Bootstrap Breakpoints Table
Overview
Accepting in things to consider all the realizable screen sizes in which our website pages could eventually showcase it is essential to compose them in a manner offering undisputed understandable and highly effective appearance-- normally employing the aid of a powerful responsive framework just like easily the most prominent one-- the Bootstrap framework in which most current version is currently 4 alpha 6. However what it actually executes to assist the webpages appear great on any type of display screen-- why don't we have a look and notice.
The major standard in Bootstrap ordinarily is putting some structure in the unlimited practical gadget display screen sizes (or viewports) setting them in a handful of variations and styling/rearranging the material as needed. These are as well termed grid tiers or screen scales and have evolved quite a little bit through the several editions of one of the most famous recently responsive framework around-- Bootstrap 4.
How to work with the Bootstrap Breakpoints Grid:
Typically the media queries get identified with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements can certainly limit one end of the interval such as min-width: 768px of both of them just like min-width: 768px - while the viewport size in within or identical to the values in the requirements the rule applies. Due to the fact that media queries belong to the CSS language there certainly may possibly be more than one query for a single viewport size-- if so the one particular being simply read with browser last has the word-- much like standard CSS rules.
Changes of Bootstrap versions
Within Bootstrap 4 as opposed to its forerunner there are 5 screen widths but considering that recent alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Since you probably realise a .row in bootstrap provides column features holding the real webpage content that can surely span up to 12/12's of the visible size provided-- this is simplifying but it is actually one more thing we are actually speaking about here. Each and every column element get determined by one of the column classes incorporating .col - for column, display scale infixes defining down to what display size the content will remain inline and will cover the whole horizontal width below and a number demonstrating how many columns will the component span when in its own display size or just above.
Display screen dimensions
The display scales in Bootstrap generally employ the min-width condition and arrive like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes below 576px-- This display in fact doesn't possess a media query but the styling for it rather gets applied just as a usual rules being overwritten by the queries for the sizes just above. What is certainly likewise brand-new in Bootstrap 4 alpha 6 is it really doesn't utilize any kind of scale infix-- so the column layout classes for this particular display screen size get specified such as col-6 - this type of element as an example will span half size despite of the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { For example element having .col-sm-6 class will certainly extend half width on viewports 576px and wider and full width below.
Medium screens-- makes use of @media (min-width: 768px) ... and also the -md- infix. For instance component having .col-md-6 class is going to extend half width on viewports 768px and wider and entire size below-- you've quite possibly got the drill actually.
Large display screens - employs @media (min-width: 992px) ... and the -lg- infix.
And lastly-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Given that Bootstrap is certainly formed to become mobile first, we use a small number of media queries to create sensible breakpoints for user interfaces and styles . These types of Bootstrap Breakpoints Table are mostly built upon minimal viewport sizes and enable us to graduate up factors while the viewport changes.
Bootstrap basically makes use of the following media query stretches-- or breakpoints-- in source Sass data for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we formulate resource CSS in Sass, each media queries are generally readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that proceed in the additional path (the provided display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are likewise readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single part of display sizes utilizing the lowest and highest Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with identifying the width of the web page's items the media queries take place around the Bootstrap framework ordinarily having defined by means of it - ~screen size ~ infixes. When seen in various classes they need to be interpreted like-- regardless of what this class is handling it is actually accomplishing it down to the display width they are referring.
Examine a few online video guide about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main documents"

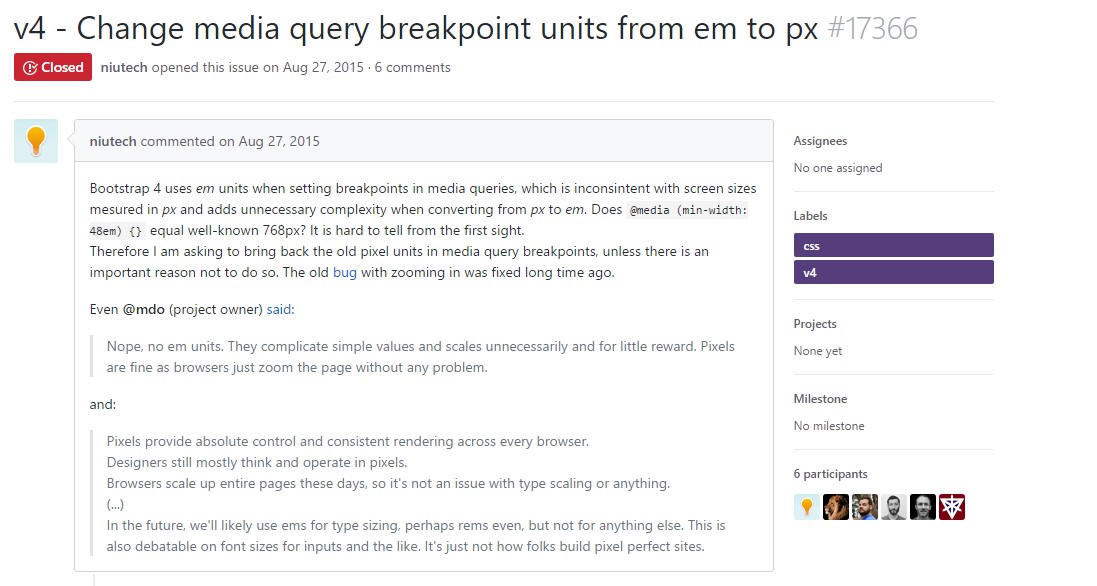
Bootstrap Breakpoints concern

Change media query breakpoint systems from em to px