Bootstrap Button groups set
Intro
In the webpages we generate we regularly possess a several attainable options to display as well as a few actions which in turn may possibly be at some point taken involving a certain product or a topic so it would be quite useful in case they had an simple and handy way styling the controls responsible for the site visitor taking one course or yet another in a compact group with common visual appeal and styling.
To maintain this kind of cases the current edition of the Bootstrap framework-- Bootstrap 4 has complete help to the so knowned as Bootstrap Button groups list which in turn basically are just exactly what the name states-- groups of buttons covered like a single element along with all the components in seeming nearly the same so it's easy for the site visitor to pick out the right one and it's much less troubling for the eye since there is no free area around the particular elements in the group-- it looks like a particular button bar with a number of options.
How you can utilize the Bootstrap Button groups panel:
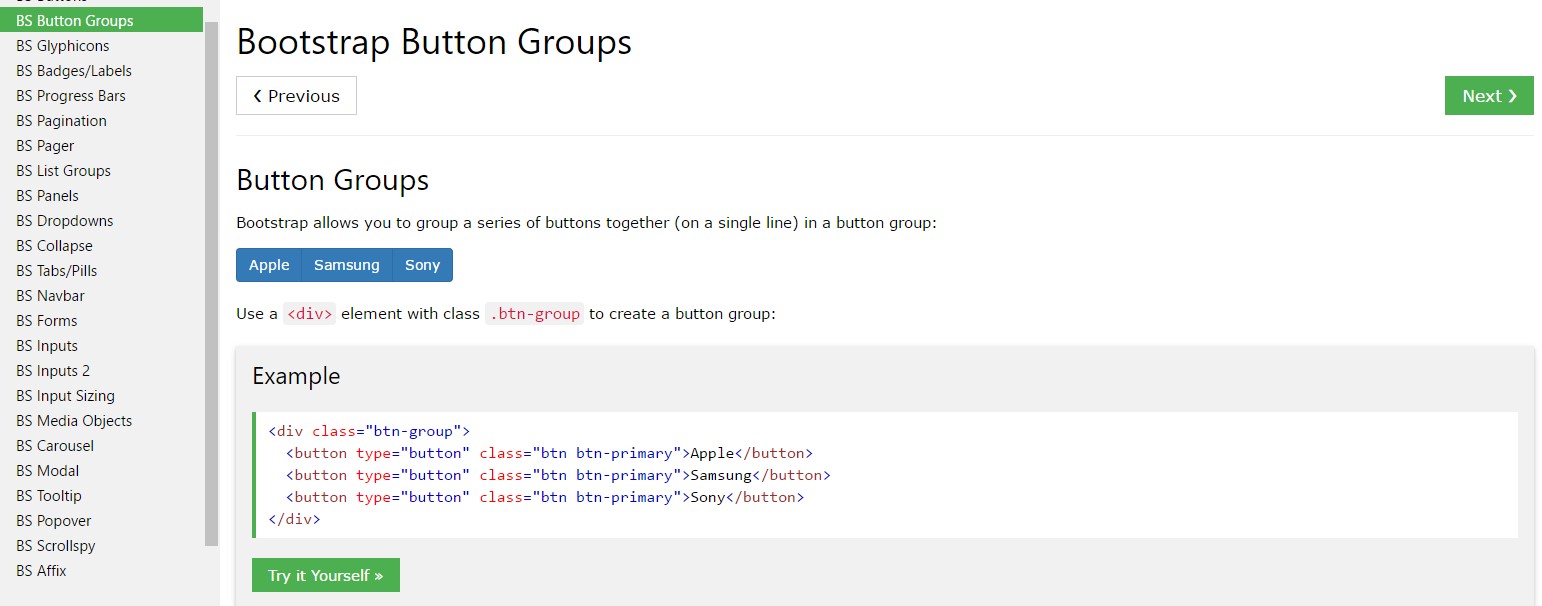
Developing a button group is definitely really easy-- everything you need is an element using the class .btn-group to wrap in your buttons. This creates a horizontally fixed group of buttons-- in case you seek a vertically stacked group operate the .btn-group-vertical class in its place.
The size of the buttons within a group may possibly be widely dealt with so with assigning a single class to the entire group you can obtain both small or large buttons within it-- just provide .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group element and all the buttons within will obtain the determined size. Compared with the former edition you can not tell the buttons in the group to expose extra small since the .btn-group-xs class in no longer upheld by the Bootstrap 4 framework. You are able to ultimately combine a couple of button groups in a toolbar just enclosing them in a .btn-toolbar element or nest a group in another in order to insert a dropdown component inside the child button group.
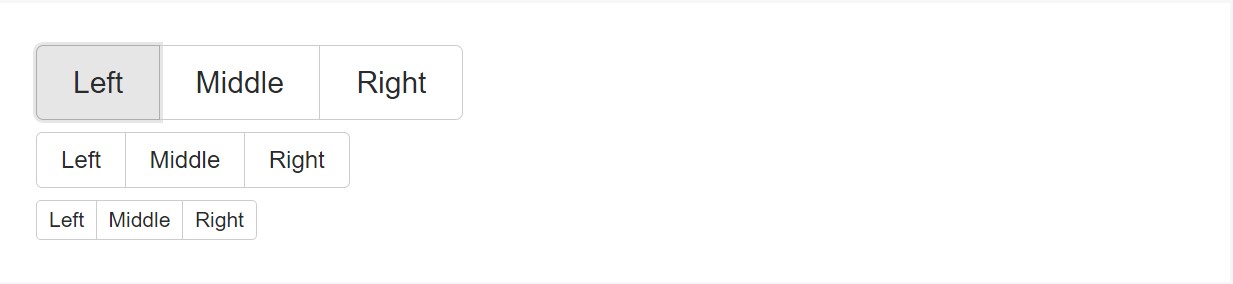
Typical illustration
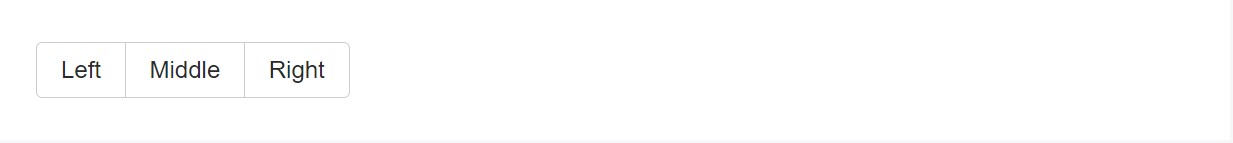
Wrap a set of buttons by having .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
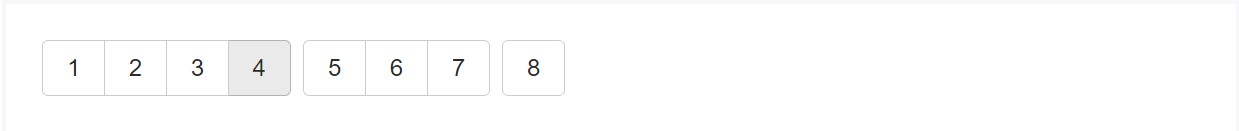
Merge packages of Bootstrap Button groups form in button toolbars for additional complicated components. Apply utility classes just as needed to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
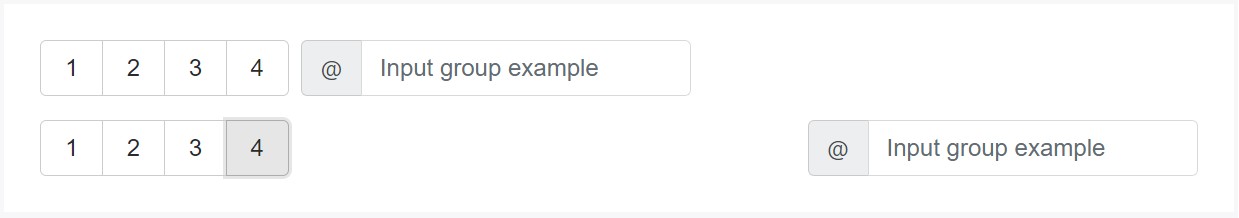
</div>Do not hesitate to mix up input groups together with button groups in your toolbars. Just like the good example aforementioned, you'll likely really need several utilities though to place items efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of employing button measurements classes to each button in a group, just bring in .btn-group-* to every .btn-group, including every one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
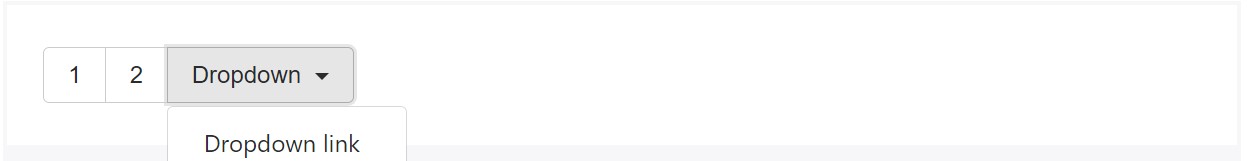
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a .btn-group within an additional .btn-group once you really want dropdown menus mixed up with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
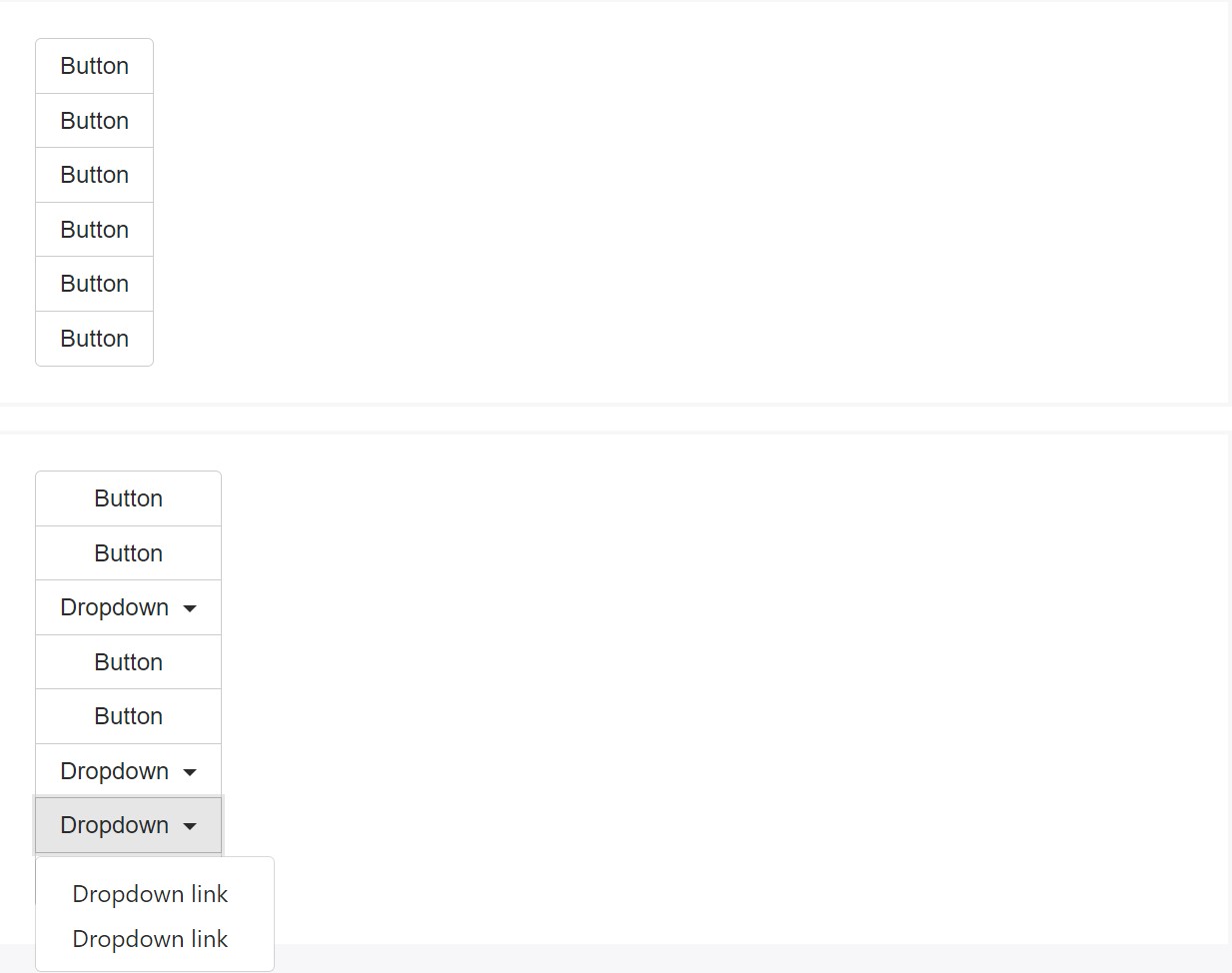
</div>Upright variation
Build a set of buttons turn up vertically loaded rather than horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the certain application ( and also some other components), a little bit of special casing is needed for tooltips and popovers within button groups. You'll need to define the option container: 'body' to stay away from unwanted lesser effects ( for example, the component growing wider and/or losing its rounded corners whenever the tooltip or popover is activated).
Other thing to mention
In order to get a dropdown button in a .btn-group set up one more element coming with the same class inside it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next together with this <button> install a <div> with the class .dropdown-menu and produce the links of your dropdown in it ensuring you have actually designated the .dropdown-item class to each one of them. That is really the quick and easy method generating a dropdown inside a button group. Additionally you have the ability to develop a split dropdown following the same routine simply just placing one more regular button before the .dropdown-toggle component and cleaning out the text inside it so that simply just the small triangle pointer remains.
Final thoughts
Generally that is normally the way the buttons groups get created with help from the absolute most prominent mobile friendly framework in its most current edition-- Bootstrap 4. These can possibly be fairly useful not only showcasing a couple of feasible options or a courses to take but additionally just as a additional navigation items happening at certain places of your webpage having consistent appeal and easing up the navigating and overall user appearance.
Take a look at some video clip short training relating to Bootstrap button groups:
Connected topics:
Bootstrap button group main documents

Bootstrap button group short training

Support buttons with Bootstrap v4