|
||||

|
||||
|
||||||
|
FAQ
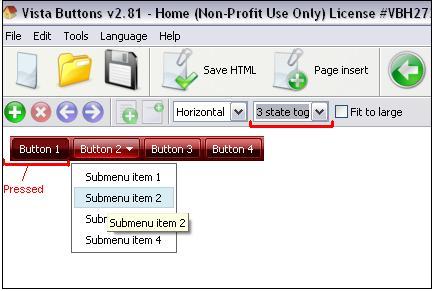
Can I set the pressed state of a javascript vista buttons after the page loadsReturn to FAQ Q: I am currently evaluating javascript vista buttons for use in my development environment. I have downloaded the trial version and I am wondering about how to do something with you buttons. I have successfully created a horizontal menu of "3 state toggle" buttons . I would like to set the selected button to a "pressed" state of the correct page loads. Can I set the state of a javascript vista buttons after the page loads? A: Javascript vista buttons don't save pressed state after you reload your page. To achieve such effect you should create several menus with pressed item and use them on different pages. For example: 1-st page. - You should create menu (set 3-state toggle menu type on the toolbar). - Click on the first button, so it will be pressed. - and save your menu (you can use "Page Insert" function to install it on your 1-st page).  2-nd page. - Click on the second button, so it will be pressed. - and save your menu (you can use "Page Insert" function to install it on your 2-nd page). 3-rd page. - Click on the third button, so it will be pressed. - and save your menu (you can use "Page Insert" function to install it on your 3-rd page). You can also try to set var pressedItem='if2jq'; parameter on each page. We haven't moved this parameter from the .js file yet, so you should move it manually. You should set correct ID of the pressed item. Notice that you should create buttons in the "3 state toggle" mode. Our video tutorials: http://vista-buttons.com/video-tutorials.html |
|||||
|
Copyright (c) 2003-2010,
Vista Buttons |
||||||