Bootstrap Input Group
Overview
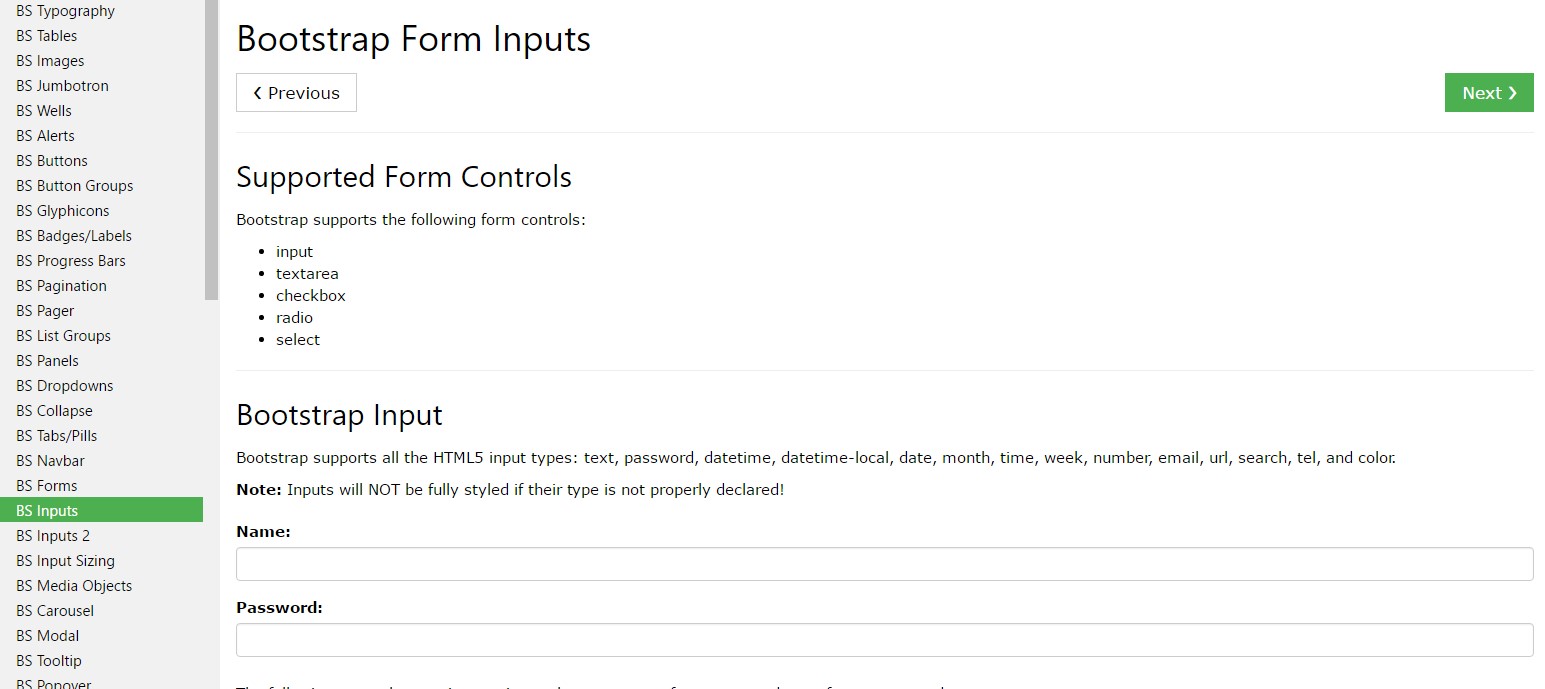
Many of the components we apply in data sheets to gather user data are from the <input> tag.
You can easily continue form regulations by simply adding words, tabs, or else button groups on either part of textual <input>-s.
The different kinds of Bootstrap Input Field are established by the value of their kind attribute.
Next, we'll uncover the allowed kinds for this specific tag.
Text
<Input type ="text" name ="username">
Perhaps one of the most basic type of input, which features the attribute type ="text", is put to use anytime we would like the user to send a simple textual data, given that this particular feature does not let the entry of line breaks.
When launching the form, the data inputed by the site visitor is accessible on the server side by means of the "name" attribute, taken to identify every related information featured in the request parameters.
To access the info typed in if we deal with the form together with some kind of script, to verify the content for example, it is important to receive the information of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Field that receives the type="password" attribute is very similar to the text type, with the exception of that it does not show truly the text inputed by the user, but rather a set of symbols "*" or some other according to the browser and operational system .
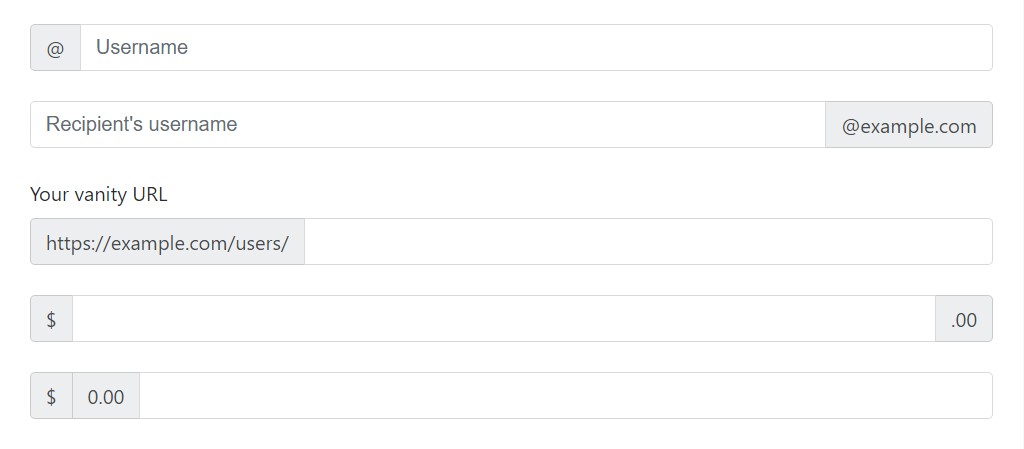
Basic Bootstrap Input Style illustration
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
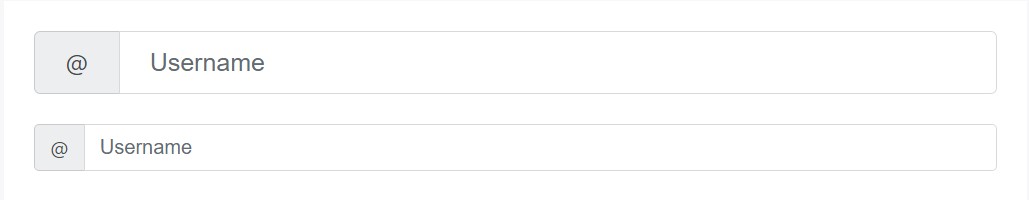
Provide the associated form sizing classes to the .input-group in itself and contents located in will immediately resize-- no need for reproducing the form command size classes on every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
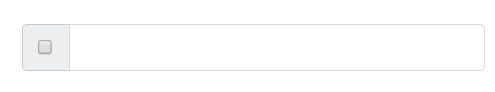
</div>Place any type of checkbox or radio solution inside of an input group’s addon in place of of text.
Checkbox button feature
The input aspect of the checkbox type is really often employed as we have an solution that can possibly be marked as yes or no, for example "I accept the terms of the customer pact", or even "Keep the active procedure" in forms Login.
Despite the fact that widely used with the value true, you may identify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
We can surely apply input elements of the radio style anytime we wish the user to go for simply one of a variety of options.
Solely one particular can be picked out if there is more than one component of this particular type with the same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Numerous addons
Several attachments are upheld and could be mixed with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: extra buttons variations
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element using the type="button" attribute puts a tab within the form, but this kind of button has no direct purpose with it and is frequently applied to activate events with regards to script implementation.
The switch message is determined by the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be wrapped in a .input-group-btn for appropriate placement along with scale. This is expected caused by default web browser designs that can not actually be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
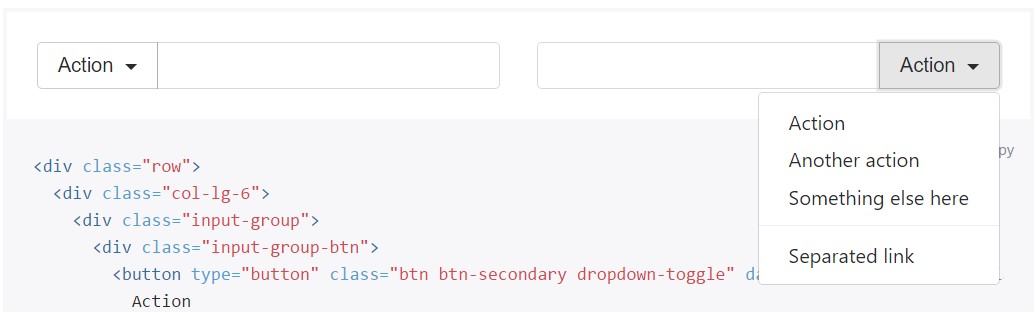
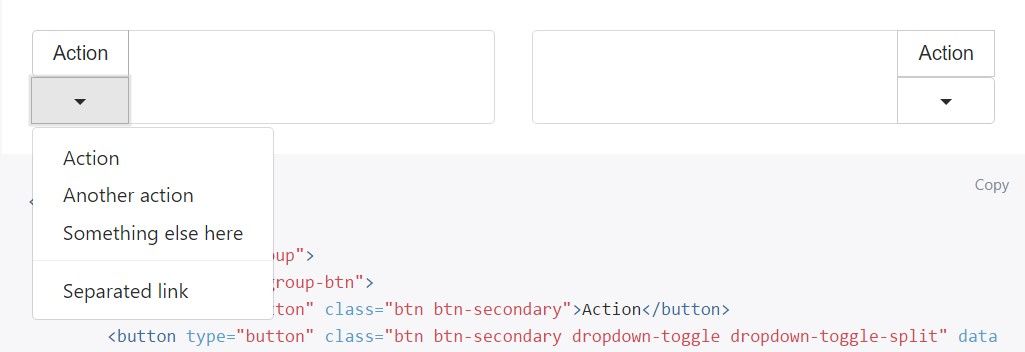
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>More than that, buttons may be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component together with the option "submit" attribute is very close to the button, still, when triggered this particular component launches the call that transfers the form details to the place of business revealed in the action attribute of <form>.
Image
You can replace the submit form switch by having an picture, making things attainable to generate a better beautiful style for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input utilizing type="reset" takes away the values typed once in the components of a form, allowing the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset categories may be replaced by the <button> tag.
In this particular scenario, the text of the switch is currently identified as the web content of the tag.
It is still important to specify the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
As soon as it is important for the site visitor to send out a data to the application on the web server part, it is required to work with the file type input.
For the precise transferring of the files, it is quite often in addition necessary to add the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Frequently we want to receive and send relevant information that is of no direct usage to the user and that is why really should not be revealed on the form.
For this purpose, there is the input of the hidden type, which only brings a value.
Ease of access
Display screen readers can have difficulty with your forms if you do not provide a label for every input. For these input groups, be sure that any type of added label or performance is sent to assistive technologies.
The exact technique to become chosen (<label> features hidden employing the . sr-only class, or else use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and exactly what added details will certainly must be shared will change depending upon the exact option of interface widget you're incorporating. The examples in this particular part provide a handful of recommended, case-specific solutions.
Examine several on-line video information about Bootstrap Input
Related topics:
Bootstrap input: authoritative records

Bootstrap input training

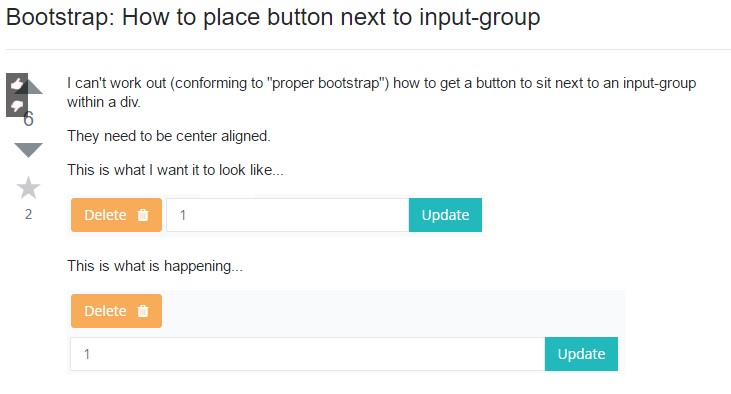
Bootstrap: The best ways to place button next to input-group