Bootstrap Radio Css
Overview
In some cases the small details come to be the very most fundamental since the entire image is actually a entirely featuring several very small features refined and gathered for look and display as a well-oiled bright machine. These strong words might sound a little bit too much when it comes down to create commands however if you just think about it for a little bit there is actually just a single component letting the site visitor to get one amongst a few provided solutions. And so if you are actually possessing a couple of forms with this kind of solutions controls over your various websites does this guarantee they will all look equivalent?And most essentially-- would you choose that?
Happily for us the latest edition of the most famous mobile phone friendly system - Bootstrap 4 appears entirely loaded with a bright new treatment to the responsive attitude of the Bootstrap Radio Toggle regulations and what exactly is bright new for this version-- the so called customized form controls-- a combination of predefined looks you are able to just get and apply in order to add in the so preferred at presents range in the graphical performances of nearly boring form components. So let's check it out the way the radio buttons are expected to be defined and styled in Bootstrap 4.
Efficient ways to utilize the Bootstrap radio button:
To design a radio button we initially really need a <div> element to wrap it into having the .form-check as well as .form-check-inline utilized. The 1st class will assign the Bootstrap Radio Toggle a block look and the next will straighten the element inline together with eventually a several more others like it. These are truly new classes for Bootstrap 4-- in the former editions they used to be determined as .radio and .radio-inline. In the case that you desire the radio button to be on web page however to be disabled for clicking-- make certain you have certainly also incorporated the .disabled class here.
Inside the .form-check element we need to primarily bring in a <label> with the .form-check-label class assigned and inside it an <input> with the .form-check-input class and a number of attributes utilized like type = “radio”, name = “ ~ same name for all the options ~ ” in the case that you possess a few radio buttons detailing a few opportunities a visitor ought to get from they should carry the same name and yet other special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. And finally if you're targeting to disable the control -- in addition add the disabled attribute to the <input> element.
This is likewise the location to characterize in the event that you desire the radio control to first load like checked when the web page gets loaded. Supposing that this is what you are actually looking for-- in place of disabled incorporate the checked attribute to the <input>. In the event that you occur to intentionally or accidentally add a few radio buttons along with the checked attribute-- the last one read will certainly be additionally the one showing as checked on web page load.
Checkbox and also Bootstrap Radio Using good examples
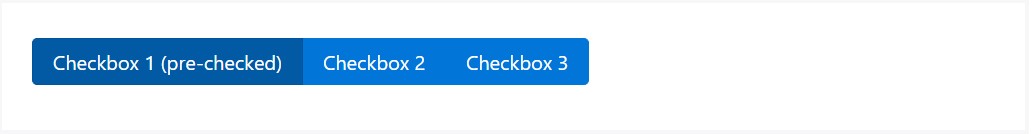
Bootstrap's .button styles can possibly be applied to other types of elements, like <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those modified buttons to allow toggling in their various styles. The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons need you to manually include the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
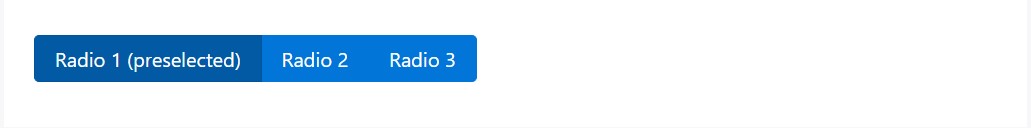
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
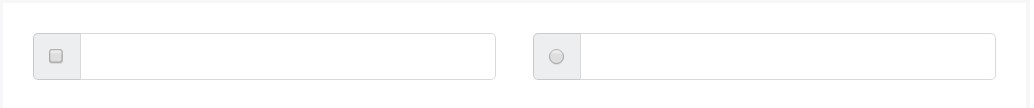
Whenever we wish the user to go for just one of a set of options, we can apply input elements of the radio style.
Every time there is more than just one particular element of this style using the similar value inside the name attribute, only one can be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the method the default radio tabs get identified and work throughout within Bootstrap 4-- now everything you need are certain opportunities for the site visitors to pick from.
Review a couple of online video information regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved records

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling