Bootstrap Header Working
Overview
Just as in set documents the header is just one of the highly essential elements of the webpages we build and receive to utilize regularly. It nicely holds probably the most important info on the status of the establishment or person responsible for the webpage in itself and the importance of the entire website-- its own navigating structure which in turn together with the Bootstrap Header Example itself should really be thought and crafted in this type of technique that a website visitor in a hurry or certainly not actually knowing what way to go to simply take a look at as well as identify the needed info. This is the suitable case-- in the real world obtaining as close as attainable to this look and attitude likewise goes on considering that we nearly every moment have some project certain limitations to keep in mind. Furthermore not like the written paperworks on the planet of web we should always remember the variety of possible devices on which our webpages could potentially get shown-- we must assure their responsive behavior or in other words-- make sure they will demonstrate top at any monitor size possible.
And so let's look and check out specifically how a navbar gets produced in Bootstrap 4.
How to work with the Bootstrap Header Class:
Initially if you want to make a page header or else considering that it gets pertained to in the framework-- a navbar-- we ought to wrap the whole item into a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ if you would undoubtedly need it to collapse in a mobile style where the display scale belongs to the predefined Bootstrap 4 display screen sizes at the reach of which the exact collapse will come about. And also this is actually the area to provide a number of the brand new for this edition background color .bg-* and color arrangement classes-- such as .navbar-light and .navbar-light
Within of this parent element we need to start by placing a button element which in turn shall certainly be used to feature the collapsed information on a smaller screen dimensions-- to do that create a <button> together with the class .navbar-toggler and in addition - .navbar-toggler-left or else .navbar-toggler-right classes which in turn will calibrate the toggle button's setting in the collapsed Bootstrap Header Class. This element should in addition bring certain attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will define in simply a few steps further .
What is certainly bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should in addition wrap a <span> component along with the .navbar-toggler-icon which is introduced for increasing the flexibility in editing and enhancing the visual appeal of the toggler tab in itself keeping it merge more ideal to the overall web page's appearance. Next to the toggle tab we should now place the features presenting our label -- to execute this develop an <a> element with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand name inside it or else if you desire-- place simply just the logo design or even leave out the component entirely-- it is actually not a necessity yet in the event you want it reveal just before the website navigation-- this is easily the most usual location it have to take.
Now-- the essential element-- generating the collapsible container for the fundamental site navigating-- to accomplish it make an element by using the .collapse and .navbar-collapse classes utilised to wrap the whole site navigation structure up. It is necessary for you to also delegate an original id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is probably the most common method-- inside this .collapse component create an <ul> with the .navbar-nav class specified for it. Within this <ul> place some <li> components with the .nav-item class appointed and within them-- the actual navigating urls - <a> components carrying the .nav-link class. This entire classes system is brand-new for Bootstrap 4 considering that the last version did certainly not work with the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
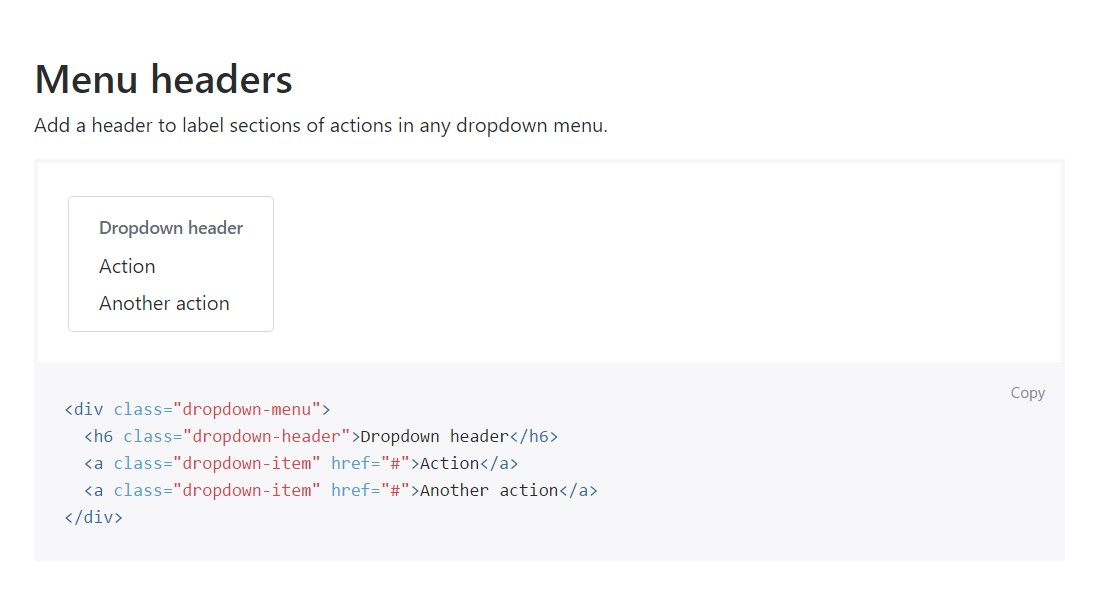
Representation of menu headers
Include a header to label parts of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other features
Yet another fresh item for this edition is the possibility to put in an inline forms in your .navbar utilizing the .form-inline class or else some text utilizing a <span> with the .navbar-text specified to it.
Conclusions
Whenever it involves the header items in newest Bootstrap 4 edition this is being simply taken care of with the built in Collapse plugin and a number of site navigation certain content classes-- a number of them produced specifically for preventing your label's identification and various other-- to make certain the actual page navigating structure will feature best collapsing in a mobile phone design menu when a indicated viewport size is reached.
Check some on-line video short training relating to Bootstrap Header
Related topics:
Bootstrap Header: official records

Bootstrap Header tutorial

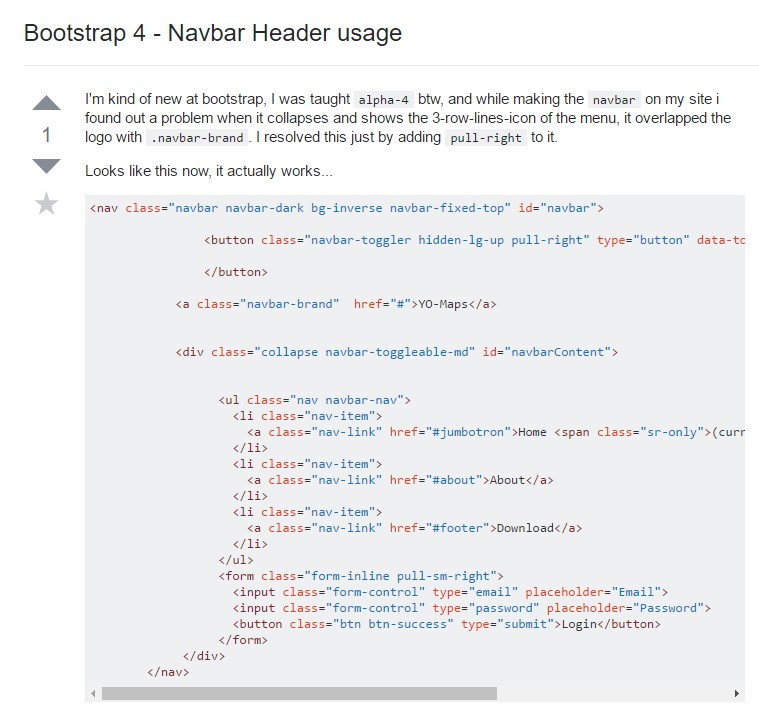
Bootstrap 4 - Navbar Header handling