Bootstrap Row Inline
Overview
What do responsive frameworks handle-- they provide us with a practical and working grid environment to put out the web content, making certain if we identify it correctly so it will do the job and showcase appropriately on any type of gadget no matter the dimensions of its display screen. And exactly like in the building each framework including some of the most preferred one in its latest edition-- the Bootstrap 4 framework-- feature simply just a handful of principal components that laid down and mixed appropriately have the ability to help you make practically any type of pleasing look to fit in your layout and vision.
In Bootstrap, typically, the grid arrangement becomes constructed by three fundamental elements which you have quite possibly actually seen around reviewing the code of several pages-- these are simply the .container and its alteration .container-fluid, the .row element and a large range of column features - all of them possessing the .col- class prefix-- these are simply the containers in which - when the format for a particular section of our pages has actually been developed-- we can put the true web content right into.
If you're quite new to this entire thing and at times get to question which was the right manner these 3 ought to be installed inside your markup here is really a useful tip-- all you ought to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll shortly adjust seeing the columns just as the innermost feature it is certainly not differ likely you would certainly oversight what the first and the last C indicates.
Few words about the grid system in Bootstrap 4:
Bootstrap's grid system utilizes a variety of containers, rows, and columns to format as well as line up material. It's constructed with flexbox and is totally responsive. Listed here is an illustration and an in-depth take a look at ways the grid interacts.

The aforementioned situation produces three equal-width columns on small, normal, large, and also extra sizable devices using our predefined grid classes. All those columns are focused in the page having the parent .container.
Here is simply in what way it performs:
- Containers deliver a methods to center your web site's elements. Employ .container for fixed width or .container-fluid for full width.
- Rows are horizontal sets of columns that ensure your columns are really aligned effectively. We make use of the negative margin method with regards to .row to ensure all your web content is straightened effectively down the left side.
- Content has to be set in columns, also only columns may be immediate children of Bootstrap Row Css.
- With the help of flexbox, grid columns without any a established width is going to promptly format using identical widths. For example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes signify the quantity of columns you need to apply from the possible 12 per row. { Therefore, assuming that you would like three equal-width columns, you may use .col-sm-4.
- Column widths are set up in percentages, in such manner they're always fluid and also sized relative to their parent element.
- Columns come with horizontal padding to produce the gutters within individual columns, nevertheless, you are able to clear away the margin out of rows and padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, normal, huge, and extra large.
- Grid tiers are built upon minimal widths, indicating they concern that tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You can apply predefined grid classes as well as Sass mixins for more semantic markup.
Understand the issues and also defects around flexbox, like the incapability to employ certain HTML features as flex containers.
While the Containers grant us fixed in max size or else spreading from edge to edge straight space on screen with small practical paddings across and the columns grant the means to distributing the display area horizontally-- again with several paddings about the certain web content granting it a territory to breathe we are simply going to direct our focus to the Bootstrap Row component and all the amazing solutions we can easily utilize it for styling, aligning and distributing its elements employing the brilliant brand new to alpha 6 flexbox utilities that are actually certain classes to put in to the .row component. And given that it's a responsive framework we're talking about each and every of the designing classes we're intending to explore can be utilized to a individual variety of the display sizes together with the grid tiers infixes like -sm-, -md- and so forth-- we'll see precisely how in the very coming example.
The ways to work with the Bootstrap Row Panel:
Flexbox utilities can be employed for putting together the structure of the components placed in a .row - you can produce the appear horizontally put one after another as usual with the .flex-row class, turn around the order they appear in the markup with .flex-row-reverse, pace them stacked over one another with the .flex-column class or maybe stack them backwards employing .flex-column-reverse
Right here is the way the grid tiers infixes get employed-- as an example to stack the .row's child features simply just on big displays and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities related to a .row some very practical justification may be achieved likewise-- you can certainly either line up all of the elements left with .justify-content-start or right employing .justify-content-end flexbox classes or you can easily select to put what's inside of the row in the ideal midpoint of the container with the .justify-content-center class. Yet another possibilities are ordering the free area evenly among the elements or around them with the classes .justify-content between and .justify-content-around classes employed.
This counts as well to the upright setting which in Bootstrap 4 flexbox utilities has been simply managed as .align- element. Placing all the components lined up to the top edge of their container component is completed simply by .align-items-start assigned to the .row providing them, aligning them with the bottom-- by .align-items-end, centering-- by .align-items-center.
Yet another possibilities are fixing the things by their base lines being lined up the class is .align-items-baseline - quite practical for legibility factors-- and stretching all the elements in highness so they fit the height of the container or in other words-- get as tall as the tallest one-- gets achieved with the .align-items-stretch - pretty useful for cards with features changing in length of summaries as an example.
All the flexbox utilities discussed so far uphold independent grid tiers infixes-- insert them right before the last word of the matching classes-- just like .align-items-sm-stretch, .justify-content-md-between and so forth.
Conclusions
Here is just how this vital but at first look not so adjustable element-- the .row element appears to deliver us very a few powerful styling possibilities with the new Bootstrap 4 framework embracing the flexbox and losing the IE9 service. The only thing that's left for you right now is thinking of an appealing new manners using your brand-new solutions.
Check out several video clip short training regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main information

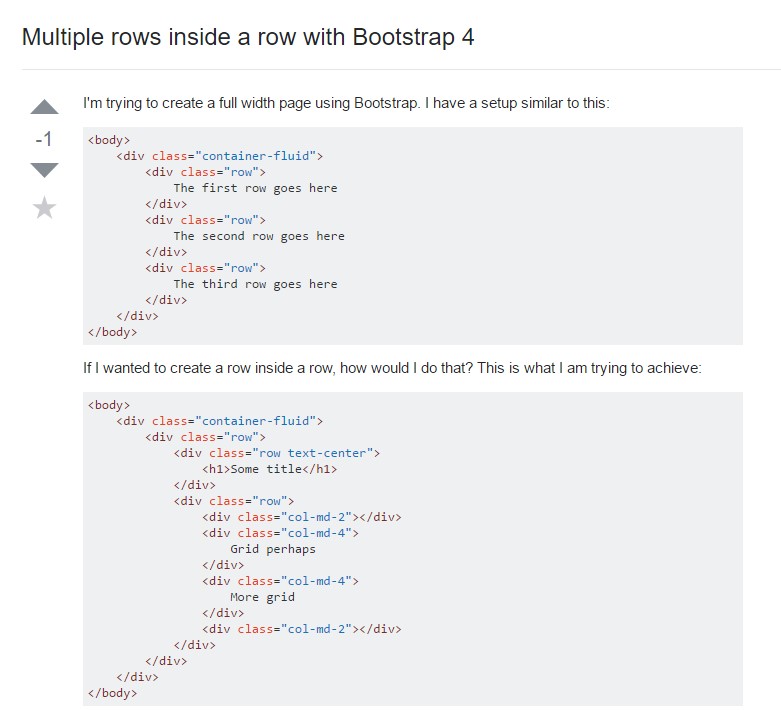
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row causes horizontal overflow