Bootstrap Checkbox Toggle
Intro
In some cases the simplest items might actually become really necessary-- specifically as you come to need them. For example precisely how do your website visitors connect with the web pages you set up specifying a basic Boolean act-- simply yes or no pertaining to a couple of the issues you want to request, just how they do confirm the conditions and terms or else line up a few of the possible preferences they might have. We commonly surpass this without paying very much of an interest to the component responsible for these sorts of activities still, the Bootstrap Checkbox Design is really a very important element-- one our forms can't actually complete without.
Located in newest fourth version of the Bootstrap system we are presented with the .form-check and also .form-check-label classes so as to show the good old default checkbox component and if you would most likely really need them stacked simply just make certain you have actually wrapped them inside an extra <div> with the .form-check class specified to it. In order your checkboxes to present properly in Bootstrap 4 you ought to likewise appoint the .form-check-label class to the <label> element and the <input> tag itself ought to carry the .form-check-input class.
Effective ways to make use of the Bootstrap checkbox:
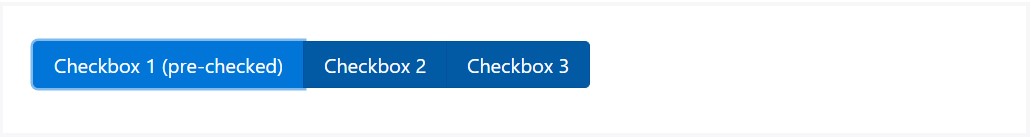
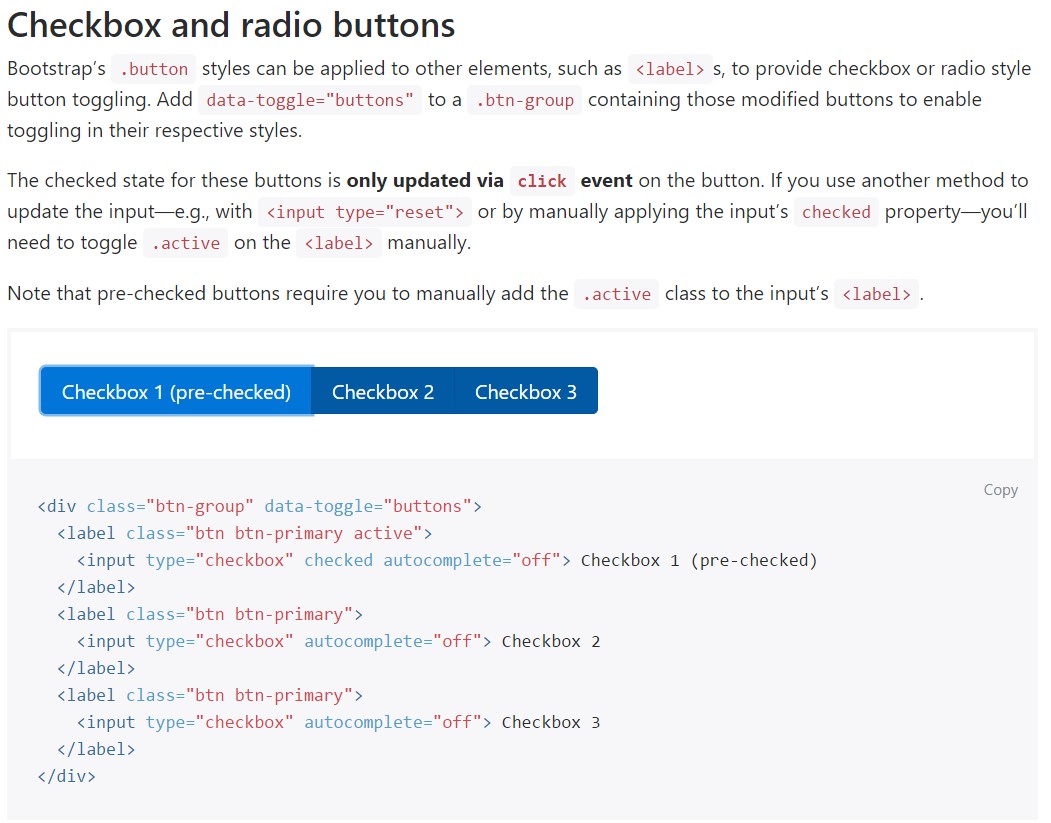
The checked condition for these types of buttons is only upgraded by using click event on the button. If you put into action one other option to improve the input-- e.g., with <input type="reset"> or through manually applying the input's examined property-- you'll should toggle .active on the <label> manually.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need to have the checkboxes to come in our forms without the customer really having the capacity to bring any sort of practice clicking them-- that is simply where the disabled option appears.
In order to disable effectively a checkbox in Bootstrap 4 working with the common HTML attribute disabled attribute along with just adding it you might also format the cursor in case the site visitor hovers over the disabled feature changing it to a "not permitted " icon producing your forms much more user-friendly and very easy to work with.
In the case that you like the tip and really really want to perform this you should specify the .disabled class to the parent .form-check element in order the result to showcase ideal though the whole element has been hovered-- this will make it pretty more clear
An additional scenario
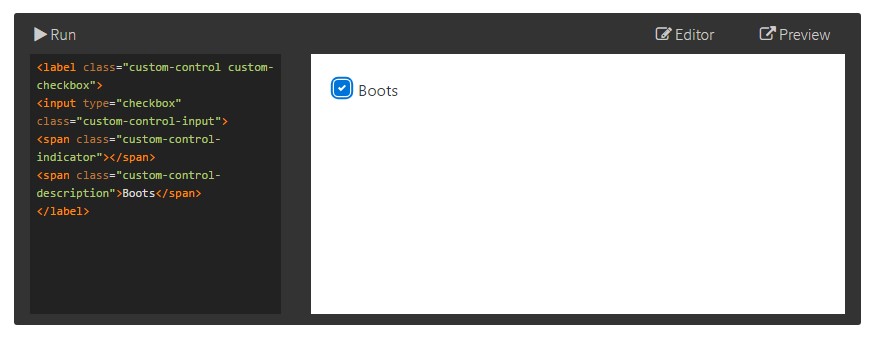
Anytime you are employing checkboxes, wrap all of them in a <label> element with the Bootstrap 4 .custom-control and .custom-checkbox classes employed.
Work with .custom-control-input on the actual <input> element.
In addition use two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description ( and also set the certain label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Style forms
Default radios and checkboxes are upgraded upon with the help of .form-check, a specific class for both of these input types that enhances the layout and action of their HTML elements. Checkboxes are for selecting one or else a number of selections within a selection, when radios are for choosing just one option from numerous.
Disabled checkboxes and radios are supported, however, to provide a not-allowed cursor on hover of the parent <label>, you'll require to add in the .disabled class to the parent .form-check. The disabled class is going to additionally lighten the message color to help reveal the input's state.
A fresh stuff for the Bootstrap edition 4 system is the launch of the so called custom made form components. These are the very same components we are knowing inside practicality yet styled even more desirable and with the Bootstrap approach. By having them you have the ability to provide amazing taste as well as charm to your information by just appointing a number of special classes to the commands you incorporate in your forms.
In order to work with custom checkboxes wrap them within a <label> element attaching to it the .custom-control and .custom-checkbox classes. Whenever developing the <input> element verify you have indeed as well added the .custom-control-input to it. You ought to likewise employ two <span> elements - one with .custom-control-indicator class employed and another carrying the .custom-control-description class as well as the actual information you would undoubtedly require to appoint to the label your Bootstrap Checkbox Switch.
Final thoughts
That's nearly all that you must complete in order to include a checkbox element inside your Bootstrap 4 powered websites and bring in some customized flavor to it adding it a quality looks. Right now all you have to do is repeat the practice before you have actually checked all of the checkboxes desired are already on the web page.
Examine a couple of video short training regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documentation

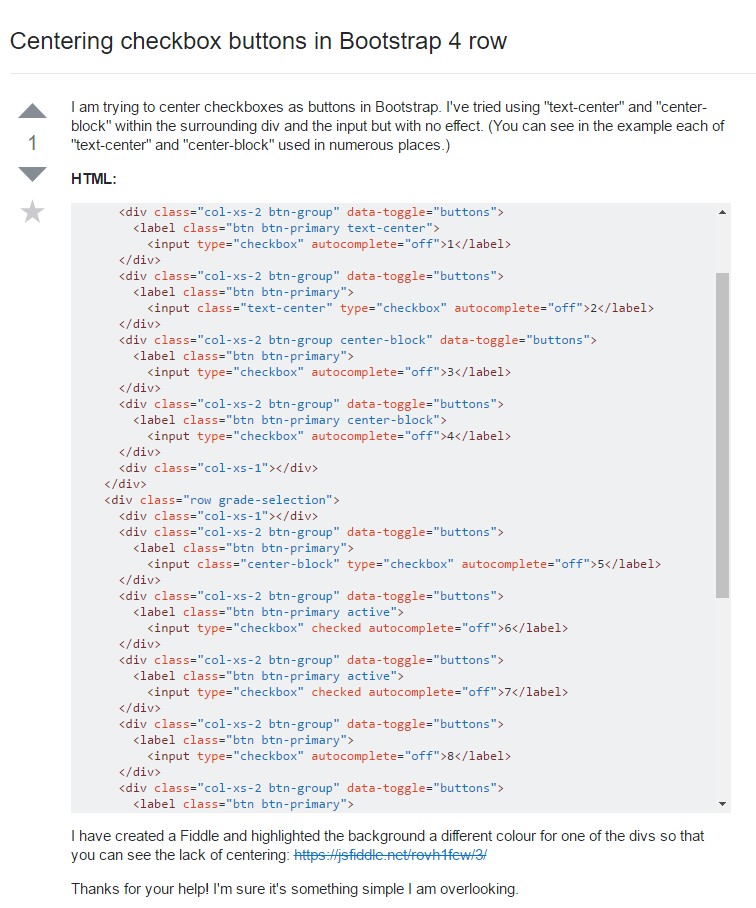
Centering checkbox buttons in Bootstrap 4 row

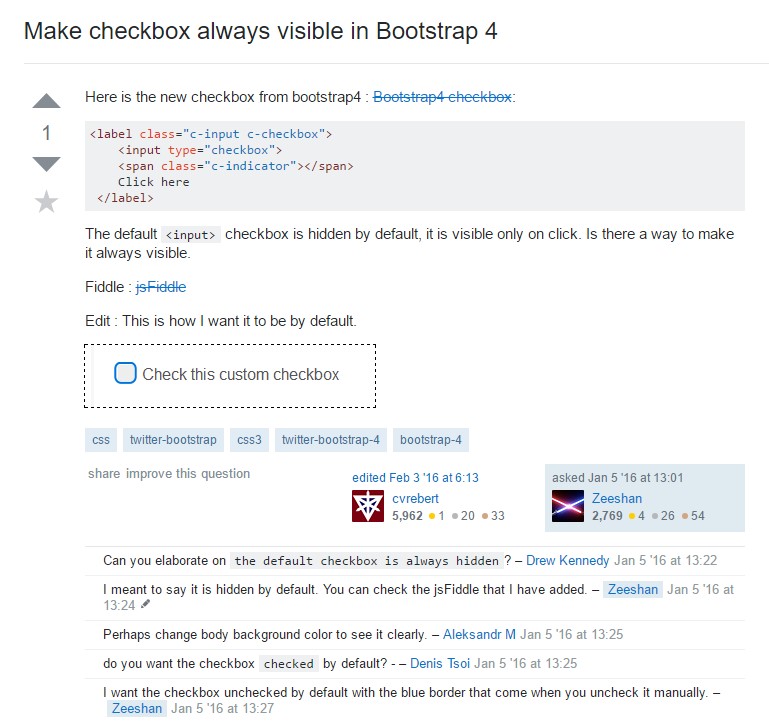
Make checkbox always visible in Bootstrap 4