Bootstrap Modal Box
Overview
In certain cases we certainly need to set up the focus on a specific data remaining anything others lowered behind making confident we have definitely captured the client's focus or perhaps have tons of data needed to be readily available from the web page however so extensive it certainly could bore and dismiss the ones checking over the page.
For these sorts of occurrences the modal component is certainly valued. Precisely what it works on is demonstrating a dialog box having a great area of the display screen diming out every thing other.
The Bootstrap 4 framework has all things desired for developing this sort of feature having the minimum initiatives and a simple intuitive development.
Bootstrap Modal Position is structured, however, variable dialog assists powered with JavaScript. They assist a variety of use samples from user notice ending with truly custom made web content and feature a variety of practical subcomponents, sizes, and a lot more.
Information on how Bootstrap Modal Validation performs
Just before getting started with Bootstrap's modal component, make sure to check out the following as Bootstrap menu decisions have recently improved.
- Modals are built with HTML, CSS, and JavaScript. They are really located above everything else in the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap typically holds one modal pane simultaneously. Embedded modals aren't assisted as we think them to remain bad user experiences.
- Modals application position:fixed, that can probably occasionally be a little bit particular about its rendering. Each time it is possible, place your modal HTML in a high-level placement to avoid prospective interference out of other features. You'll likely run into complications when nesting a.modal inside of one other sorted component.
- One again , because of position: fixed, there are certain warnings with putting into action modals on mobile products.
- In conclusion, the autofocus HTML attribute comes with no influence inside of modals. Here's how you can probably reach the similar effect together with custom made JavaScript.
Continue viewing for demos and application tips.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To achieve the same effect, apply some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to get a trigger-- an anchor or switch to be clicked on in turn the modal to get presented. To perform in this way just appoint data-toggle=" modal" attribute followed through defining the modal ID like
data-target="#myModal-ID"
Some example
Now let us provide the Bootstrap Modal Popup in itself-- primarily we really need a wrapping component incorporating the whole thing-- specify it .modal class to it.
A good idea would undoubtedly be at the same time adding the .fade class to get smooth appearing transition upon the showcase of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If that has been executed we require an additional element having the real modal information-- delegate the .modal-dialog class to it and eventually-- the .modal-sm as well as
.modal-lg to provide certain modifications to the sizing the element will get on display screen. When the size has been arranged it's time to care for the material-- produce another wrapper with the .modal-content within and fill it by having some wrappers like .modal-header for the high part and .modal-body for the certain content the modal will carry within.
Optionally you might just really want to bring in a close tab inside the header appointing it the class .close as well as data-dismiss="modal" attribute though this is not a requirement as if the user clicks away in the greyed out component of the display the modal gets booted out anyway.
Basically this id the system the modal elements have inside the Bootstrap framework and it practically has continued to be the equivalent in both Bootstrap version 3 and 4. The new version comes along with a lot of new ways though it seems that the dev crew believed the modals work well enough the approach they are and so they made their care out of them so far.
Right now, lets us check out at the various sorts of modals and their code.
Modal components
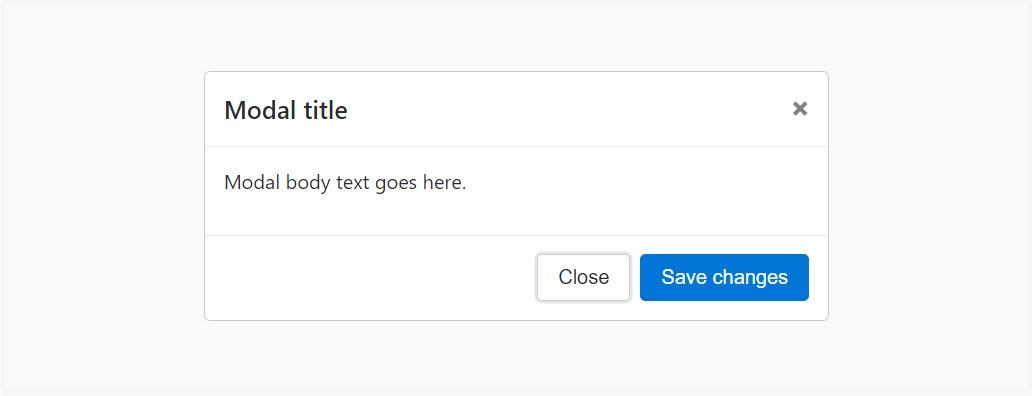
Here is a static modal example ( signifying its position and display have been overridden). Featured are the modal header, modal body ( demanded for extra padding), and modal footer ( alternative). We seek that you provide modal headers together with dismiss actions every time you can, or perhaps generate a different specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
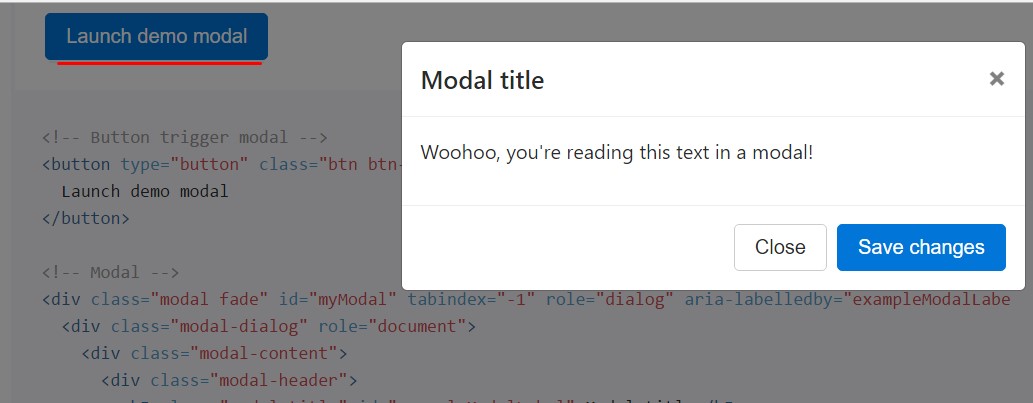
Whenever you will make use of a code listed below - a training modal test will be provided as showned on the picture. It will definitely slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling extensive material
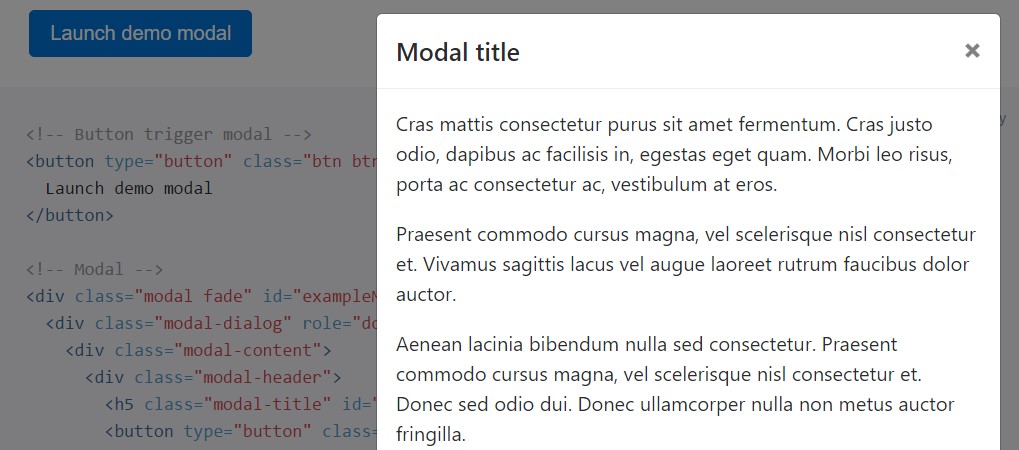
Whenever modals end up being way too extensive for the user's viewport or tool, they roll independent of the page itself. Give a try to the demonstration listed here to find what we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and also popovers
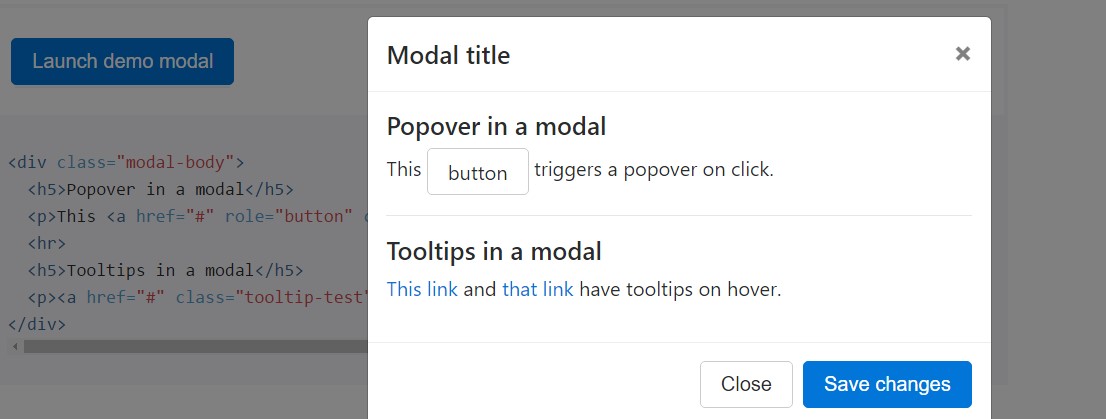
Tooltips and also popovers can be localised inside modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
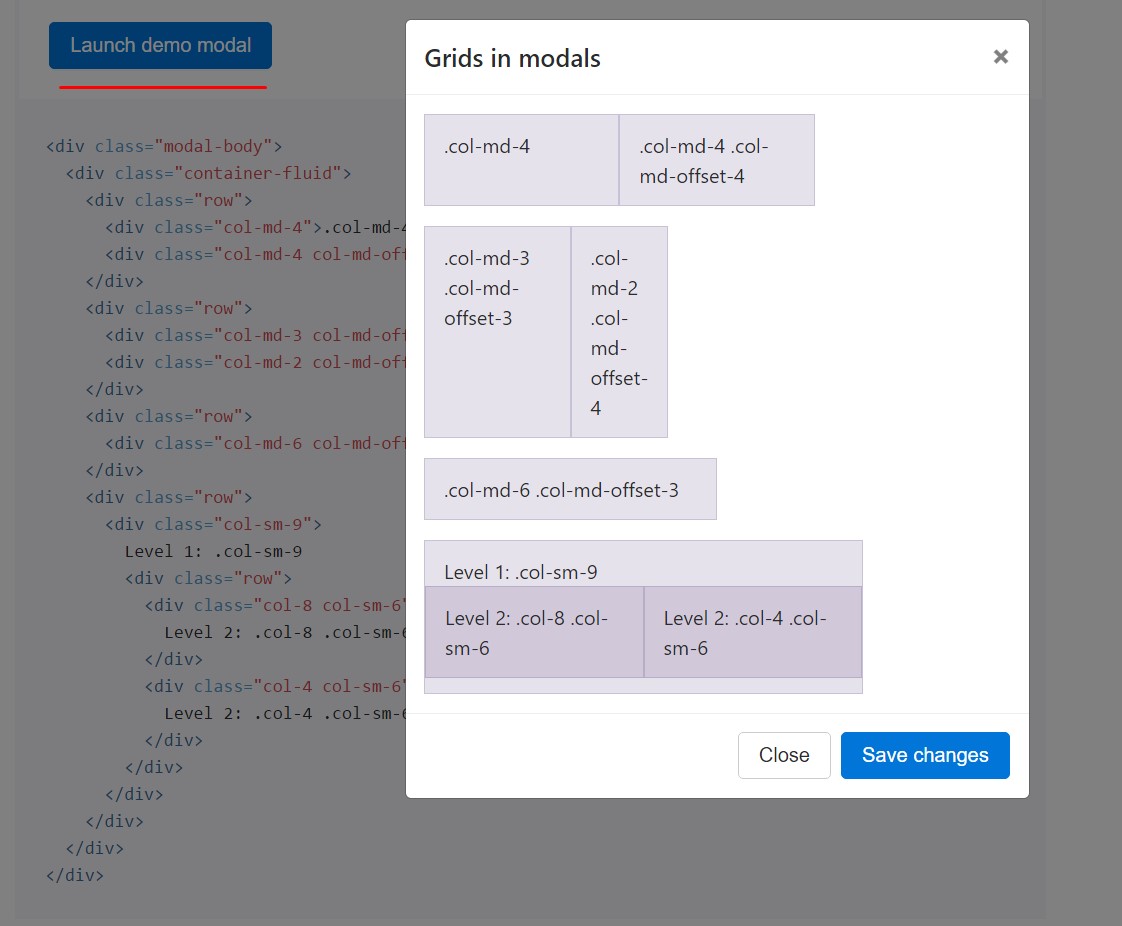
</div>Putting to use the grid
Make use of the Bootstrap grid system inside a modal by nesting .container-fluid inside the .modal-body. Then, put to use the usual grid system classes as you would definitely everywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal information
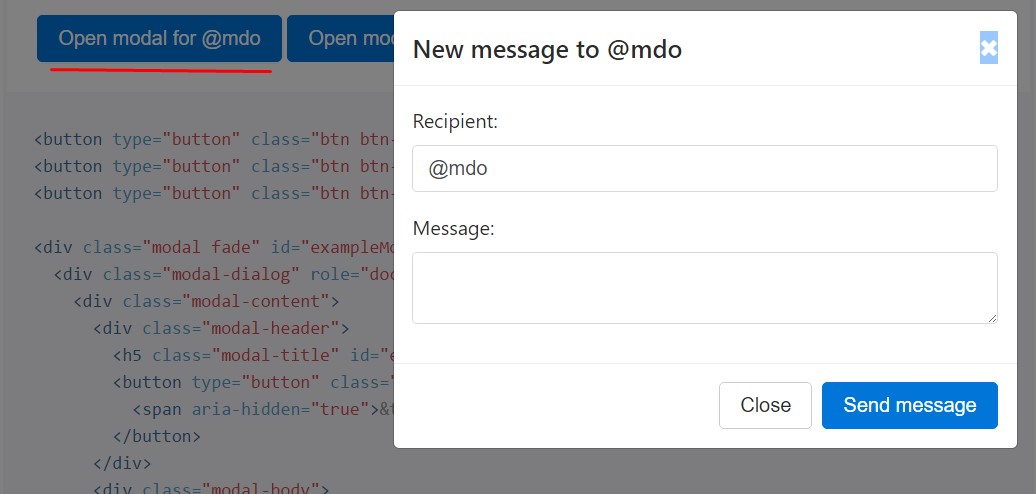
Have a couple of tabs that all activate the exact same modal using slightly separate contents? Make use of event.relatedTarget and HTML data-* attributes ( most likely with jQuery) to differ the contents of the modal depending upon what button was pressed.
Shown below is a live test nexted by example HTML and JavaScript. For more information, check out the modal events docs for specifics on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that simply pop in in lieu of fade into view, take down the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Whenever the height of a modal changes while it is exposed, you must employ $(' #myModal'). data(' bs.modal'). handleUpdate() to readjust the modal's location in case a scrollbar shows up.
Availableness
Be sure to include role="dialog" plus aria-labelledby="...", referencing the modal title, to .modal, and role="document" to the .modal-dialog itself. Also, you can deliver a information of your modal dialog utilizing aria-describedby on .modal.
Embedding YouTube video clips
Inserting YouTube videos clips in modals demands extra JavaScript not within Bootstrap to automatically end playback and even more.
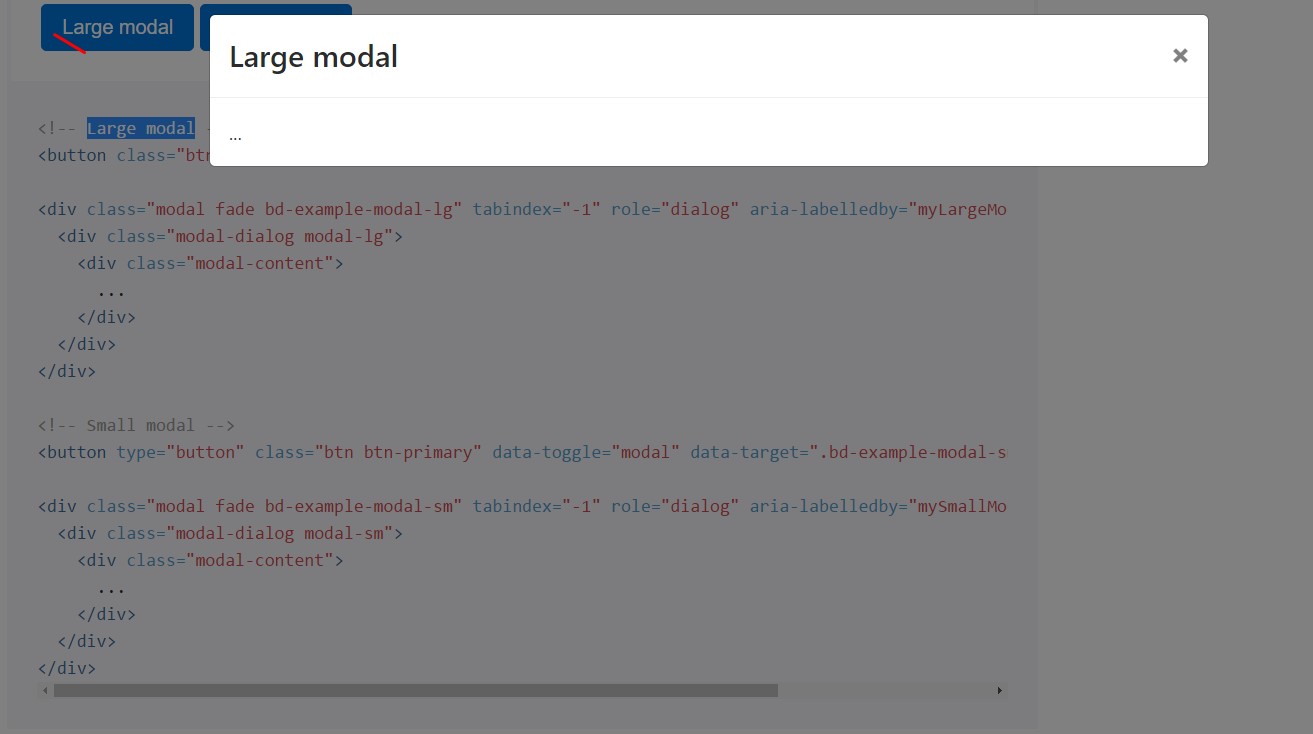
Optionally available sizings
Modals have two extra proportions, available through modifier classes to get placed on a .modal-dialog. These sizes kick in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
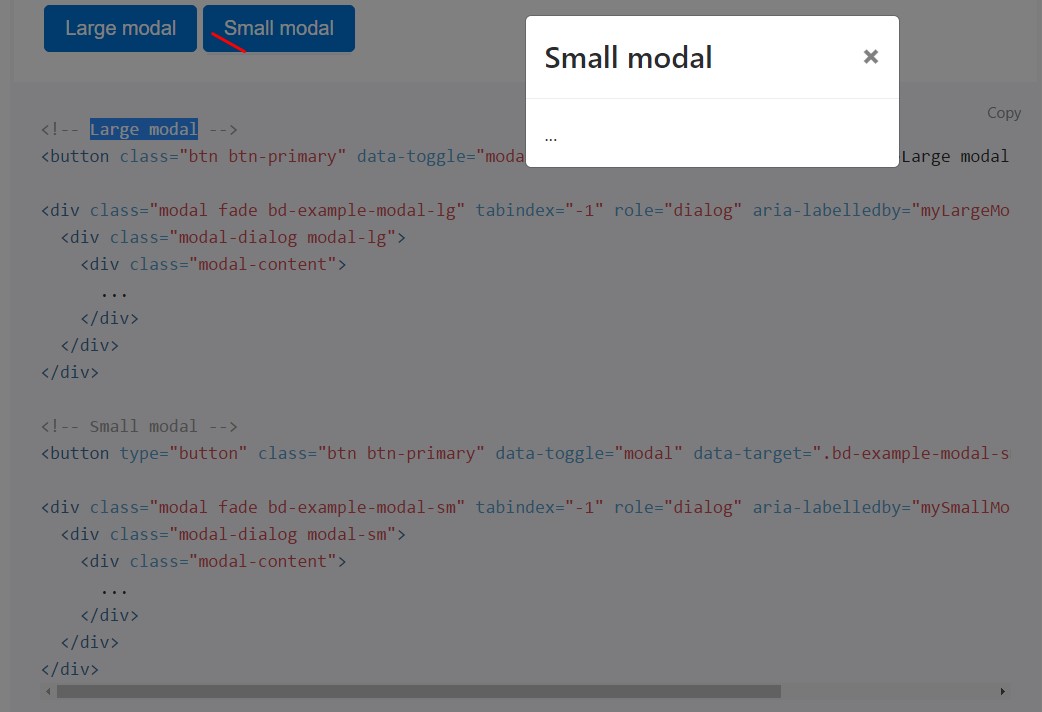
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal with no crafting JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a particular modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal with a single line of JavaScript:
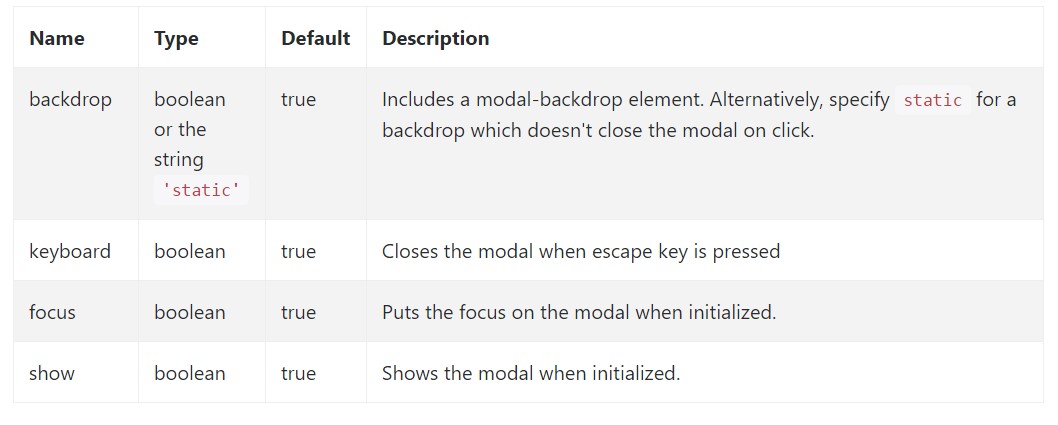
$('#myModal'). modal( options).Possibilities
Possibilities can be successfully pass via details attributes or JavaScript. For information attributes, append the option name to data-, as in data-backdrop="".
Review also the image below:

.modal(options)
Triggers your web content as a modal. Admits an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Returns to the user just before the modal has actually been presented (i.e. before the shown.bs.modal function occurs).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Returns to the caller before the modal has really been hidden (i.e. right before the hidden.bs.modal event takes place).
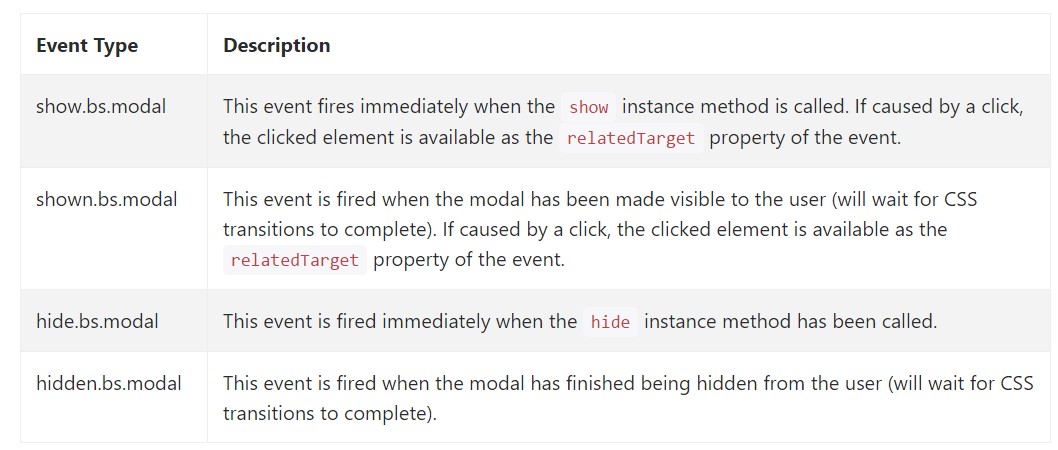
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for netting inside modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered just how the modal is developed however what exactly would possibly be inside it?
The reply is-- practically whatever-- from a very long words and shapes plain paragraph with a number of headings to the most complicated construction which using the adaptive design solutions of the Bootstrap framework could truly be a page inside the page-- it is actually achievable and the option of incorporating it is up to you.
Do have in thoughts however if at a specific point the web content as being poured into the modal becomes far too much it's possible the better approach would be positioning the whole element in to a separate web page for you to obtain basically better looks as well as usage of the whole screen width accessible-- modals a pointed to for smaller blocks of web content prompting for the viewer's focus .
Inspect a few on-line video training about Bootstrap modals:
Connected topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal