Bootstrap Navbar Working
Overview
No matter how tricky and well-thought website structure we design, it does not matter notably if we do not give the client a handy and user friendly approach accessing it and getting to the specific page wanted instantly and with least energy and efforts regardless of the display screen size of the gadget showing the site. With Bootstrap 4 it's certainly easy to include a flexible Bootstrap Navbar Working wrapping the navigation construction fast and easy with minimal code. The navbar may be set up to collapse under a particular screen width and a display horizontal above it looks and user experience when it comes to adaptive behavior. Here is how: Here is exactly how:
Tips on how to make use of the Bootstrap Navbar Active:
Here is simply the things you need to understand prior to starting along with the navbar:
- Navbars require a wrapping .navbar with .navbar-toggleable-* for responsive collapsing as well as color arrangement classes.
- Navbars and their components are simply adjustable by default. Use optional containers to limit their horizontal size.
- Navbars as well as their contents are developed using flexbox, providing quick and easy positioning alternatives via utility classes.
- Navbars are simply responsive by default, yet you are able to simply modify all of them to change that. Responsive activity relies on Collapse JavaScript plugin.
- Insure access by applying a <nav> element or else, if utilizing a more general component like a <div>, add in a role="navigation" to each and every Bootstrap Navbar Working to explicitly identify it like a milestone region for users of assistive technologies.
First we need a <nav> element to wrap the whole point up - appoint it the . navbar class to start, a .navbar-fixed-top in order to have it stick at the top of the web page whatsoever times or .navbar-fixed-bottom if for a factor you would certainly desire it fixed near the bottom. Here additionally is the location to deal with the whole aspect's color-- in Bootstrap 4 you have some brand-new great clesses for that like .navbar-dark, .navbar-light or the courses linking the history to the contextual shades in the framework-- like .bg-info, .bg-success and more. Naturally generally you could have a predefined color design to comply with - like a brand's color or something-- after that just add a straightforward design =" background-color: ~ your color ~" characteristic or define a bg-* course as well as assign it to the <nav> aspect.
Due to the fact that the flexible behavior it the essence of the Bootstrap framework we'll concentrate on creating responsive navbars as basically these are the ones we'll mainly want.
Statin details by doing this the next step in creating the navbar is producing a <div> element to hold the entire navbar and its items and collapse at the demanded display size-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size in which you want it collapsed ~ for example - .navbar-toggleable-sm
Within this element, you can additionally include a wrapper with the .navbar-brand to provide some info on the founder of the site and also the basic navbar part-- the one having the nav construction of your web site. It needs to be wrapped in an unordered list or <ul> carrying the .nav and .navbar-nav classes. The <li> elements in it need to be assigned the .nav-item class and the actual links in them - .nav-link class.
One other thing to keep in mind
A thing to keep in mind is that in the brand new Bootstrap 4 framework the ways of assigning the alignment of the navbar components has been altered a bit in order different looks to be potentially specified to different display sizes. It gets achieved by the .pull- ~ screen size ~ -left and also .pull- ~ screen size ~ -right classes-- add them to the .nav element to get the preferred alignment in the selected size and above it. There as well is a .pull- ~ screen size ~ -none clearing the alignment if needed. These all come to replace the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are not needed.
You can at last decide to put a plain form part in your navbar-- typically just after the .nav element. To make it display properly you can work with the placement classes mentioned above also adding .form-inline to it. The .navbar-form class the forms needed to carry in the old version has been dropped in Bootsrtap 4.
Read on for an illustration and list of sustained sub-components.
Examples
Maintained material
Navbars incorporated built-in support for a number of sub-components. Pick the following as needed to have:
.navbar-brand for your company, project, or product name.
.navbar-nav for a lightweight as well as full-height site navigation ( featuring help for dropdowns)..
.navbar-toggler for application along with collapse plugin and other site navigation toggling actions.
.form-inline for any kind of form controls as well as acts.
.navbar-text for bring in vertically focused strings of text message.
.collapse.navbar-collapse for organizing and hiding navbar contents through a parent breakpoint.
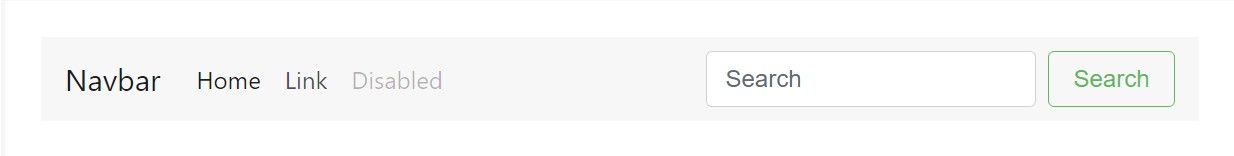
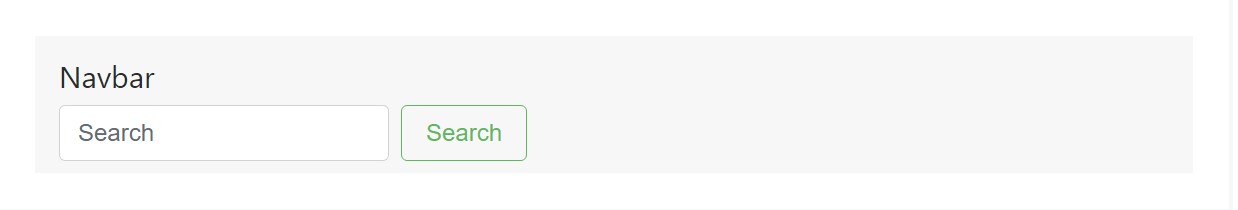
Here is certainly an instance of all the sub-components incorporated inside a responsive light-themed navbar which promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
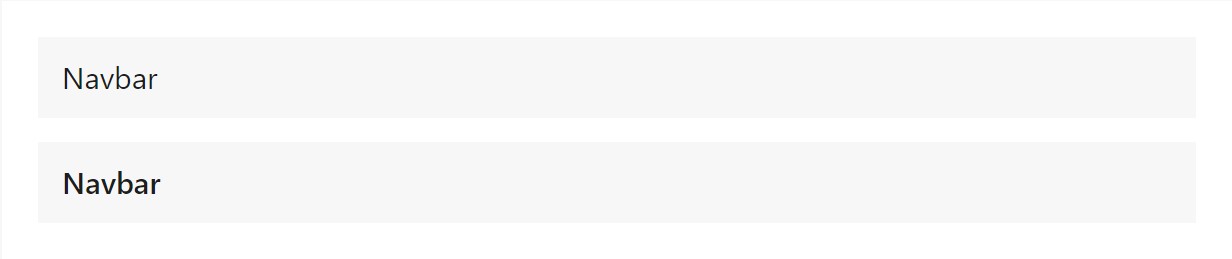
The .navbar-brand can possibly be put on many elements, however, an anchor performs ideally as some features might actually demand utility classes or custom-made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Including pictures to the .navbar-brand are going to very likely usually require custom styles as well as utilities to correctly scale. Here are a number of good examples to demonstrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating links founded on .nav solutions along with their own modifier class and demand the use of toggler classes for proper responsive designing . Navigating in navbars will additionally grow to possess as much horizontal zone as achievable to care for your navbar components safely coordinated.
Active conditions-- with .active-- to suggest the present page can be utilized right to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And due to the fact that we use classes for our navs, you can stay clear of the list-based technique absolutely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can likewise incorporate dropdowns in your navbar nav. Dropdown menus need a wrapping element for installing, in this way make sure to apply different and embedded elements for .nav-item and .nav-link just as displayed here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Install different form controls and components within a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Line up the contents of your inline forms along with utilities like wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are maintained as component of these navbar forms, too. This is also a great tip that vertical positioning utilities can possibly be applied to align various sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
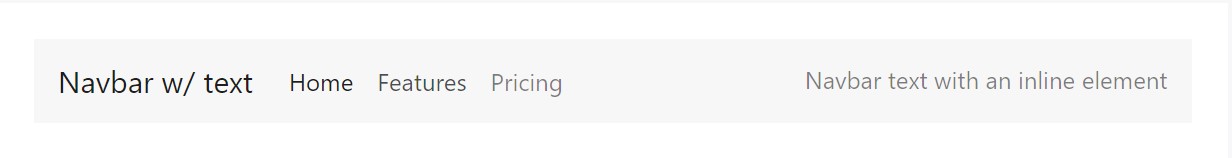
</nav>Text
Navbars can consist of bits of content with help from .navbar-text. This specific class changes vertical alignment and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and match with additional elements and utilities as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
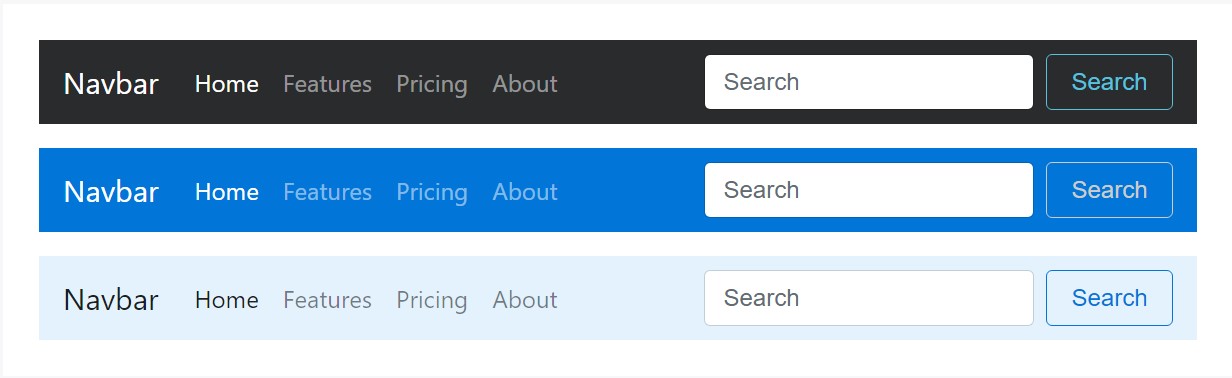
</nav>Color design
Style the navbar has certainly never been definitely simpler because of the mix of theming classes and background-color utilities. Choose from .navbar-light for utilization with light background colors , or else .navbar-inverse for dark background color schemes. Then, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Though it is actually not needed, you are able to cover a navbar in a .container to focus it on a webpage or include one just within to only centralize the elements of a corrected or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As soon as the container is inside your navbar, its own horizontal padding is extracted at breakpoints below your specified
.navbar-toggleable-* class. This makes sure that we are certainly not doubling up on padding completely on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Positioning
Utilize setting utilities to put navbars in non-static places. Choose placed to the top, set to the bottom, or stickied to the top . Keep in mind that position: sticky, taken for .sticky-top, really isn't totally sustained in each browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviours
Navbars has the ability to incorporate .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to change anytime their web content collapses behind a button . In consolidation with different utilities, you have the ability to conveniently pick when to show or conceal particular elements.
Toggler
Navbar togglers can possibly be left or right fixed with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are absolutely positioned inside the navbar to stay clear of intrusion with the collapsed state. You can additionally utilize your very own styles to place togglers. Listed below are examples of various toggle styles.
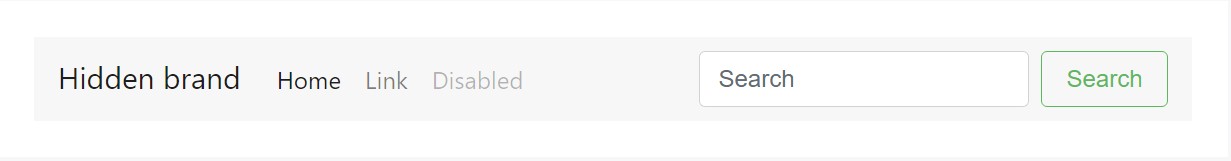
Without .navbar-brand displayed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
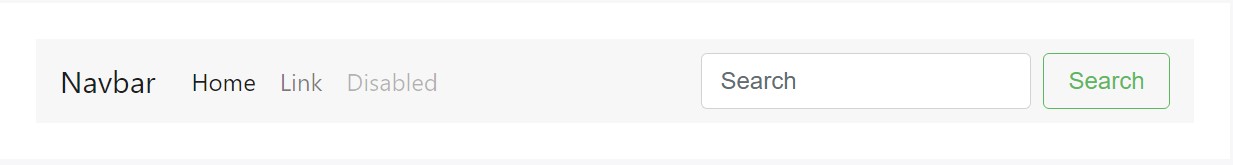
</nav>Having a brand presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
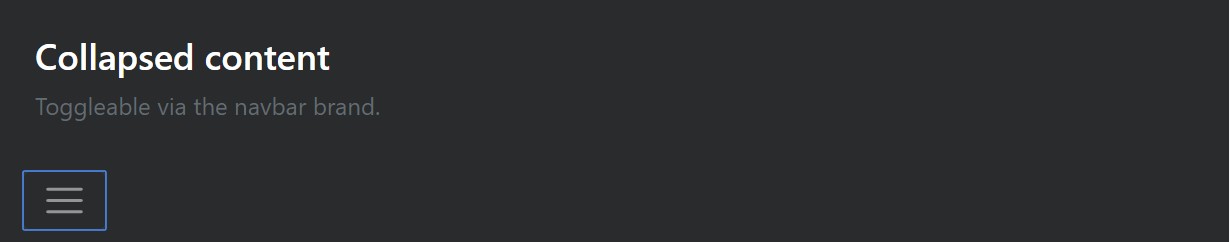
</nav>Additional web content
Occasionally you really want to utilize the collapse plugin in order to cause concealed material someplace else on the web page. Given that plugin handles the id and data-target matching, that is certainly easily accomplished!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So essentially these are the way a navbar should be constructed in Bootstrap 4 and the fresh cool changes arriving with the latest version. What's up to you is considering cool page structure and content.
Check out a couple of youtube video short training regarding Bootstrap Navbar:
Linked topics:
Bootstrap Navbar formal documentation

Adjust navbar item to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

Free Bootstrap Hamburger Menu Compilation
JavaScript Bootstrap Navigation Menu Compilation