Bootstrap Slider Css
Introduction
Movement is the most awesome thing-- it buys our attention and holds us evolved about for some time. For how long-- well all of it depends upon what's certainly flowing-- in case it's something attractive and great we view it longer, if it is really boring and dull-- well, currently there typically is the shut down tab button. So if you assume you possess some good web content available and really want it involved in your web pages the image slider is typically the one you first think about. This particular component turned definitely so famous in the last couple of years so the web actually go drowned along with sliders-- simply browse around and you'll notice almost every second webpage begins with one. That is simply why newest website design orientations concerns show increasingly more designers are actually aiming to change out the sliders with additional explanation suggests in order to add in a little bit more character to their web pages.
Probably the gold true is buried somewhere between-- such as incorporating the slider element however not really with the good old packing the whole component area pictures however probably some with opaque areas to create them it such as a specific elements and not the whole background of the slider moves-- the option is completely to you and of course is varied for every project.
In any case-- the slider element remains the practical and very most useful option every time it concerns incorporating some moving pictures accompanied together with strong text and ask to action buttons to your webpages.
The best ways to work with Bootstrap Slider Menu:
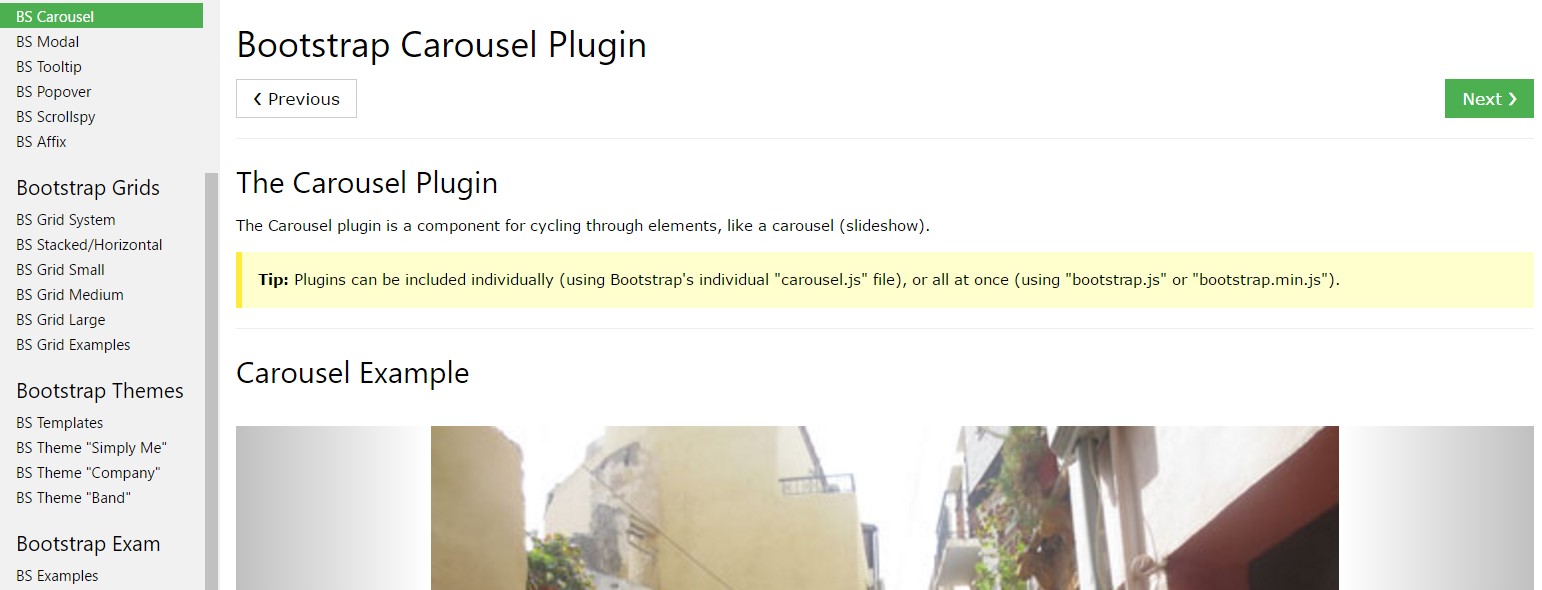
The picture slider is a part of the major Bootstrap 4 framework and is completely sustained by each the style sheet and the JavaScript files of the most recent edition of currently probably the most favored responsive framework around. Every time we talk about illustration sliders in Bootstrap we actually address the component just as Carousel-- which is just the very same stuff just using a different name.
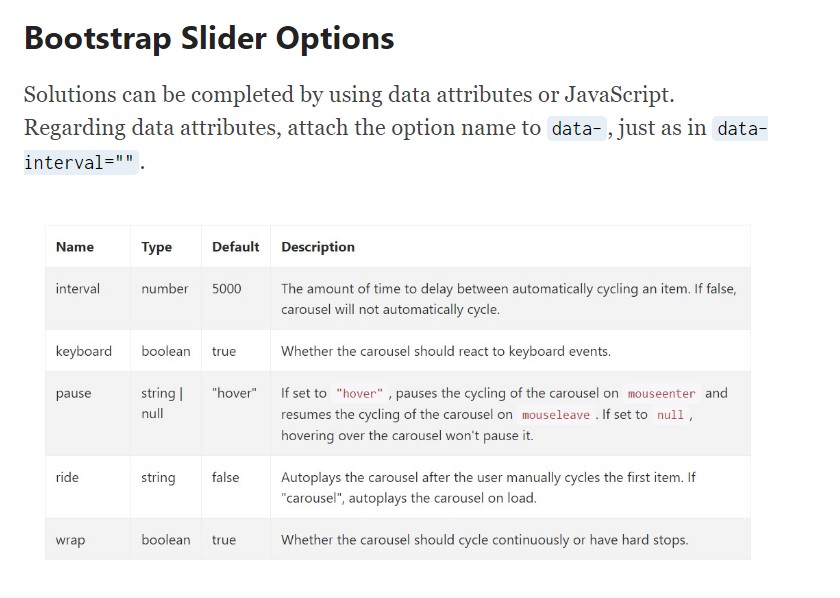
Producing a carousel element using Bootstrap is rather convenient-- all you must do is follow a basic structure-- to begin cover the whole item within a <div> with the classes .carousel and .slide - the second one is optional describing the subtle sliding change among the images as an alternative in case just jumpy modifying them soon after a couple of seconds. You'll additionally need to specify the data-ride = “carousel” to this one particular in the event you desire it to auto play on webpage load. The default timeout is 5s or 5000ms-- if that is really too swift or way too slowly for you-- set it by the data-interval=” ~ some value in milliseconds here ~ “ attribute assigned to the primary .carousel element. This really should in addition have an unique id = “” attribute specified.
Carousel signs-- these particular are the compact components revealing you the placement each illustrations gets in the Bootstrap Slider Bar-- you are able to as well click them to jump to a certain image. If you want to incorporate signs element create an ordered list <ol> selecting it the .carousel-indicators class. The <li> elements within it need to possess a couple of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant thing to note here is the first illustration from the ones we'll incorporate in just a moment has the index of 0 yet not 1 as might be counted on.
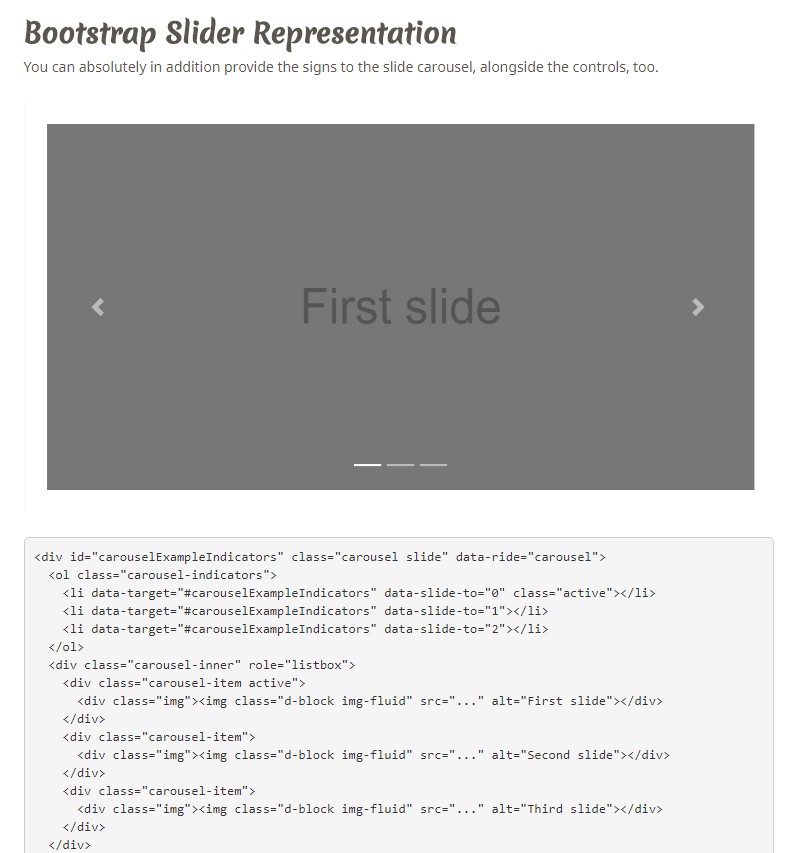
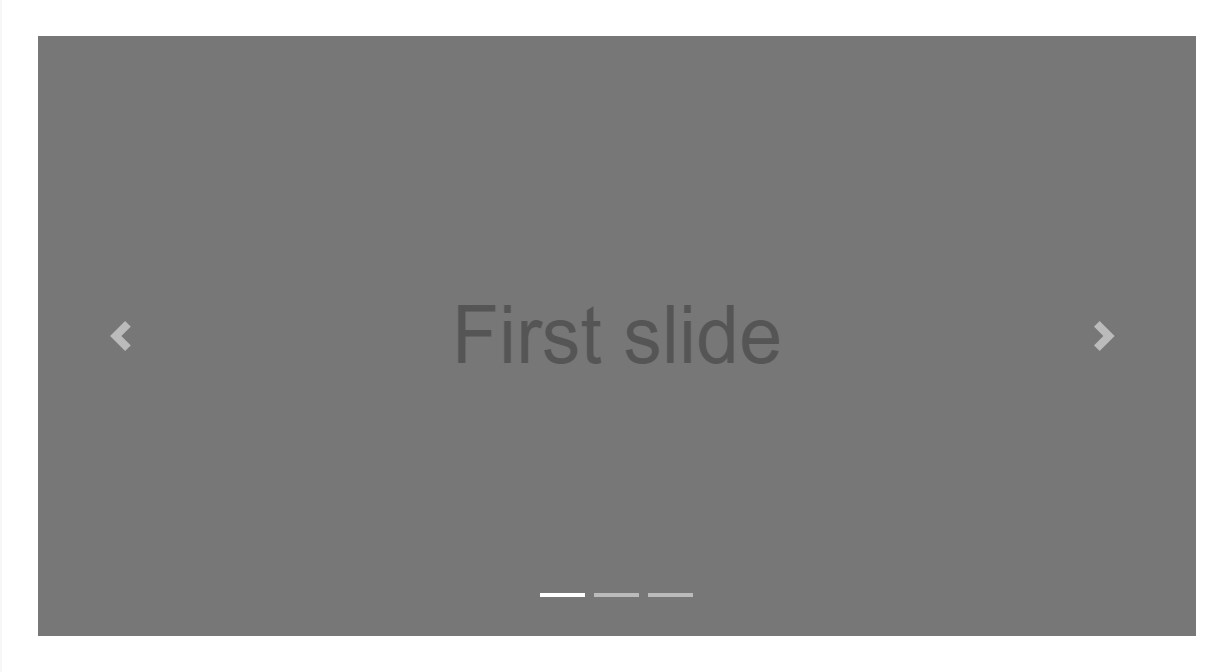
Representation
You have the ability to also put in the indications to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element wanted
The .active class should be included in one of the slides. Otherwise, the slide carousel will certainly not be in sight.
Images container-- this one is a typical <div> element together with the .carousel-inner class delegated to it.Inside this container we can start inserting the specific slides in <div> elements everyone of them possessing the .carousel item class employed. This one particular is fresh for Bootstrap 4-- the old system used the .item class for this objective. Important thing to bear in mind here in addition to in the carousel guides is the first slide and indicator that either must in addition be connected to each other additionally hold the .active class because they will be the ones being actually showcased upon page load.
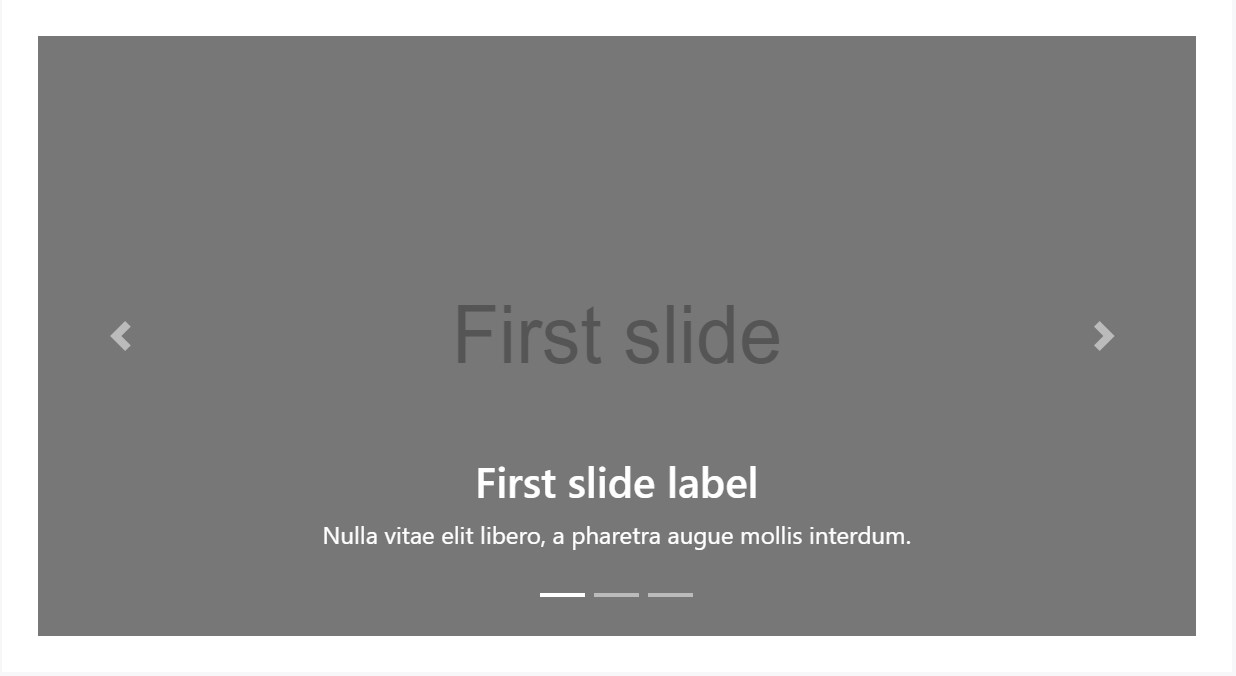
Titles
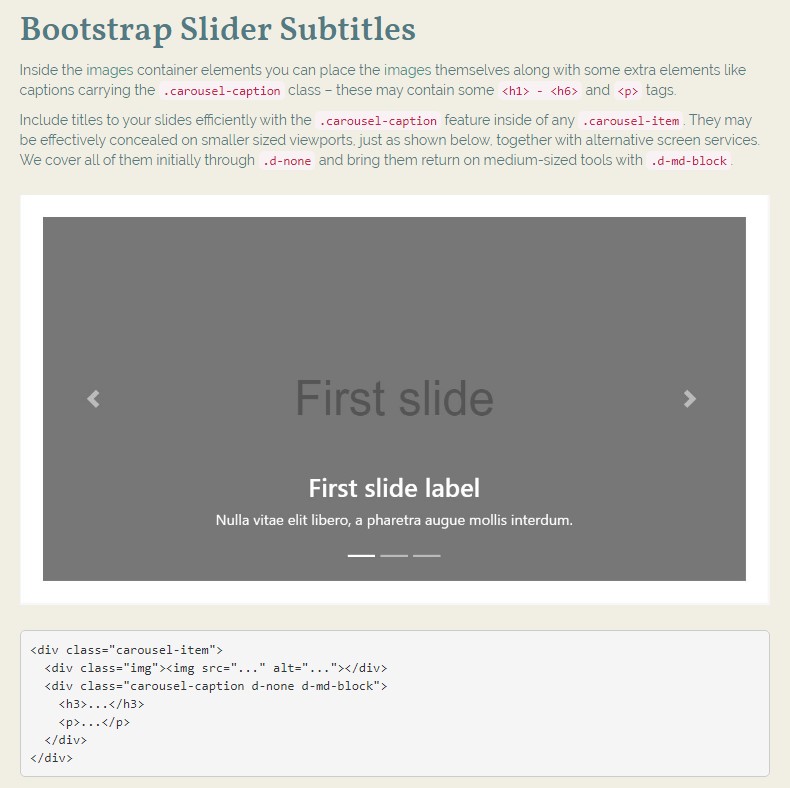
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Provide captions to your slides quickly through the .carousel-caption element inside any .carousel-item. They have the ability to be easily hidden on compact viewports, just as shown below, along with extra display services. We cover all of them firstly with .d-none and provide them back on medium-sized devices using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the basic .carousel component we really should in addition made some markup generating the arrows on the sides of the slider supporting the individual to browse around the images shown. These along with the carousel indications are surely optional and may possibly be left out. However when you decide to add such exactly what you'll require is two <a> tags both equally holding .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They should in addition have the href attribute pointing to the basic carousel wrapper like href= “~MyCarousel-ID“. It is definitely a smart idea to also add some sort of an icon in a <span> so the user really has the ability to see them since so far they will show up like opaque components over the Bootstrap Slider Carousel.
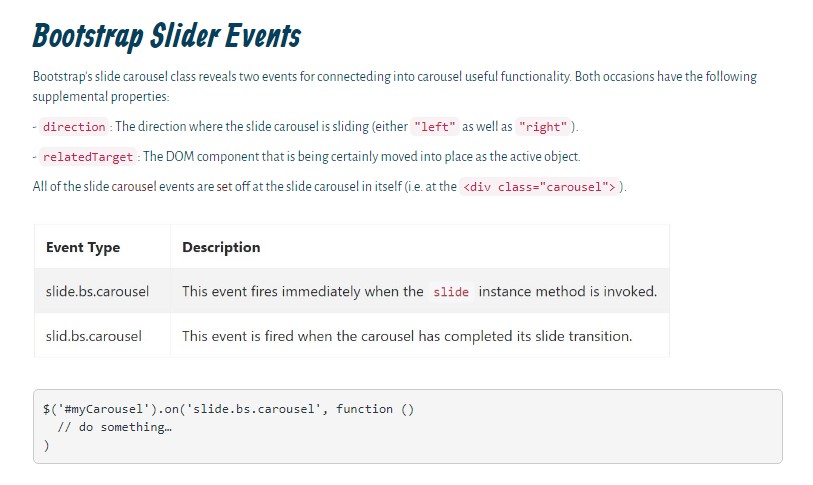
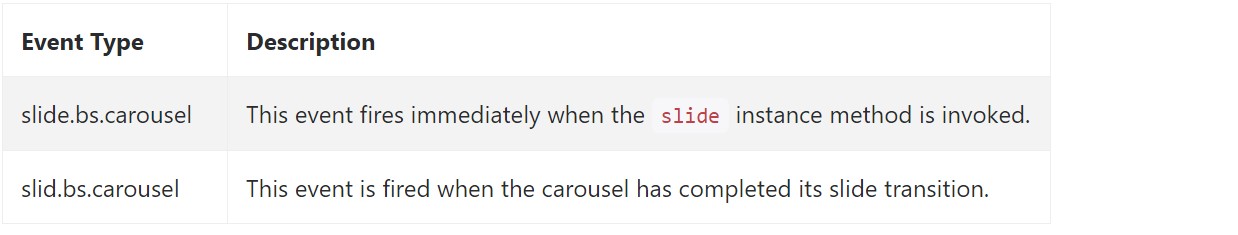
Activities
Bootstrap's carousel class reveals two events for hooking into slide carousel useful functionality. Both events have the following additional properties:
- direction: The direction in which the carousel is flowing (either "left" as well as "right").
- relatedTarget: The DOM element that is being actually pulled right into place as the active element.
Every one of carousel events are ejected at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that's the form an image slider (or carousel) must have using the Bootstrap 4 framework. Right now everything you desire to do is think of several attractive pics and text to put inside it.
Look at a couple of youtube video training relating to Bootstrap slider:
Related topics:
Bootstrap slider formal records

Bootstrap slider article

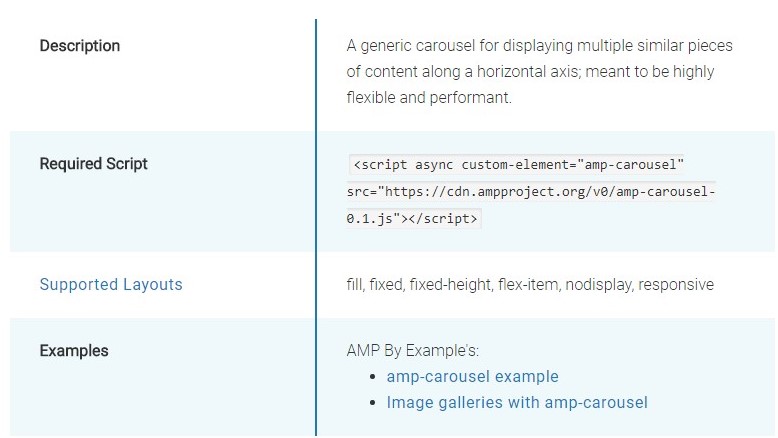
Let's take a look at AMP project and AMP-carousel component

Responsive Bootstrap 4 Slider Example
jQuery Bootstrap Slider Template
Responsive Bootstrap 4 Slider with Autoplay
Bootstrap 4 Slider with Options
CSS Bootstrap Slider with Options
HTML Bootstrap 4 Slider with Swipe
HTML Bootstrap Slider Example
Bootstrap 4 Slider with Options