Bootstrap Accordion Example
Introduction
Website pages are the most popular place to feature a amazing concepts as well as beautiful material in simple and relatively cheap way and get them accessible for the whole world to observe and get familiar with. Will the web content you've posted earn customer's passion and concentration-- this we can easily never ever figure out before you really take it live upon hosting server. We have the ability to however presume with a quite big chance of correcting the impression of several features over the website visitor-- determining perhaps from our own practical experience, the excellent techniques explained over the web as well as most commonly-- by the way a page impacts ourselves throughout the time we're offering it a design during the development process. One thing is sure though-- big spaces of clear text are really potential to bore the customer and move the site visitor away-- so what to operate when we simply just wish to insert such greater amount of message-- like conditions and terms , commonly asked questions, tech standards of a product as well as a service which in turn require to be detailed and exact and so forth. Well that is simply the things the design process in itself narrows down at the end-- identifying working treatments-- and we have to look for a way working this out-- presenting the material required in interesting and wonderful manner nevertheless it could be 3 webpages plain text in length.
A great method is covering the text in to the so called Bootstrap Accordion Example element-- it delivers us a highly effective way to come with just the explanations of our text message clickable and present on web page and so basically all content is obtainable at all times within a small space-- commonly a single display so that the site visitor may easily click on what is necessary and have it widened to become familiar with the detailed content. This particular approach is really additionally user-friendly and web style given that minimal actions have to be taken to keep on doing the job with the page and in such manner we make the visitor progressed-- somewhat "push the tab and see the light flashing" stuff.
The best way to employ the Bootstrap Accordion Example:
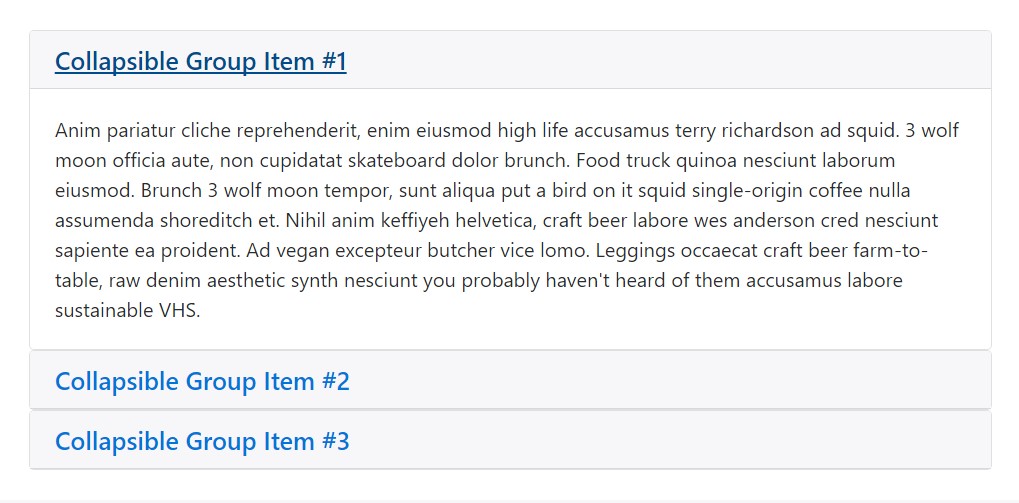
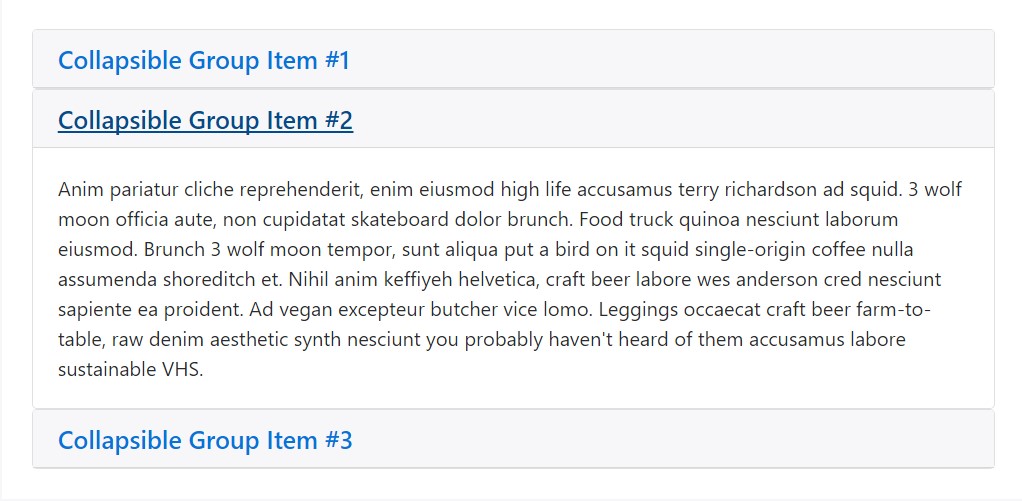
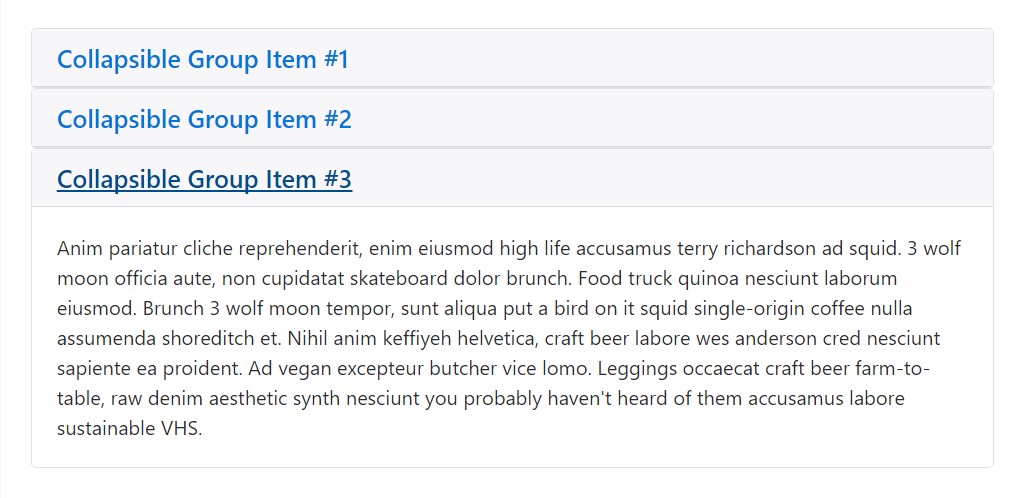
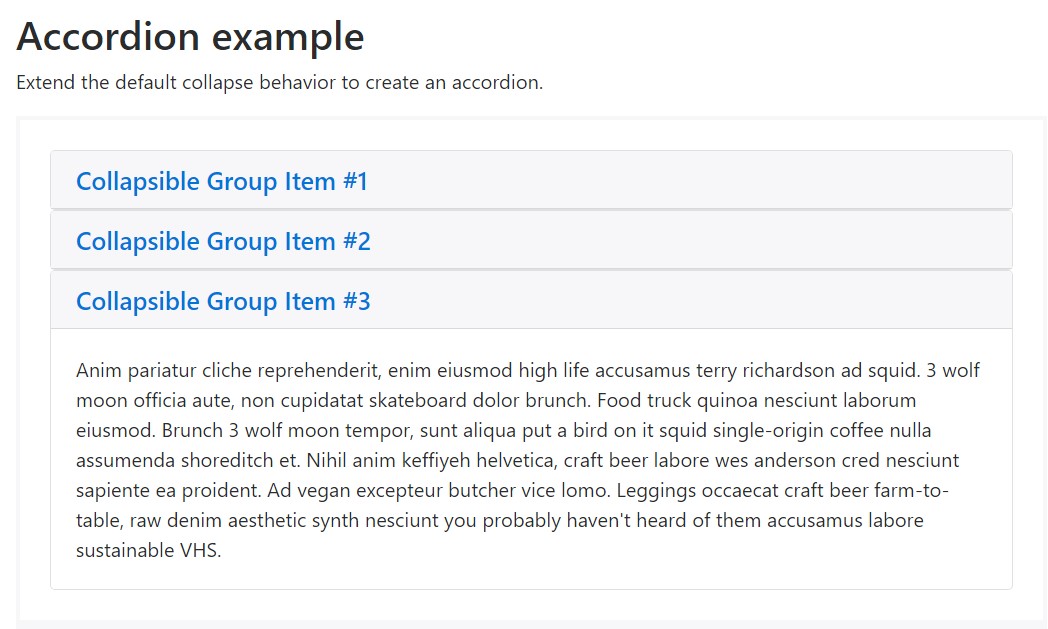
Accordion example
Stretch the default collapse behaviour to create an Bootstrap Accordion Table.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we possess the excellent tools for building an accordion quick and very easy making use of the newly offered cards elements adding just a couple of added wrapper elements. Listed below is how: To start making an accordion we first require an element in order to wrap the entire thing in-- provide a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it's about time to set up the accordion sections-- add in a .card element, into it-- a .card-header to make the accordion title. Inside the header-- incorporate an actual heading such as h1-- h6 with the . card-title class specified and in this heading wrap an <a> element to certainly carry the headline of the section. If you want to control the collapsing section we're about to create it should have data-toggle = "collapse" attribute, its aim must be the ID of the collapsing element we'll make in a minute such as data-target = "long-text-1" as an example and finally-- to make confident just one accordion feature keeps spread out at a time we should also provide a data-parent attribute indicating the master wrapper for the accordion in our example it really should be data-parent = "MyAccordionWrapper"
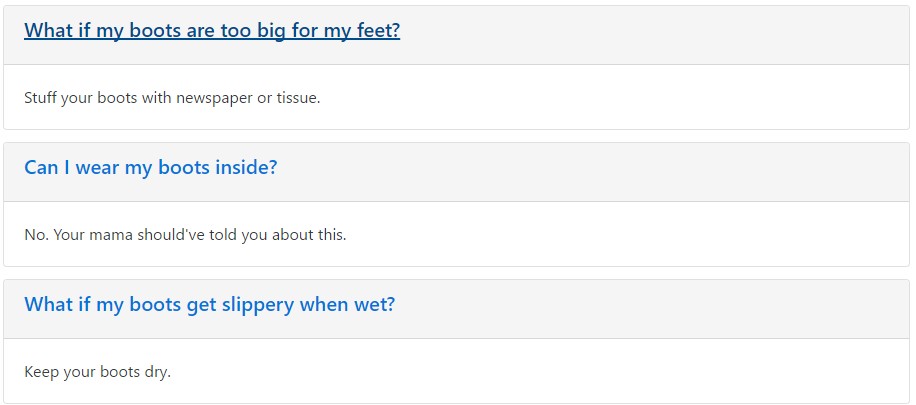
Some other example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is performed it's time for making the component that will definitely stay hidden and keep the current information behind the heading. To carry out this we'll wrap a .card-block within a .collapse element along with an ID attribute-- the identical ID we must set as a goal for the hyperlink in the .card-title from above-- for the example it really should be just like id ="long-text-1".
When this design has been developed you are able to insert either the clear text or else further wrap your content creating a little bit more complicated system.
Improved content
Repeating the practice from above you can certainly incorporate as many elements to your accordion as you require to. Also supposing that you would like a content feature to present widened-- select the .in or .show classes to it inning accordance with the Bootstrap 4 build version you are actually using-- up to Alpha 5 the .in class proceeds and within Alpha 6 it becomes changed by .show
Final thoughts
So primarily that is really how you can easily make an perfectly working and pretty good looking accordion through the Bootstrap 4 framework. Do note it utilizes the card component and cards do spread the entire zone provided by default. In this way merged along with the Bootstrap's grid column opportunities you are able to conveniently set up complex beautiful designs installing the whole stuff inside an element with specified variety of columns width.
Check some online video guide regarding Bootstrap Accordion
Connected topics:
Bootstrap accordion approved documents

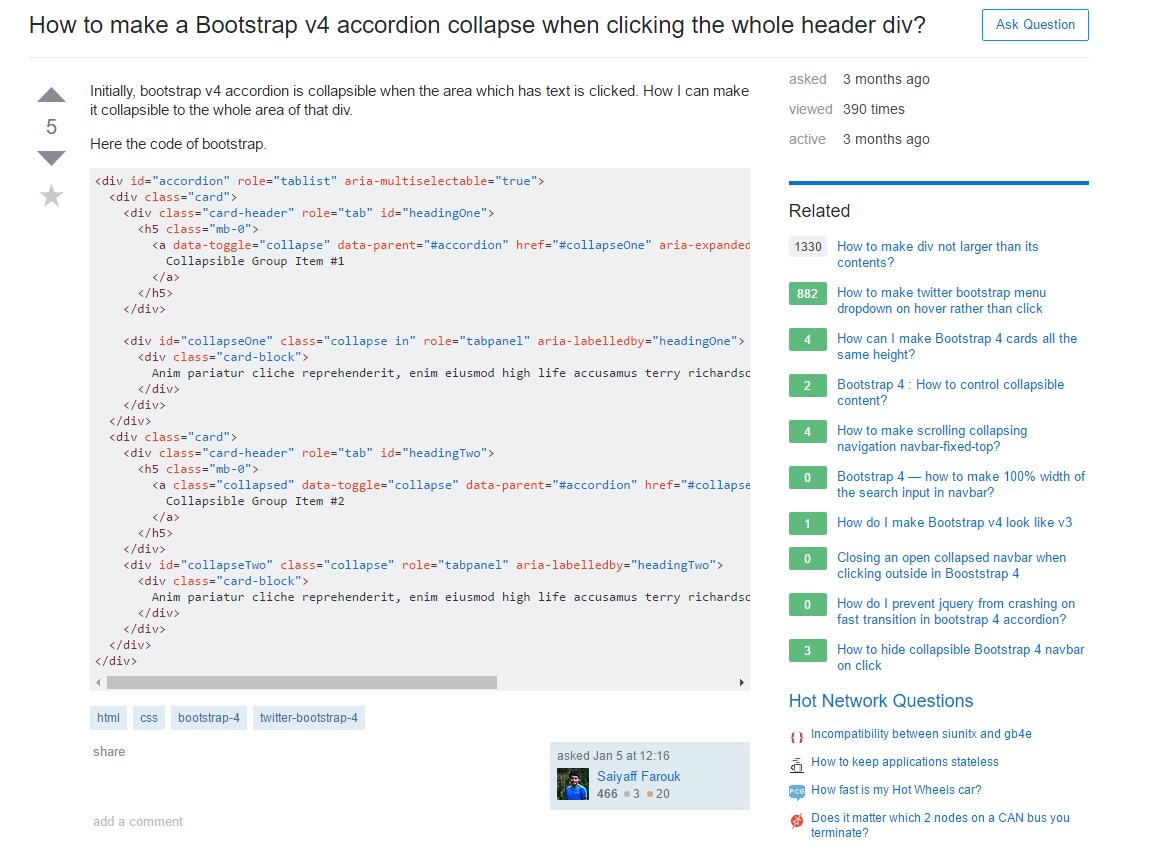
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels