootstrap framework works with so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a change happens and the Bootstrap Columns Grid turn transposed to eventually suit preferable. The past version applied 4 breakpoints and one of the most new Bootstrap 4 framework launches one added so they get actually five. Here they are along with the maximum value they extend to. The exact boundary number in itself belongs to the following display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Other techniques
The horizontal zone in Bootstrap 4 framework becomes divided into 12 items equal in size-- these are the so called columns-- they all come with the .col- prefix. Later arrives the display screen dimension infix which in turn determined down to what display dimension the column feature will span the pointed out quantity of columns. If the display size is more compact -- the column feature utilizes the full display width-- as though it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for every breakpoint you need and each and every Bootstrap Columns Table will be the exact same width.
Equivalent width
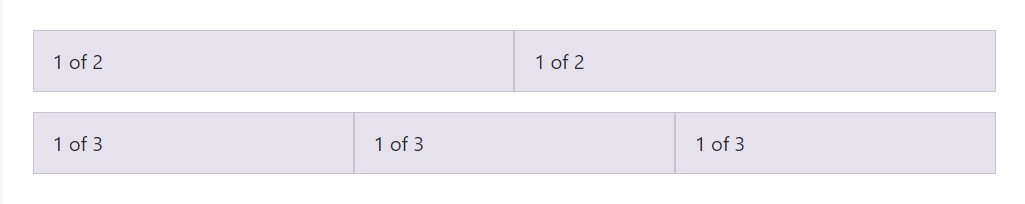
As an example, below are two grid styles that used on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
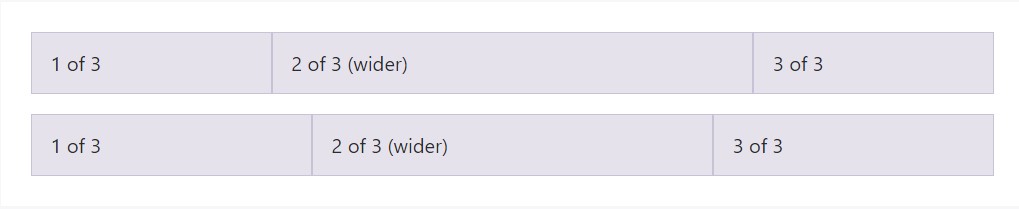
Auto-layout for flexbox grid columns also indicates you can easily set up the width of one column and the others will automatically resize all around it. You can choose predefined grid classes (as indicated below), grid mixins, or possibly inline widths. Take note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size material
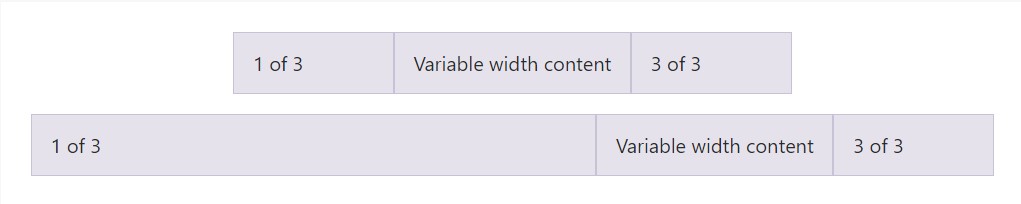
Applying the col- breakpoint -auto classes, columns can absolutely size on its own founded on the regular size of its content. This is incredibly useful for one line web content just like inputs, numbers, etc. This specific, in conjunction with horizontal alignment classes, is extremely helpful for centralizing styles with uneven column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
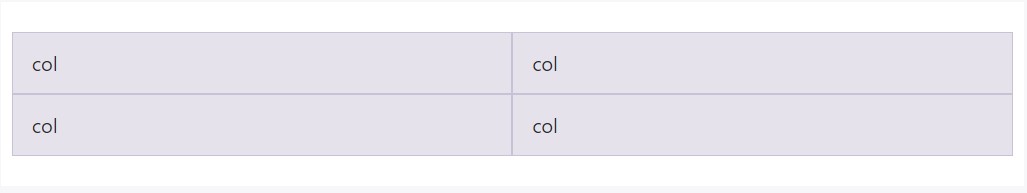
Make equal-width columns which stretch over multiple rows by placing a .w-100 exactly where you prefer the columns to break to a new line. Make the breaks responsive by means of combining the .w-100 using some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing by the most current Alpha 6 build of Bootstrap 4 is on the occasion that you add in just a couple of .col-~ some number here ~ features spanning lower than 12 columns they will actually deliver proportionally to involve all the zone obtainable on the row and will keep in this way at any screen width-- also under 32em.
Final thoughts
So now you understand the way in which the column items build the structure and responsive behaviour of the Bootstrap system and everything that's left for you is making something really excellent utilizing them.
Look at some video clip short training regarding Bootstrap columns
Related topics:
Bootstrap columns formal documentation

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns