Bootstrap Grid Tutorial
Overview
Bootstrap features a great mobile-first flexbox grid system for designing layouts of any looks and sizes . It's built on a 12 column arrangement and has plenty of tiers, one for each and every media query variety. You can easily use it with Sass mixins or of the predefined classes.
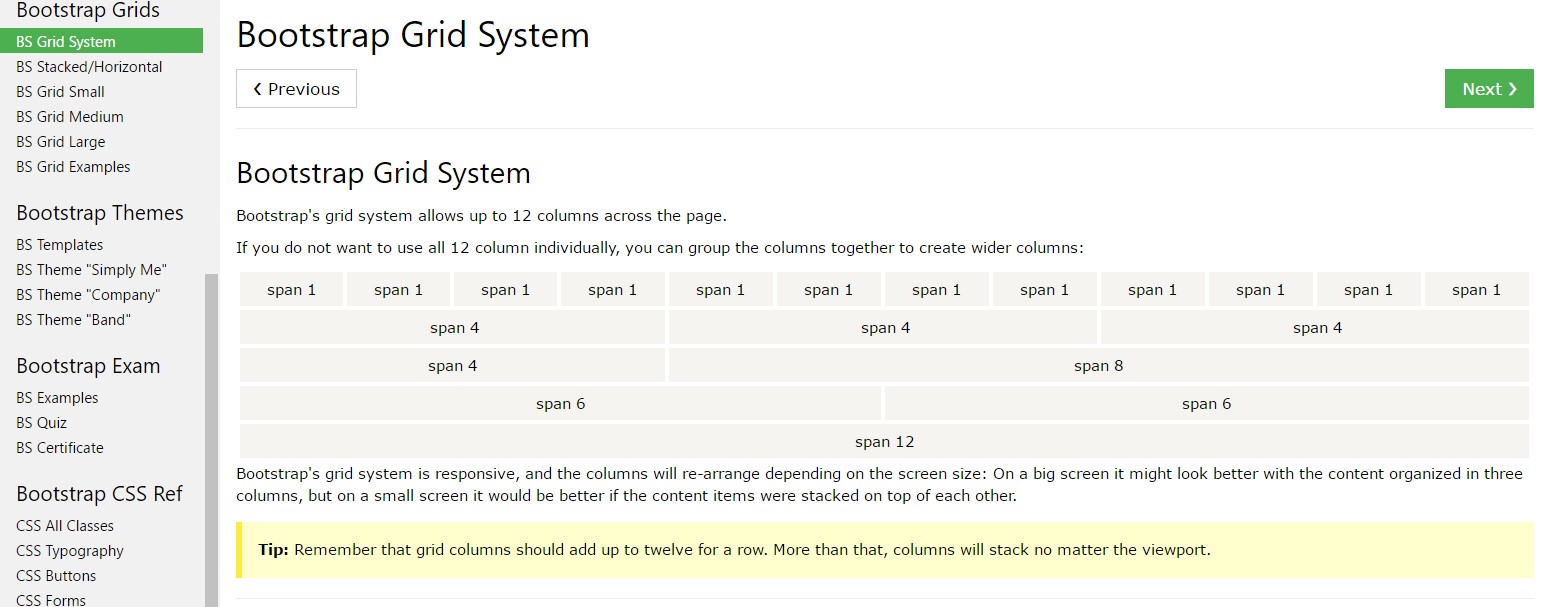
The absolute most essential element of the Bootstrap platform letting us to produce responsive page interactively transforming to constantly fit in the width of the display screen they get presented on yet looking beautifully is the so called grid solution. Things that it mainly does is presenting us the feature of creating challenging formats integrating row and a certain amount of column components held in it. Imagine that the viewable width of the screen is split up in twelve equivalent elements vertically.
How to employ the Bootstrap grid:
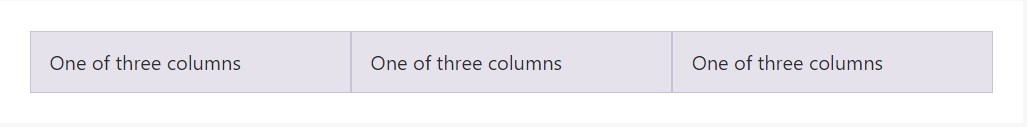
Bootstrap Grid System applies a variety of rows, containers, and columns to design plus align content. It's created using flexbox and is fully responsive. Listed below is an example and an in-depth explore precisely how the grid interacts.

The above illustration develops three equal-width columns on small-sized, standard, large size, and extra sizable devices utilizing our predefined grid classes. Those columns are focused in the webpage along with the parent .container.
Here's the particular way it does the trick:
- Containers give a method to center your web site's components. Utilize .container for concentrated width or else .container-fluid for complete width.
- Rows are horizontal sets of columns that ensure your columns are definitely aligned correctly. We work with the negative margin method with regards to .row to make sure all your material is straightened appropriately down the left side.
- Web content should really be placed within columns, also just columns can be immediate children of rows.
- Because of flexbox, grid columns without having a determined width will immediately design using equivalent widths. For example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes indicate the number of columns you 'd like to apply removed from the potential 12 per row. { In this way, in the event that you need three equal-width columns, you have the ability to work with .col-sm-4.
- Column widths are specified in percents, in such manner they're constantly fluid as well as sized relative to their parent component.
- Columns feature horizontal padding to make the gutters between specific columns, although, you are able to clear away the margin from rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, medium, large size, and extra big.
- Grid tiers are founded on minimal widths, meaning they concern that one tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You are able to work with predefined grid classes as well as Sass mixins for more semantic markup.
Be aware of the limits and defects around flexbox, like the inability to work with certain HTML elements as flex containers.
Appears to be fantastic? Great, why don't we proceed to viewing everything with an instance.
Bootstrap Grid System opportunities
Basically the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- regularly keeps the same.
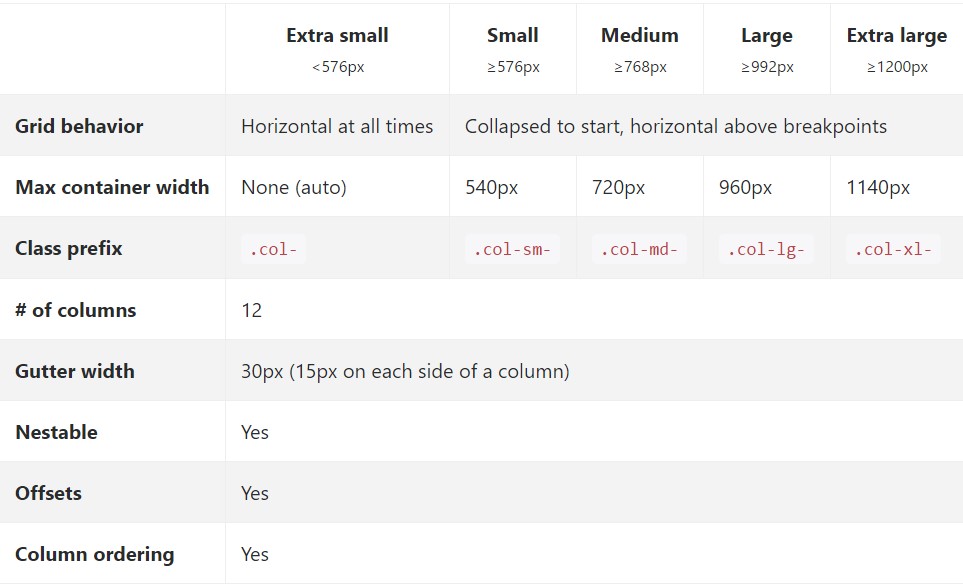
The moment it comes to the Bootstrap Grid HTML sizings-- all the actually possible widths of the viewport (or the exposed space on the display) have been simply parted in five ranges just as follows:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything bigger than it .col-xl-*>
While Bootstrap uses em-s or rem-s for specifying the majority of sizes, px-s are used for grid breakpoints and container widths. This is just because the viewport width is in pixels and does not actually alter using the font size.
Observe the way aspects of the Bootstrap grid system work across several tools having a handy table.

The updated and various from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually appointed to the xs size changing all of the widths one range down. In this way the sizes of 75em and over get with no a specified size in this way in Bootstrap 4 the Extra Large size gets exposed to deal with it.
Each of the components styled having a certain viewport width and columns keep its overall size in width for this viewport and all above it. If the width of the screen goes under the represented viewport size the features stack above each other stuffing the whole width of the view .
You can likewise specify an offset to an aspect via a specified number of columns in a specific display sizing and more than this is performed with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of identifying the offsets is new for Bootstrap 4-- the previous version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple of things to think about whenever building the markup-- the grids containing rows and columns ought to be inserted inside a .container features. There are actually two types of containers attainable -- the fixed .container element which size remains unscathed unless the next viewport size breakpoint is hit and .container-fluid which spans the whole width of the viewport.
Primary offspring of the containers are the .row components which in turn become filled in with columns. In the case that you occur to apply items with over 12 columns in width in a single row the last components which width goes above the 12 columns limit are going to wrap to a new line. Multiple classes may be taken for a single element to format its appearance in different viewports likewise.
Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for every breakpoint you need to have and every single column will be the same width.
Equal width
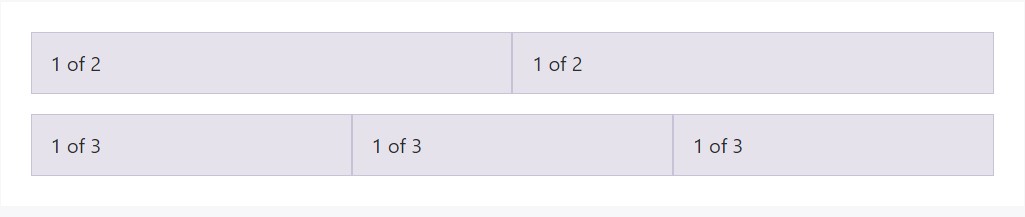
As an example, right here are two grid designs that used on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
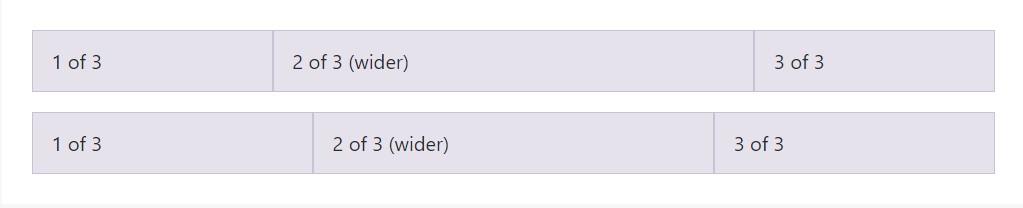
Auto-layout for the flexbox grid columns as well means you have the ability to put the width of one column and the others will promptly resize all around it. You can choose predefined grid classes ( just as demonstrated below), grid mixins, or possibly inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width content
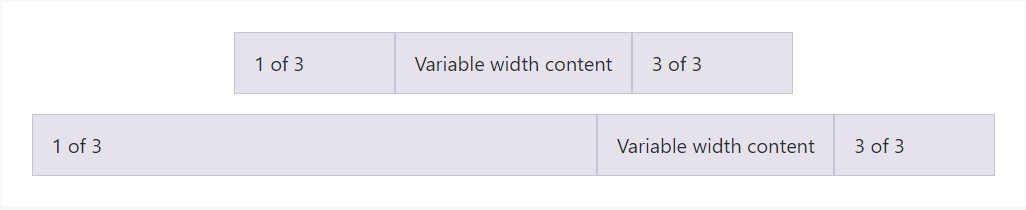
Applying the col- breakpoint -auto classes, columns may size itself founded on the usual size of its content. This is extremely useful having one line material like inputs, numbers, and the like. This specific, in conjunction with a horizontal alignment classes, is really beneficial for centering structures with uneven column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical width multi-row
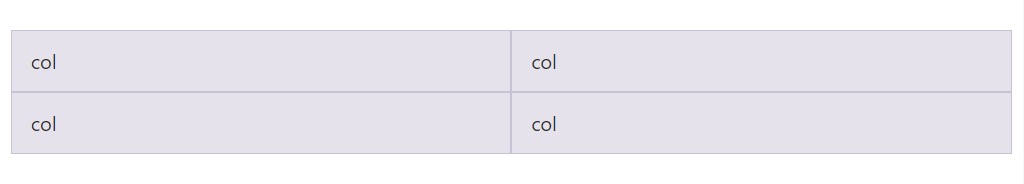
Create equal-width columns that span multiple rows with adding a .w-100 where exactly you want the columns to break to a new line. Generate the breaches responsive with mixing the .w-100 along with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive styles. Customize the size of your columns on extra small, small, medium, large, as well as extra large devices however you choose.
All of the breakpoints
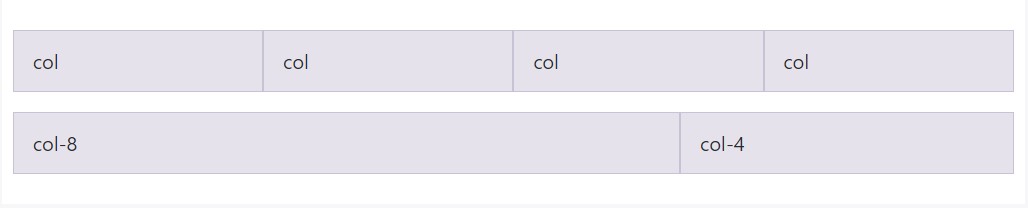
For grids which are the very same from the tiniest of gadgets to the greatest, make use of the .col and .col-* classes. Specify a numbered class once you need to have a specially sized column; alternatively, don't hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
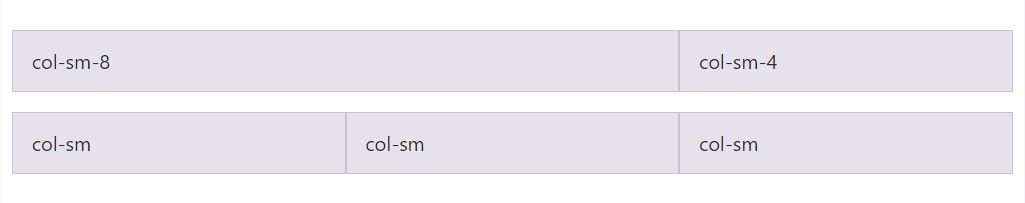
Employing a singular set of .col-sm-* classes, you may produce a basic grid program that starts out piled on extra tiny devices prior to transforming into horizontal on computer ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
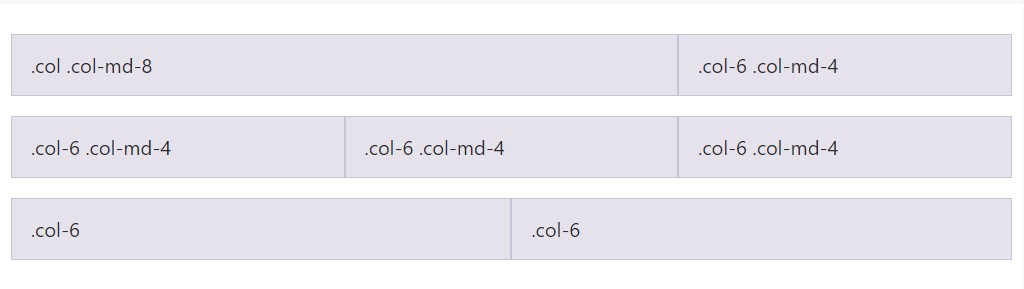
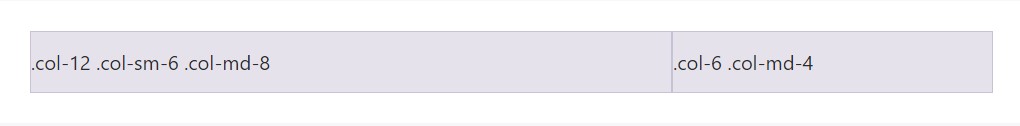
</div>Mix up and suit
Don't need your columns to just simply pile in some grid tiers? Apply a mix of several classes for each tier as needed. Notice the situation here for a best concept of ways it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Employ flexbox alignment utilities to vertically and horizontally align columns.
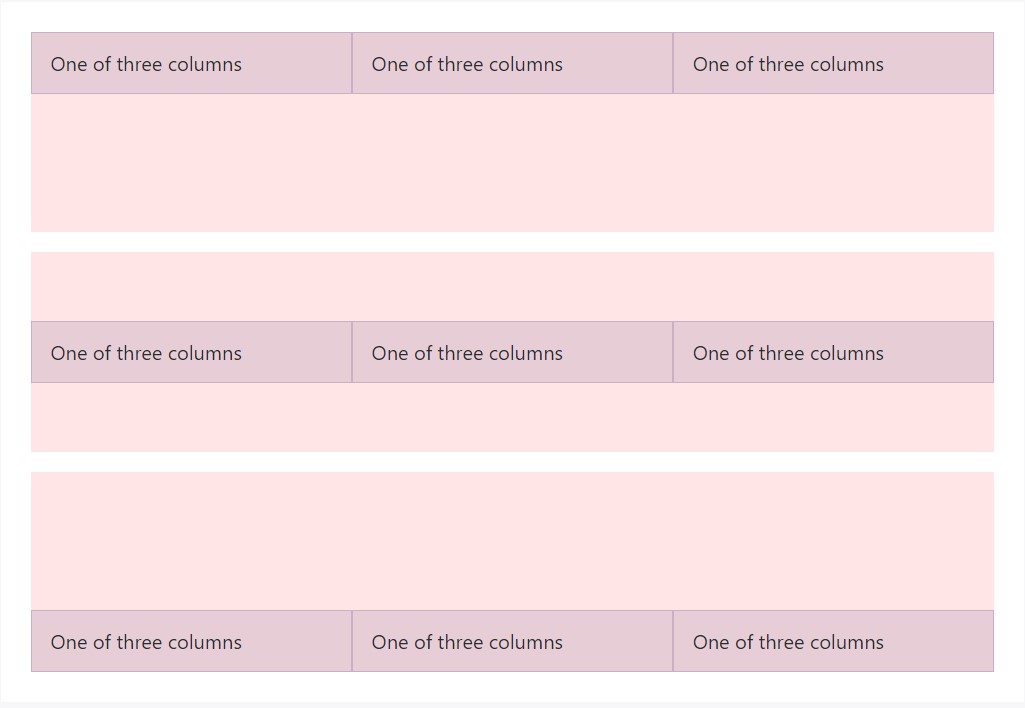
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
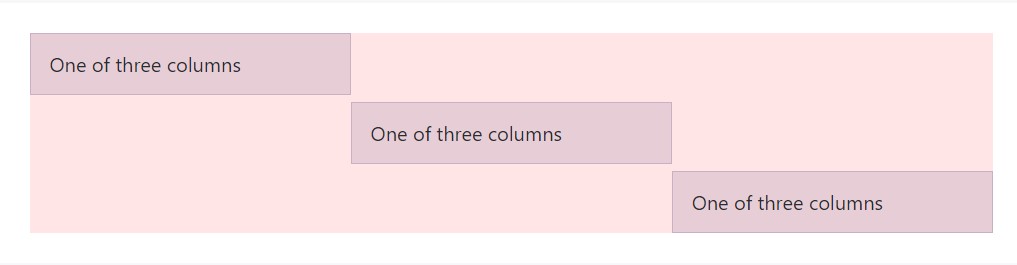
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
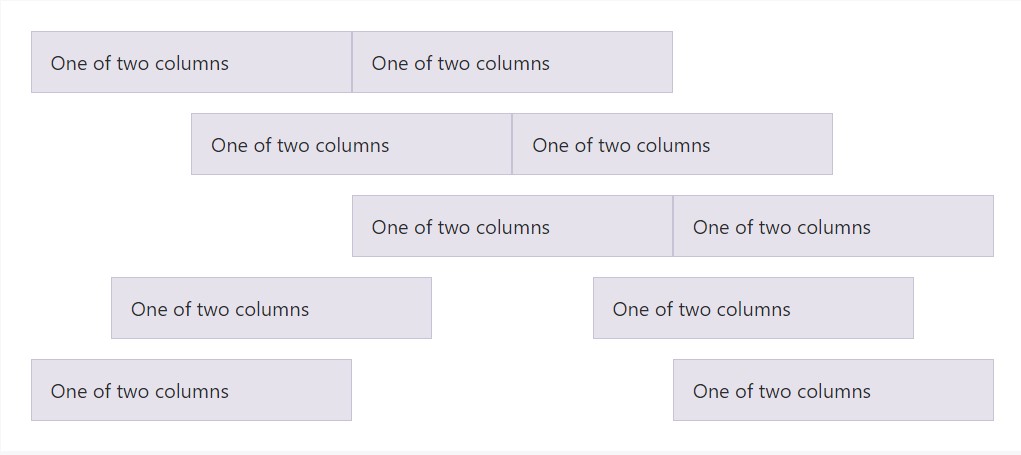
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters among columns within our predefined grid classes can be eradicated with .no-gutters. This gets rid of the negative margin-s from .row along with the horizontal padding from all of the nearby children columns.
Here is actually the origin code for developing these particular designs. Note that column overrides are scoped to simply the first children columns and are targeted via attribute selector. Although this generates a further certain selector, column padding can still be extra modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Take note you are able to continue to apply this along with all of various other predefined grid classes (including column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
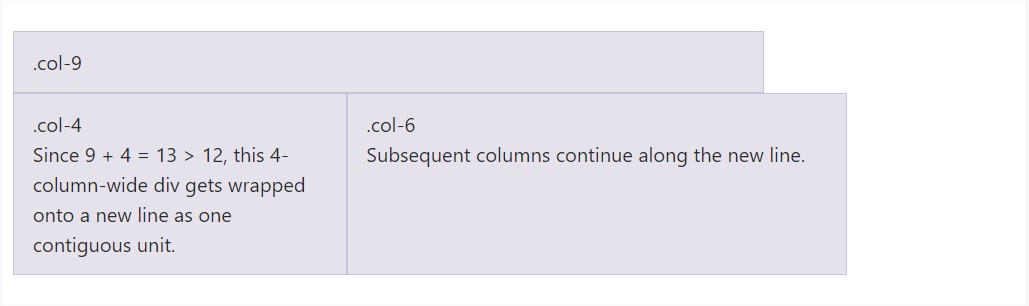
</div>Column wrap
Supposing that more than just 12 columns are inserted inside a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
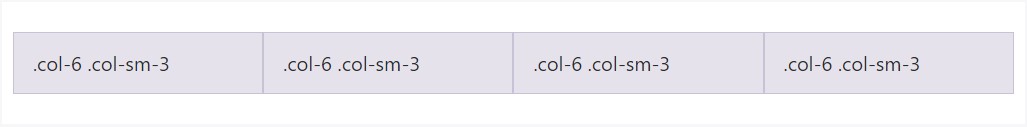
</div>Reseting of the columns
Having the handful of grid tiers available, you are actually expecteded to meet concerns where, at specific breakpoints, your columns don't clear quite right as one is taller compared to the another. To correct that, use a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
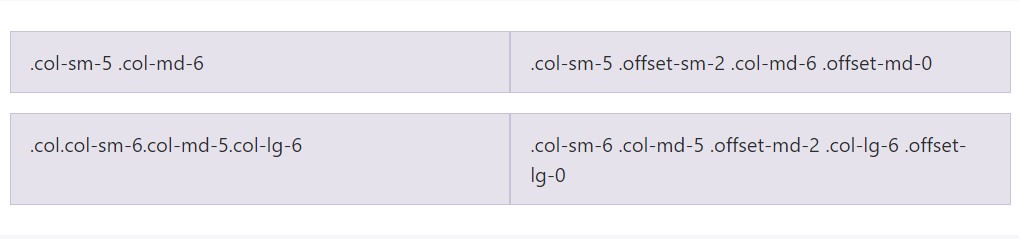
</div>Apart from column clearing at responsive breakpoints, you may possibly have to reset offsets, pushes, or pulls. Check out this practical in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
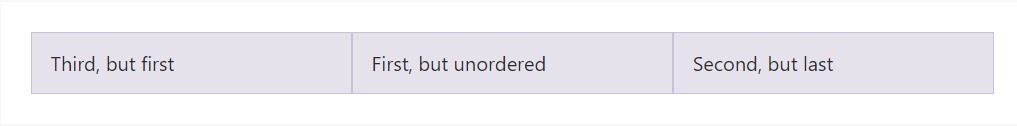
Flex order
Use flexbox utilities for managing the visional disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
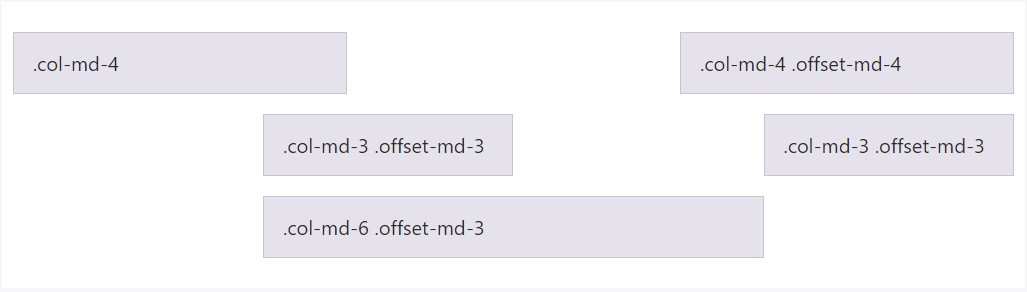
</div>Neutralizing columns
Transfer columns to the right utilizing .offset-md-* classes. These kinds of classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
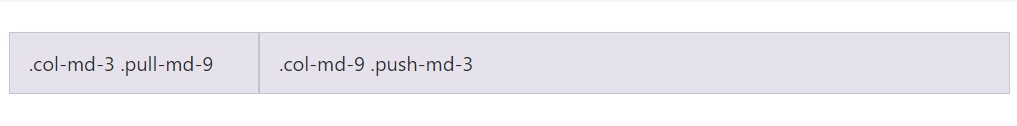
</div>Pulling and pushing
Conveniently change the setup of our embedded grid columns along with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information posting
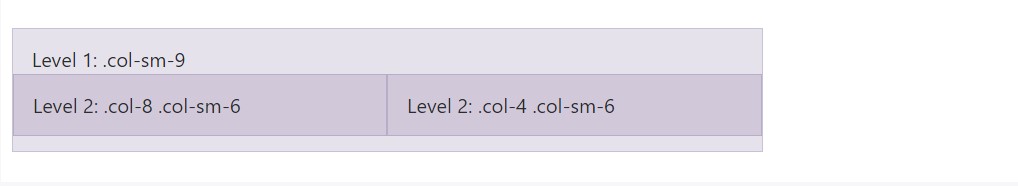
To nest your content with the default grid, incorporate a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows have to incorporate a package of columns that add up to 12 or else fewer (it is not needed that you employ all of the 12 provided columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass information
When applying Bootstrap's origin Sass data, you have the option of employing Sass mixins and variables to generate custom-made, semantic, and responsive page configurations. Our predefined grid classes work with these identical variables and mixins to provide a whole package of ready-to-use classes for quick responsive formats .
Possibilities
Variables and maps identify the quantity of columns, the gutter size, and also the media query factor. We utilize these to create the predefined grid classes documented earlier, as well as for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You have the ability to customize the variables to your own custom made values, or else simply use the mixins with their default values. Here is actually an illustration of using the default modes to create a two-column format with a space between.
View it in action in this particular provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Working with our embedded grid Sass maps and variables , it's achievable to entirely customize the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Columns and gutters
The variety of grid columns and their horizontal padding (aka, gutters) can be customized by using Sass variables. $grid-columns is used to develop the widths (in percent) of each and every specific column while $grid-gutter-widths permits breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving aside from the columns themselves, you may in addition customise the quantity of grid tiers. Assuming that you desired only three grid tiers, you would certainly update the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever producing any changes to the Sass maps or variables , you'll require to save your improvements and recompile. Doing so will out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be up-dated to apply the custom-made breakpoints.
Conclusions
These are actually the undeveloped column grids in the framework. Employing special classes we have the ability to tell the certain features to span a determined quantity of columns baseding upon the real width in pixels of the exposed area in which the page becomes featured. And since there are certainly a plenty of classes specifying the column width of the items as an alternative to viewing everyone it is definitely more effective to try to learn precisely how they in fact become constructed-- it's truly convenient to remember having just a handful of things in mind.
Check a couple of video clip training relating to Bootstrap grid
Linked topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid guide

Bootstrap Grid column