Bootstrap Modal Popup Button
Intro
Oftentimes, whenever we design our web pages there is this sort of web content we really don't like to arrive on them up until it is definitely really needed by the website visitors and when such moment comes they should be able to simply take a uncomplicated and automatic action and receive the desired information in a matter of minutes-- quick, easy and on any screen size. Once this is the instance the HTML5 has just the appropriate component-- the popup website.
Critical factors to consider:
Just before starting by using Bootstrap's modal element, ensure to discover the following because Bootstrap menu decisions have currently improved.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up above everything else inside of the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap basically provides a single modal pane at a time. Nested modals usually aren't maintained given that we consider them to be poor user experiences.
- Modals usage position:fixed, that can occasionally be a bit particular regarding its rendering. Whenever it is feasible, place your Bootstrap Modal Popup Header HTML in a high-up placement to avoid prospective intervention from other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , due to position: fixed, certainly there are a couple of cautions with using modals on mobile machines.
- And finally, the autofocus HTML attribute comes with no influence within modals. Here is actually how you have the ability to get the equal result with custom-made JavaScript.
Continue checking out for demos and application suggestions.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Form. To achieve the equal effect, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to employ the Bootstrap Modal Popup Position:
Modals are fully sustained in recent fourth edition of one of the most famous responsive framework-- Bootstrap and is able to as well be designated to display in several sizes inning accordance with designer's needs and sight yet we'll go to this in just a moment. Initially let us check out how to produce one-- bit by bit.
To begin we need a container to easily wrap our concealed content-- to get one set up a <div> element and appoint the .modal and .fade classes to it. The 2nd one is really alternative yet suggested considering that it will put in a subtle transition result to the modal when it { gets in and leaves the scene.
You demand to include certain attributes additionally-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to get the modal element away from the switching concentrated components hitting the Tab key game. In a .modal-dialog component must materialize and here is certainly the location to select if you would most likely want the modal to become quite huge in size additionally designating the .modal-lg class or you like it smaller using the .modal-sm class added. This is really completely alternative and you can certainly maintain the modal's default size-- somewhere between.
Next we demand a wrapper for the concrete modal material coming with the .modal-content class-- it's pretty much structured just like the card component coming with a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property specified to it. You have to likewise wrap in a <span> inside this tab a × element which will be standing for the actual X of the close switch however will look a bit better. When the close tab has all been arranged beside it you might additionally incorporate a heading for your pop-up web content wrapped within a <h1>-<h6> tag with the .modal-title class put on.
Soon after adjusting the header it is actually moment for creating a wrapper for the modal content -- it should take place alongside the header element and take the .modal-body class. Within it you could possibly simply just apply certain message or else provide your creative imagination several freedom together with a little bit more tricky markup-- as long as you're utilizing the Bootstrap framework classes and formations any web content you insert within it is going to immediately align to fit in modal's size. On top of that you have the ability to produce a .modal-footer element and place some extra buttons within it-- such as calls to action or else an additional close tab-- it really should have the data-dismiss="modal" property like the one from the header.
Now when the modal has been developed it is really moment for setting up the element or elements which in turn we are going to employ to launch it up or else in other words-- produce the modal show up ahead of the audiences as soon as they decide that they need the relevant information brought inside it. This usually gets completed utilizing a <button> element holding these particular two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is actually essential the intended attribute to suit the ID in the case that the modal we've just generated or else it will certainly not fire upon clicking the button.
Approaches
.modal(options)
Activates your information as a modal. Accepts an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Go back to the caller before the modal has literally been presented (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the user just before the modal has really been hidden (i.e. right before the hidden.bs.modal event takes place).
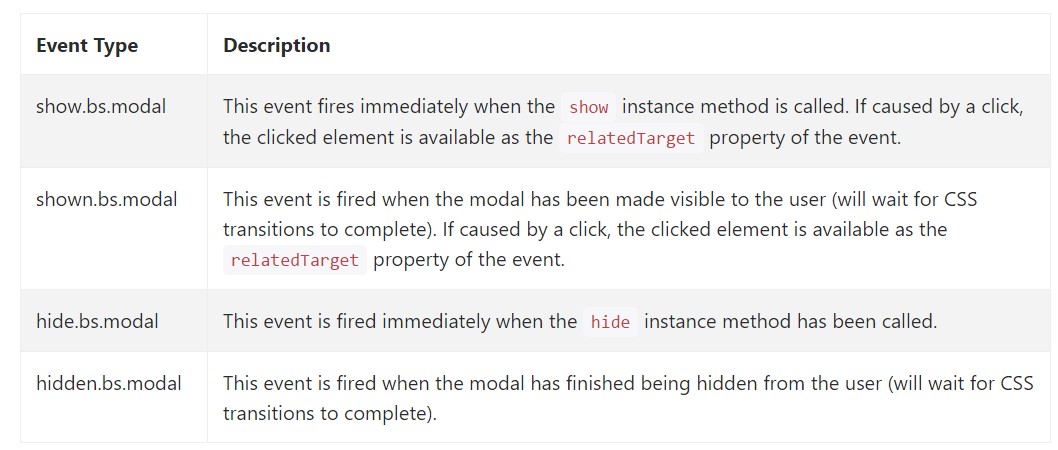
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting into modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is actually all of the important points you need to take care about anytime developing your pop-up modal component with newest 4th version of the Bootstrap responsive framework-- right now go search for an element to hide within it.
Inspect a few video clip guide regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: tutorial training

Yet another helpful content regarding Bootstrap Modal Popup