Bootstrap Textarea Table
Intro
Within the pages we make we use the form components in order to get several details from the site visitors and return it back to the website founder fulfilling different functions. To perform it effectively-- suggesting obtaining the correct responses, the appropriate questions needs to be questioned so we architect out forms construction very carefully, thinking about all the conceivable cases and kinds of relevant information required and possibly delivered.
And yet no matter how accurate we are in this, generally there typically are some instances when the info we require from the site visitor is quite blurred right before it gets actually given and requires to disperse over far more than simply the normal a single or else a couple of words normally written in the input fields. That is certainly where the # element arrives-- it is actually the only and irreplaceable element in which the site visitors can easily write back several lines supplying a reviews, sharing a purpose for their activities or simply just a couple of notions to ideally help us making the product or service the webpage is about much better.
Tips on how to apply the Bootstrap textarea:
Inside of the latest edition of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal feature is completely sustained automatically regulating to the size of the display screen web page gets presented on.
Generating it is quite uncomplicated - everything you really need is a parent wrapper <div> aspect possessing the .form-group class applied. Within it we want to apply a label for the <textarea> element holding the for = “ - the textarea ID - " and suitable caption in order to keep it simple for the site visitor to understand just what sort of info you would certainly need to have written in.
Next we want to build the <textarea> element itself-- give it the .form-control class as well as an appropriate ID. Do note the ID you have specified in the for = "" attribute in case the former <label> ought to suit the one to the <textarea> element. You need to additionally include a rows=" ~ number ~ " attribute in order to specify the lines the <textarea> will originally expand when it gets displayed when the web page actually loads-- 3 to 5 is a good value for this one considering that if the content becomes way too much the user can regularly resize this control with pulling or simply just employ the inner scrollbar showing up if text message gets way too much.
Due to the fact that this is a responsive element by default it spreads out the entire size of its parent feature.
Extra tips
On the contrast-- there are actually certain situations you would definitely want to control the feedback presented inside a <textbox> to a specific size in characters-- assuming that this is your case you should in addition include a maxlenght = " ~ some number here ~ " attribute setting up the characters control you want-- do consider very carefully even though if the limit you set up will sufficient for the details you ought to be written properly and revealed enough-- keep in mind just how frustrated you were when you were asked anything and in the middle of the answer were not able to write additionally-- this is definitely essential given that it it attainable achieving the limit might just possibly annoy the website visitors and drive them from submitting the form or even from the webpage in itself.
For examples
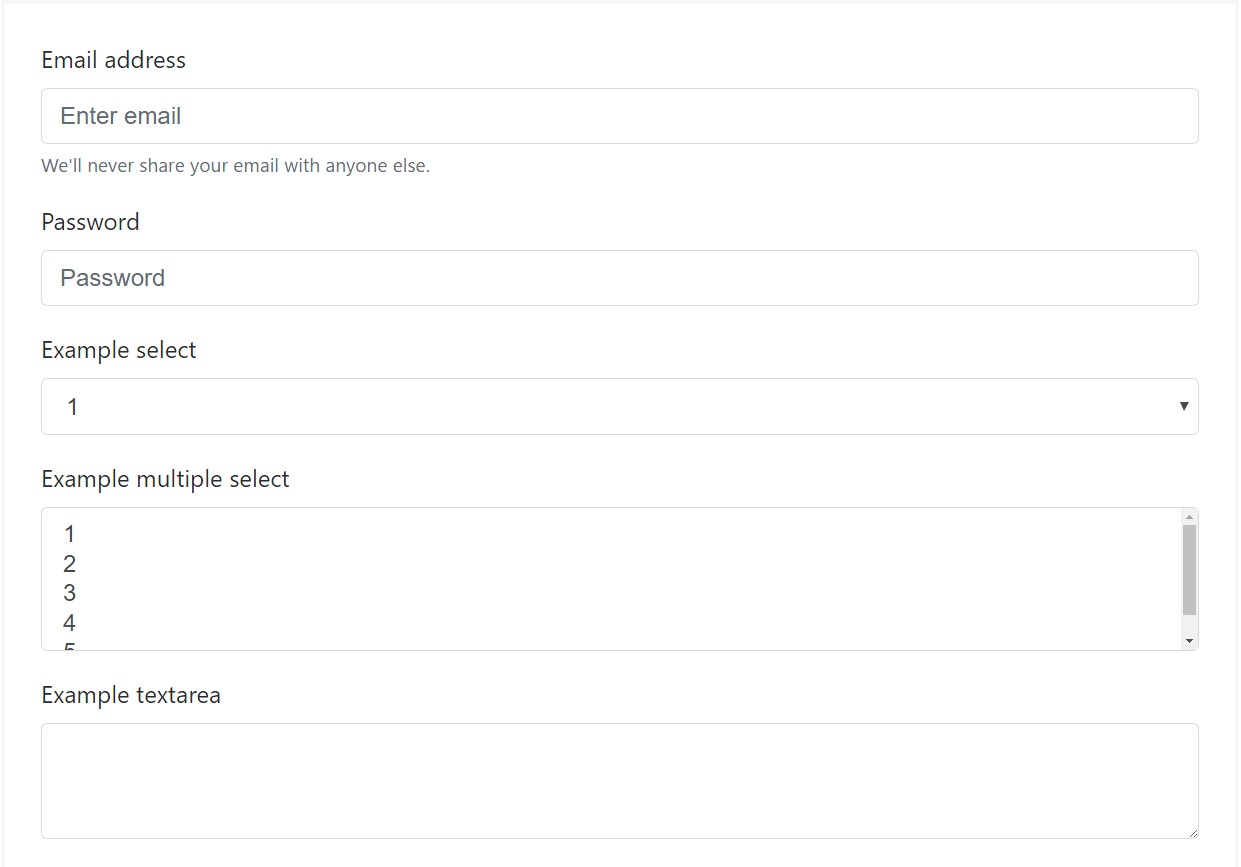
Bootstrap's form controls expand on Rebooted form styles using classes. Employ these classes to opt in their customised displays for a much more steady rendering around web browsers and tools . The example form listed here shows usual HTML form elements which gain upgraded styles from Bootstrap with additional classes.
Remember, due to the fact that Bootstrap incorporates the HTML5 doctype, all of inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
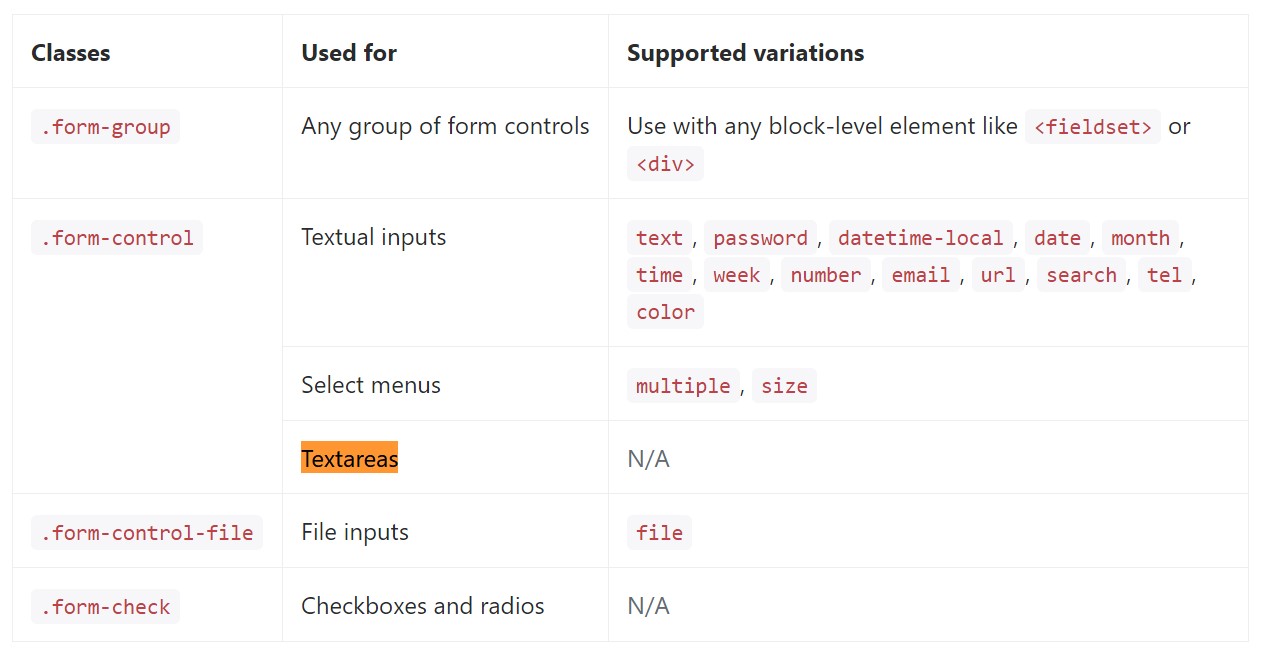
</form>Below is generally a complete list of the specific form regulations assisted by Bootstrap plus the classes that modify them. Supplementary documentation is obtainable for every group.

Conclusions
And so now you realize effective ways to start a <textarea> feature within your Bootstrap 4 powered website page-- presently all you require to figure out are the proper questions to ask about.
Examine a couple of on-line video training relating to Bootstrap Textarea Input:
Connected topics:
Basics of the textarea

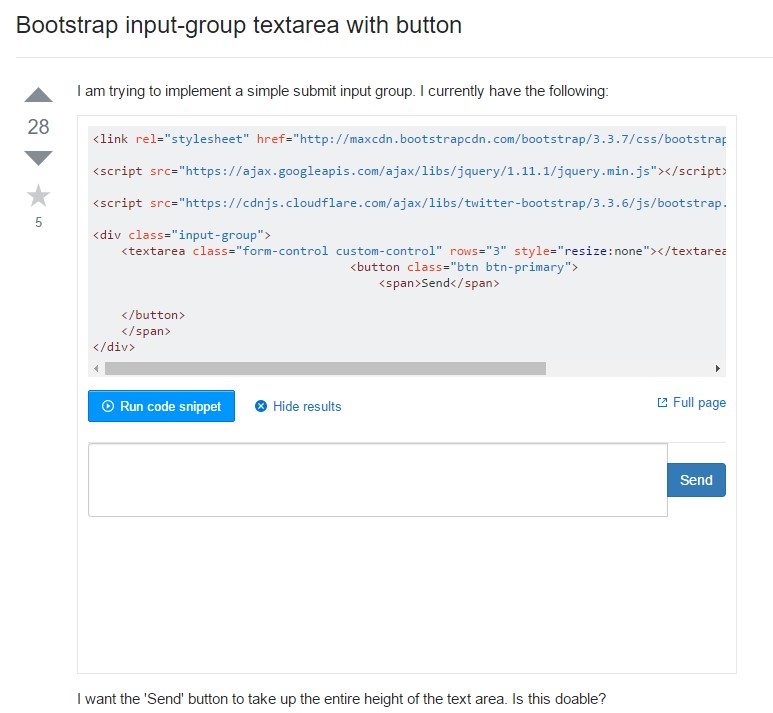
Bootstrap input-group Textarea button by using

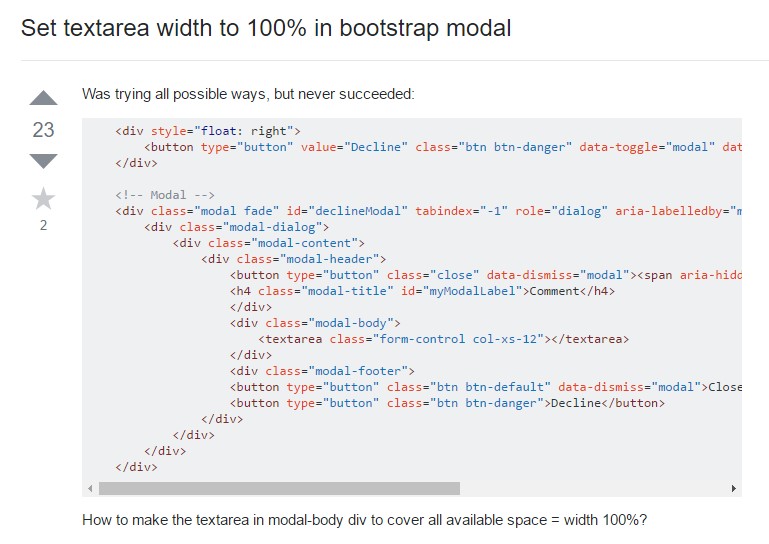
Establish Textarea width to 100% in Bootstrap modal