Bootstrap Select Dropdown
Intro
Bootstrap is the most favored system for designing completely responsive internet sites for the numerous couple of years now and it gets more and more strong, simple to use and very well thought with each and every new version trying to maintain contact with the web site design flows and web-site designer's needs. The brand new Bootstrap 4 version is even faster and much easier to apply in comparison to its predecessor that developed into the absolute ideal once it relates to mobile friendly. It is however still simply just a wonderful thought set of styling standards and classes and not a magic wand efficient in delivering just about everything a website developer could actually imagine or a client might possibly need to have-- no framework could ever do that.
That is simply the key reasons why promptly several plugins become generated to fill the little voids fulfilling the goal of special look and behavior with this rare instances when the primary framework simply cannot do the job. This definitely is a great method given that basically we just feature the basic framework documents for best visual appeal and performance and the plugins appear and get loaded by web browser only if really needed delivering the ideal web server load and speed for our webpages.
Over here we're will take a glance at some of those plugins-- the Bootstrap Select CSS. It gives a considerable expansion to the default <select> component dealing with just about any way you could possibly think of employing it. It in addition includes a fantastic documentation, instances and even a CDN hyperlink so installing and employing it is definitely a breeze.
Steps to make use of the Bootstrap Select Placeholder Plugin:
The web page you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it just a bot you can easily identify the CDN hyperlinks just in case you decide not to self-host. As soon as you have certainly connected it within your web page you can simply obtain usage of it designating the class .selectpicker to a <select> element which provides the component a nice and smooth Bootstrap 4 appearace. The attainable functionality is quite extensive so we'll attempt concealing a number of the primary components like:
You can split up the possible options located in the dropdown menu to a couple of groups-- just wrap the <option> features you need in a <optgroup> and appoint an appropriate label= “ “ attribute which will show up like a title of the group;
A couple of opportunities might be picked at the same time-- a thick pops in alongside the ones you really need inside the page-- if you require this sort of activity just add the multiple property to the .selectpicker component; To reduce the number of attainable options additionally add data-max-options = “ ~ number of selections ~ ” property alongside multiple so when the site visitor goes above the allowed range of selected possibilities a notification prompt will show up on every brand new select attempt.
An additional marvelous capability is providing a convenient search box on the top of the dropdown-- through this in the event of a truly extensive list of selections the site visitor can simply narrow the list down by just inputting a handful of letters of the name of the needed one-- the selection immediately becomes filtrated. To obtain his usefulness you need to specify the attribute data-live-search=”true” to the .selectpicker. Or possibly you might just need to control the search to a predefined listing of keywords for every option-- to carry out that make certain you have certainly also provided the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> element you require to.
Final thoughts
These are simply only a couple of basic examples to deliver you the complete image just how you can easily get things performed-- generally, by just providing a handful of words for custom-made attributes to the .selectpicker component and making the heavy lifting for the plugin in itself. The good news is it's definitely efficiently documented involving a more detailed selection of the most frequent utilizations and markup good examples so it is definitely truly convenient and fast in order to get around.
Take a look at a couple of online video tutorials about Bootstrap Select Menu plugin:
Linked topics:
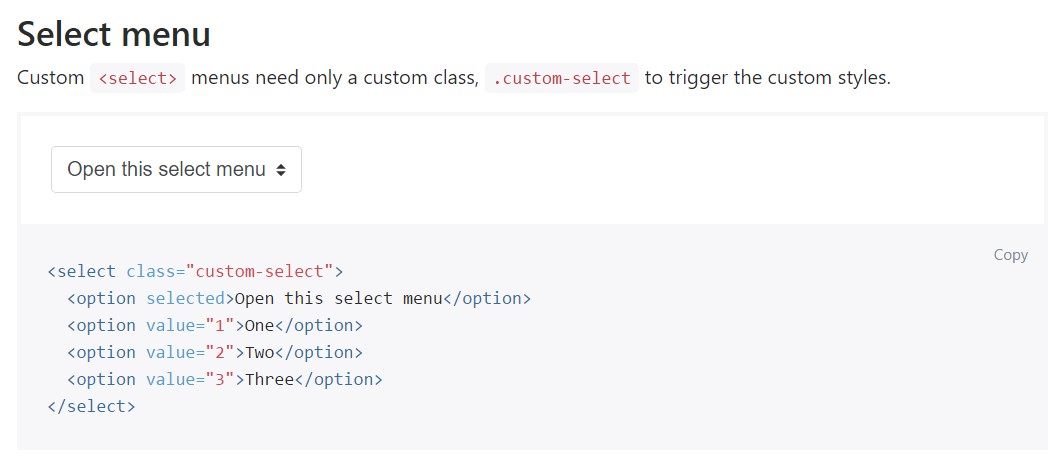
Example of the select menu

Select plugin concern

Practical usage of the select plugin