Bootstrap Progress bar Jquery
Overview
We understand very well this specific clear horizontal component being really featured void in the beginning and having filled with a vivid colour little by little as an operation, a download of a document or else generally any kind of activity is being executed bit by bit-- we find it daily on our devices so the information it gives grew into quite intuitive to acquire-- something gets done and by now it's finished at this number of percent or supposing that you prefer considering the empty part of the glass-- there is this much left before ending up . One more bonus is that the information it delivers doesn't encounter any kind of language barrier since it pure visual so the moment comes time for showcasing the level of our different abilities, or else the progress or even various components of a project or basically anything having a entire and not just so much parts it is certainly fantastic we have the ability to have such visual component applied right inside our web pages in a speedy and simple way.
What's new?
Inside of recent fourth version of probably the most popular mobile friendly system this acquires even quicker and simpler with simply just a single tag element and there are really a lot of modifications obtainable which are handled with simply selecting the suitable classes. What is actually fresh here is since the Bootstrap 4 dismisses the IE9 support we can surely right now get entire benefit of the powers of HTML5 and as an alternative to developing the outer so called void container along with a <div> first and wrapping inside the actual fill amount in some other <div> element inside it and designating its width to present the concrete Bootstrap Progress bar Panel as it used to be along with the previous edition right now we can certainly simply just apply the HTML5 <progress> element specifying limit value and the value so far completed as properties.
Basic capabilities
In order to begin just generate a <progress> element with the class .progress appointed to it and incorporate the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a notable fact here-- these are able to be any numbers in any way-- the logic is the max attribute value needs to generally be bigger than the value itself but in case you play around and produce the maximum smaller than the progress value itself you'll just turn out to be with a complete progress bar similar to the work's been totally executed. However you don't actually have to expect everything in order to get those values in percentage or what ever-- in case as an example you own 2567 strawberries to eat and you have likely taken in 378 of them-- write it clearly { through this and the progress bar will definitely reveal properly spreading the colored component as far as 378 correlates to 2567-- convenient and fast .
And so right now since we understand ways it functions let's discover the best way to get it look better designating a number of colors and effects . To begin-- we can apply the contextual classes merged together with the .progress- in a class-- like .progress-warning , .progress-info and so on assigned to the <progress> element. We can in addition include some stripes to our progress bars with the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last in case you ought to obtain older internet browser compatibility you can easily employ a couple of <div> elements-- like in the earlier edition outer one with simply just the .progress class and inner with all of the visual appeal adjustment classes and an inline designing establishing the filled width like style = " width:23%; " - still does the job as well.
Examples and suggestions
Exactly how to put into action the Bootstrap Progress bar Animation:
Bootstrap Progress bar Jquery elements are established with two HTML components, some CSS to specify the width, and also a couple of attributes.
We apply the .progress as a wrapper to identify the max value of the progress bar.
We apply the inner .progress-bar to specify the progress so far.
The .progress-bar calls for an inline style, utility class, or customized CSS to set up their width.
The .progress-bar likewise needs some role and aria attributes to make it available.
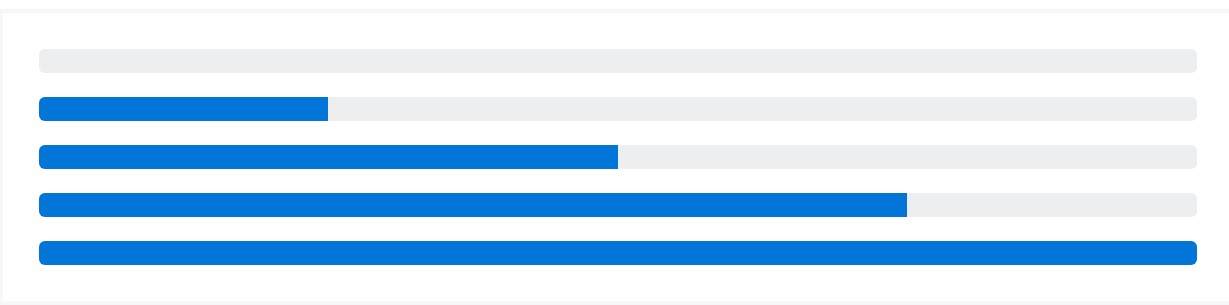
Place that all with each other, and you possess the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
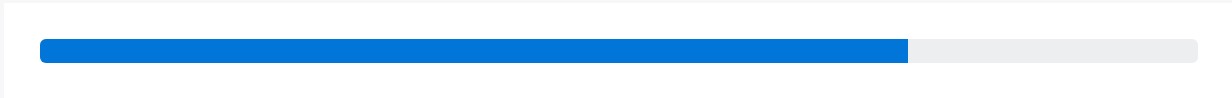
</div>Bootstrap grants a number of utilities for specifying width. Depending upon your goals, these may assist with quickly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual appeal of your progress bars using customized CSS, background utilities, stripes, and more.
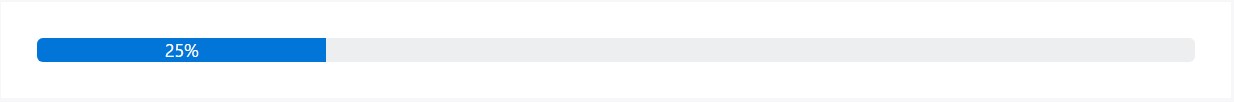
Labels
Add in labels to your progress bars by positioning text message inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a height value on the .progress-bar, so in case you modify that value the external .progress is going to promptly resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to transform the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Provide multiple progress bars within a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add .progress-bar-striped to any .progress-bar in order to use a stripe using CSS gradient over the progress bar's background colour.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
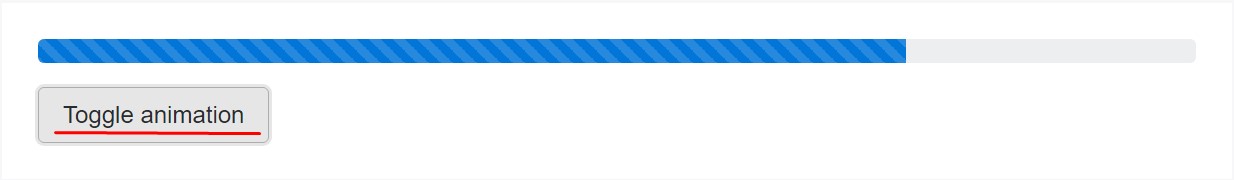
</div>Animated stripes
The striped gradient can likewise be simply animated. Incorporate .progress-bar-animated for .progress-bar in order to animate the stripes right to left by using CSS3 animations.
Animated progress bars don't operate in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is actually the method you have the ability to demonstrate your progress in essentially direct and bright progress bar components with Bootstrap 4-- right now all you need is some works in progress in order to get them present.
Check out a couple of online video short training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?