Bootstrap Media queries Using
Introduction
Like we talked earlier in the present day internet which gets explored pretty much similarly by means of mobile and computer devices having your pages adapting responsively to the display screen they get revealed on is a must. That is simply reasons why we have the effective Bootstrap system at our side in its most recent fourth version-- yet in development up to alpha 6 released at this moment.
However what is this item below the hood which it actually uses to do the job-- exactly how the page's content gets reordered correctly and exactly what produces the columns caring the grid tier infixes like -sm-, -md- and so on show inline down to a special breakpoint and stack over below it? How the grid tiers really operate? This is what we are actually going to take a look at in this particular one.
The best ways to work with the Bootstrap Media queries Usage:
The responsive activity of the most favored responsive system located in its most recent 4th version gets to function because of the so called Bootstrap Media queries Class. Precisely what they handle is having count of the width of the viewport-- the display of the gadget or the width of the internet browser window in the case that the web page gets presented on desktop and utilizing various designing standards appropriately. So in usual words they follow the basic logic-- is the size above or below a certain value-- and respectfully trigger on or else off.
Each viewport size-- like Small, Medium and so forth has its very own media query specified except for the Extra Small display size which in the latest alpha 6 release has been utilized universally and the -xs- infix-- cast off so right now instead of writing .col-xs-6 we simply just need to type .col-6 and obtain an element growing half of the screen at any type of width.
The main syntax
The basic syntax of the Bootstrap Media queries Grid Grid inside the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS standards explained down to a certain viewport size but eventually the opposite query could be utilized just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will be applicable to connecting with the defined breakpoint width and no further.
One other point to note
Interesting aspect to observe here is that the breakpoint values for the different screen dimensions differ simply by a single pixel depending to the fundamental which has been used like:
Small display screen sizes - ( min-width: 576px) and ( max-width: 575px),
Medium display size - ( min-width: 768px) and ( max-width: 767px),
Large screen scale - ( min-width: 992px) and ( max-width: 591px),
And Extra big screen sizes - ( min-width: 1200px) and ( max-width: 1199px),
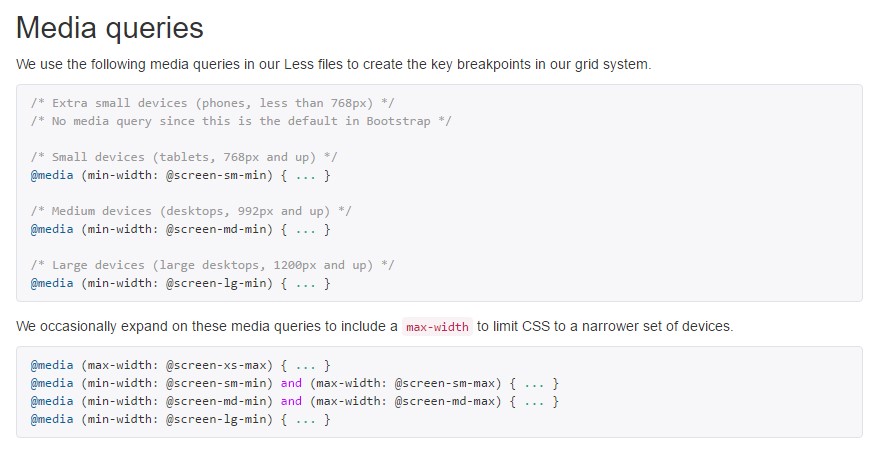
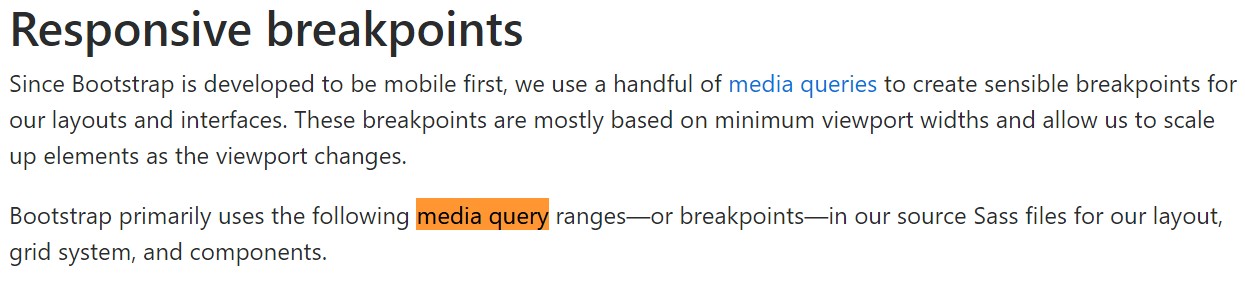
Responsive media queries breakpoints
Given that Bootstrap is actually created to become mobile first, we use a number of media queries to design sensible breakpoints for interfaces and styles . These types of breakpoints are primarily founded on minimum viewport sizes and also enable us to graduate up factors just as the viewport changes.
Bootstrap basically makes use of the following media query extends-- or breakpoints-- in source Sass files for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate source CSS in Sass, all media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes apply media queries which work in the various other course (the provided screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one sector of screen sizes using the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once more-- there is simply no -xs- infix and a @media query when it comes to the Extra small-- less then 576px screen scale-- the regulations for this get universally employed and do trigger right after the viewport gets narrower in comparison to this value and the wider viewport media queries go off.
This upgrade is targeting to brighten up both of these the Bootstrap 4's design sheets and us as developers due to the fact that it observes the natural logic of the manner responsive material functions rising right after a specific spot and with the canceling of the infix there will be less writing for us.
Inspect a couple of online video guide relating to Bootstrap media queries:
Linked topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique