Bootstrap Clearfix Class
Overview
Strength in our look signifies and much better flexibleness-- that is really what's never sufficient the moment we're sketching the very following design for our brand new project since there usually is a strong visual aspect plan or even two of them we keep behind to try applying next time. And yet the thought something isn't quite finished still keeps till we search for a way really employing this brilliant thought we had while the project was currently being certainly sketched on a notepad.That's ways in which a number of clever workarounds such as the Bootstrap Clearfix Working get to life in order to deliver possibly not the most effective at all times yet still functioning services and assist us put into effect what we originally were thought about.
The best way to put into action the Bootstrap Clearfix Form:
Typically just what Clearfix executes is dealing with the zero height container complication as soon as it comes to containing floated features-- as an example-- in case you possess simply two elements in a container one floated left and the other one - right and you want to design the element containing them with a special background color without having the support of the clearfix plugin the entire workaround will finish with a thin line in the wanted background color going on over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin integrated so to obtain the needed result coming from the mentioned above example all you require is simply applying the class .clearfix to the parent component keeping it spread behind its floated material as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Grid does not provide any type of modifiable options or extra classes for several behavior-- it executes a single thing however completes it efficiently each time.
Some examples
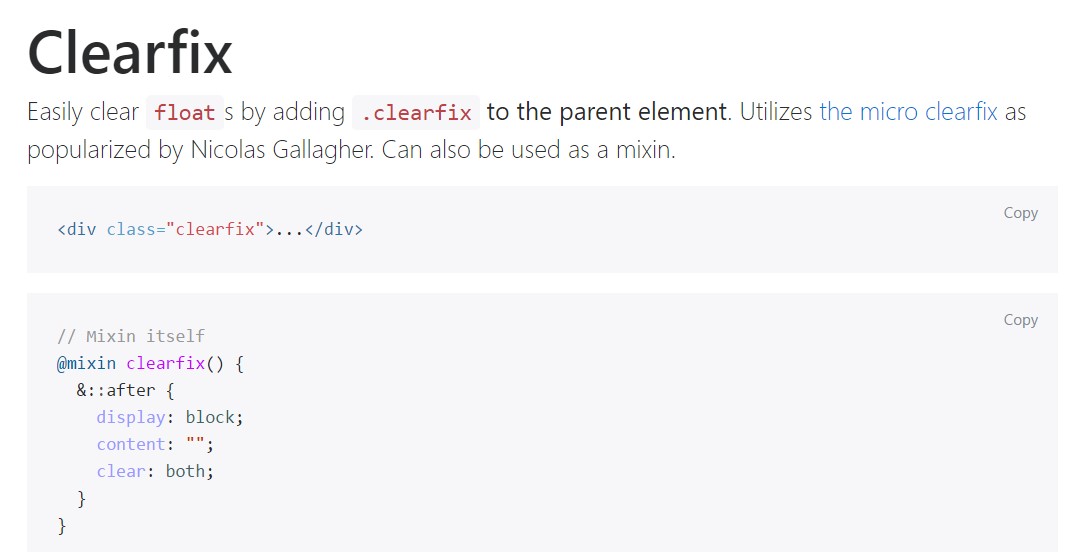
Effectively clear float- s by providing .clearfix to the parent feature. Utilizes the micro clearfix as spread by Nicolas Gallagher. Are able to additionally be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
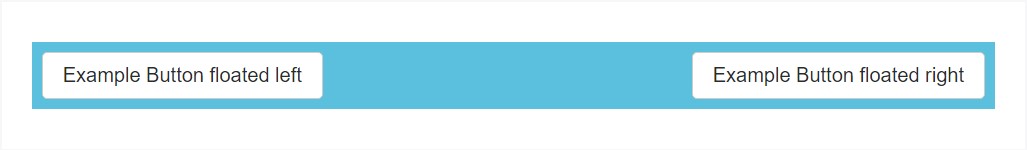
@include clearfix;The following illustration proves the way the clearfix can possibly be utilized. With no the clearfix the wrapping div would not actually span around the tabs which in turn would lead to a broken design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In the latest edition of probably the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted yet in time will most probably acquire less and less employed and possibly -- even left due to the fact that the dev team has made a decision dealing with the flexbox style for a lot of the basic page items-- it is actually a much more modern and powerful solution for sizing, positioning and spreading a certain element's children without the need of floats and therefore-- the .clearfix class got helping make the parent elements act correctly.
This solution is bright new for the current alpha 6 of Bootstrap 4 and might actually be thought about relatively a bold measure due to the fact that it also means releasing the IE9 support for and greatest visual appeal of the web pages developed on present day web browsers only but as the modern technology progression proceeds this does not feel like a hidden trouble anyway. Of course there still be a number of situations when we will still need to have the very good classic float strategies therefore when we perform that-- we likewise have the .clearfix class to assist us develop our elements display best.
Final thoughts
So now you find out things that the # within Bootstrap 4 stands for-- do have it in thoughts when you are you run across unplanned look of certain wrappers having floated elements but the most effective thing to carry out is actually using com time having a glance at the way the new star in town-- flexbox makes the things performed given that it provides a fistful of simple and pretty neat layout sollutions to obtain our webpages to the very next level.
Look at several online video information about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main documentation

Understanding Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes
