Bootstrap Collapse Button
Introduction
As you wihtout a doubt understand, Bootstrap automatically helps make your site responsive, employing its features as a reference for positioning, scale, and so on.
Realizing this, in case we are to create a menu employing Bootstrap for front-end, we will have to comply with a couple of the standards and standards fixed by Bootstrap to make it immediately design the elements of the page to keep responsive properly.
Among one of the most interesting opportunities of operating this framework is the making of menus displayed on demand, depending on the acts of the users .
{ A fabulous treatment to get utilizing menus on small display screens is to link the options in a form of dropdown which only launches each time it is switched on. That is , generate a tab to trigger the menu on demand. It's very not difficult to accomplish this using Bootstrap, the features is all at the ready.
Bootstrap Collapse Content plugin allows you to toggle material in your pages together with a number of classes with the help of certain valuable JavaScript.
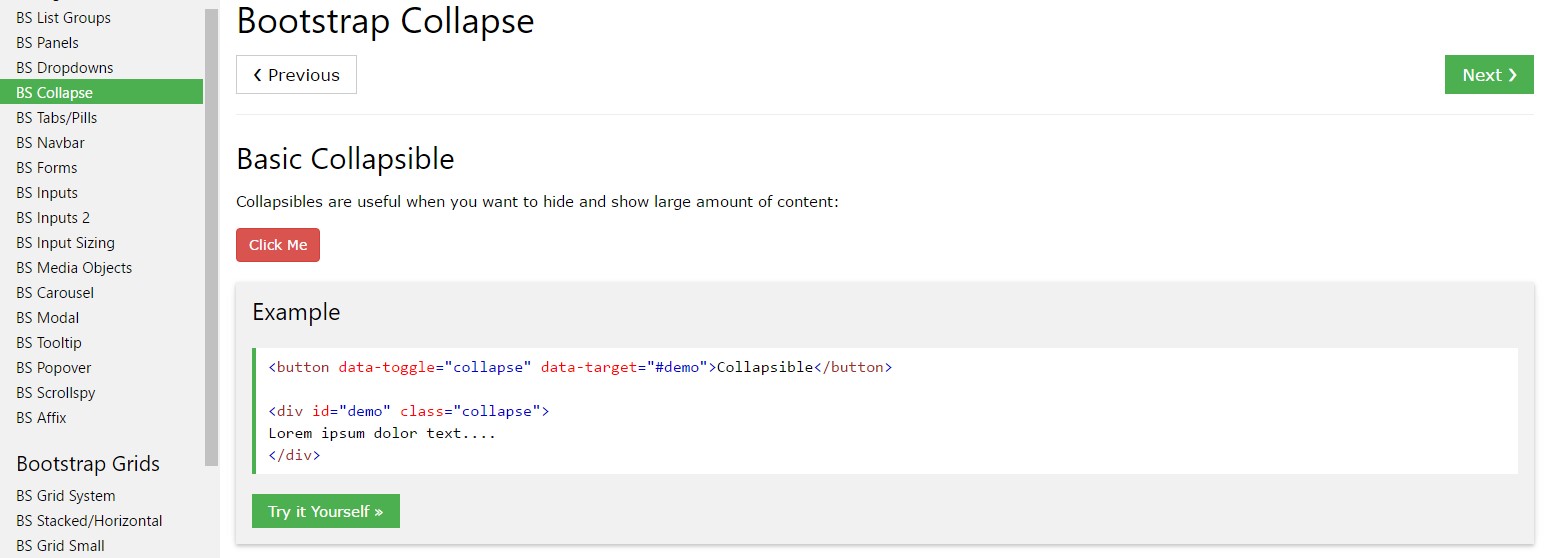
Effective ways to apply the Bootstrap Collapse Content:
To generate the Bootstrap Collapse Example into small-sized screens, simply incorporate 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can certainly get the menu be lost on the smaller displays.
Within the navbar-header, just below <a>, make an activation button. The switch is simply just the message "menu" though it contains the navbar-toggle class. Also, a pair of other parameters configure their operation using the collapse, as can be viewed here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this feature are going to be provided within the context of the menu. Through decreasing the personal computer display, it packs the internal features and conceal, showing up only through clicking on the
<button class = "navbar-toggle"> button to expand the menu.
By doing this the menu will materialize though will certainly not execute when clicked on. It's because this functionality in Bootstrap is incorporated with JavaScript. The very good information is that we do not must prepare a JS code line anyway, but for everything to run we need to add in Bootstrap JavaScript.
At the end of the page, right before shutting down </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click on the tabs below to demonstrate and cover another element by means of class modifications:
- .collapse cover up web content
- .collapsing is utilized while transitions
- .collapse.show shows material
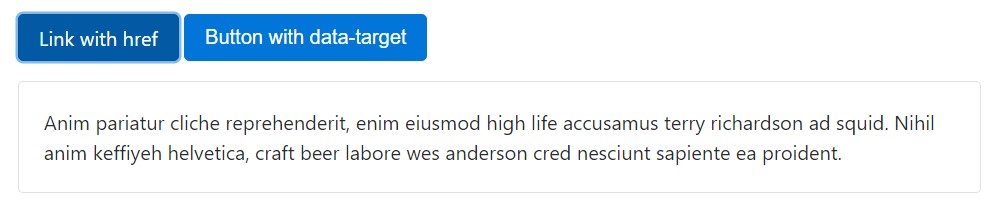
You may use a link with the href attribute, or even a button along with the data-target attribute. In each of the cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion an example
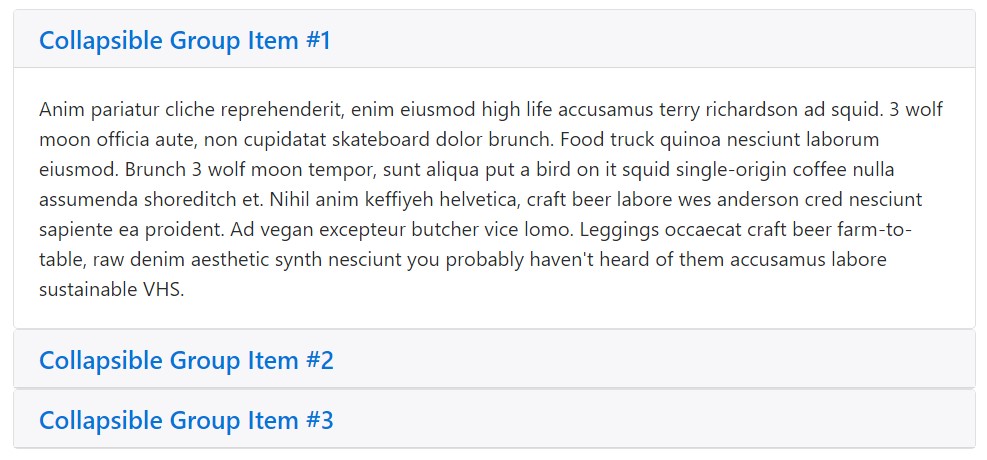
Increase the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Be sure to bring in aria-expanded to the control component. This attribute clearly determines the present status of the collapsible element to screen readers and related assistive systems . In the event that the collapsible feature is closed by default, it must have a value of aria-expanded="false". If you've fixed the collapsible component to be open simply by default employing the show class, put aria-expanded="true" on the control instead. The plugin will promptly toggle this attribute based on whether or not the collapsible feature has been opened or shut.
Additionally, in case your control component is aim for a one collapsible element-- i.e. the data-target attribute is leading to an id selector-- you can bring in an extra
aria-controls attribute into the control component, having the id of the collapsible component . The latest screen readers and identical assistive technologies work with this kind of attribute in order to give users with more quick ways to find your way straight to the collapsible element itself.
Treatment
The collapse plugin uses a few classes to manage the heavy lifting:
- .collapse conceal information
- .collapse.show displays material
- .collapsing is provided when the transition begins , and cleared away as soon as it ends
These classes can be discovered in _transitions.scss.
By using data attributes
Just provide data-toggle="collapse" plus a data-target to the feature to quickly appoint control of a collapsible component. The data-target attribute receives a CSS selector to put on the collapse to. Be sure to add in the class collapse to the collapsible element. If you would probably desire it to default open, bring in the additional class show.
To include accordion-like group management to a collapsible control, incorporate the data attribute data-parent="#selector". Refer to the demonstration to view this in action.
Via JavaScript
Implement manually by using:
$('.collapse').collapse()Options
Options can easily be completed through data attributes as well as JavaScript. For data attributes, attach the option name to data-, as in data-parent="".
Approaches
.collapse(options)
Turns on your web content as a collapsible feature. Takes on an alternative possibilities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to presented as well as concealed.
.collapse('show')
Indicates a collapsible feature.
.collapse('hide')
Hides a collapsible element.
Events
Bootstrap's collapse class exposes a few events for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a convenient and prompt result, without any great programming hard work we will definitely have a great final result.
Though, it is not actually only valuable when it comes to generating menus, yet also some other elements for showing or covering up on-screen components, baseding on the actions and needs of users.
Generally these kinds of features are additionally valuable for hiding or showing huge amounts of details, empowering extra dynamism to the internet site and also leaving the layout cleaner.
Inspect a few on-line video short training about Bootstrap collapse
Related topics:
Bootstrap collapse official information

Bootstrap collapse information

Bootstrap collapse difficulty