Bootstrap Popover Template
Intro
The versions
Bootstrap is one of the most handy and totally free open-source sites to design web sites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The system is currently in its alpha-testing level nevertheless is readily available to web creators throughout the world. You may also make and suggest changes to the Bootstrap 4 just before its final version is released.
Usage of the Bootstrap 4
Using Bootstrap 4 you can easily build your web site now much faster than ever. As well, it is quite very simpler to make use of Bootstrap to establish your internet site than other types of systems. Together with the integration of HTML, CSS, and JS framework it is one of the most popular systems for web site development.
Amazing functions and methods in Bootstrap 4
Just some of the most recommended capabilities of the Bootstrap 4 incorporate:
• An improvised grid complex that makes it easy for the user to obtain mobile device responsive using a fair level of convenience.
• Various utility direction sets have been incorporated in the Bootstrap 4 to assist in simple studying for novices in the field of website design.
Things to note
Step 2: Rewrite your article by highlighting words and phrases.
, the associations to the older version, Bootstrap 3 have not been totally cut off. The developers have certainly ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for many different browsers as well as operating systems has been involved in the Bootstrap 4
• The global scale of the font style is enhanced for convenient watching and web site construction experience
• The renaming of a variety of elements has been done to guarantee a much faster and much more reliable web development system
• Through brand-new customizations, it is attainable to establish a extra interactive site along with very little efforts
Bootstrap Popover Container
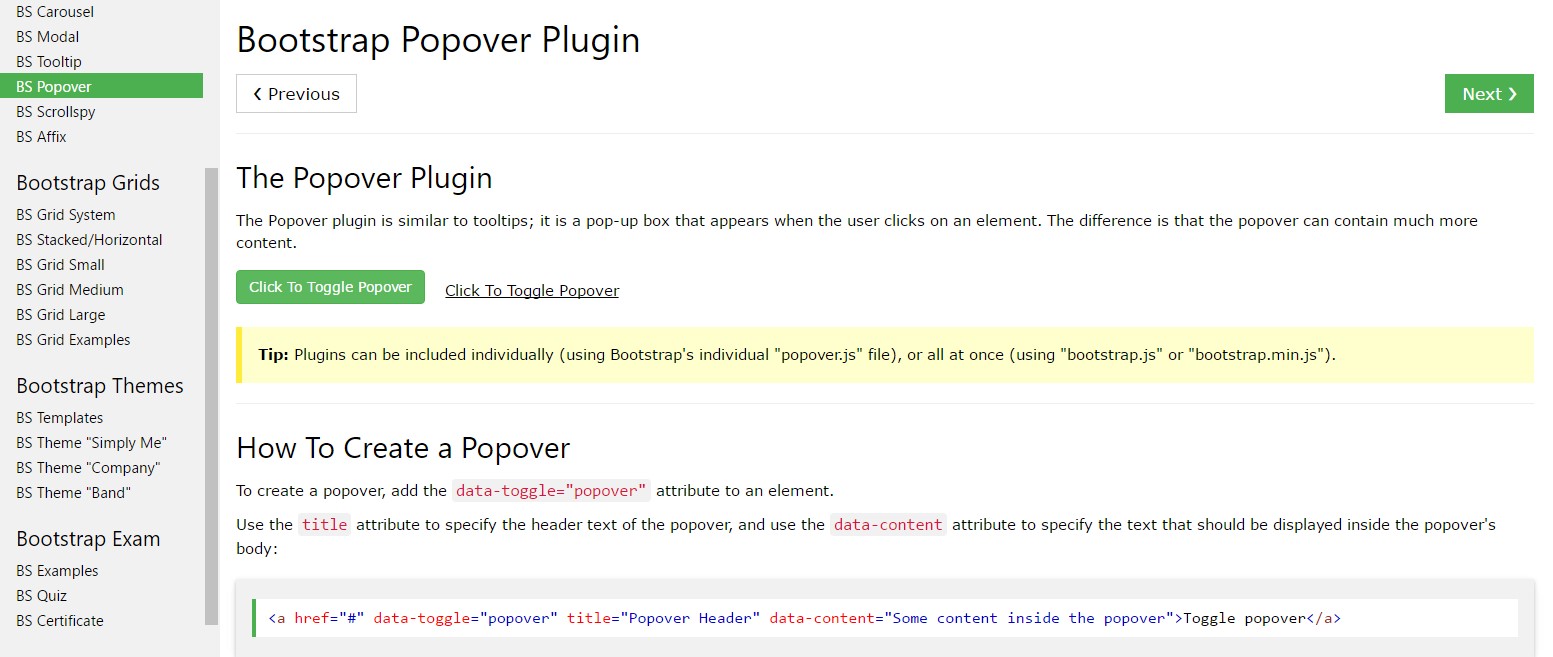
And promptly let all of us go to the primary subject.
If you like to put in special supporting data on your web site you may use popovers - simply put in compact overlay content.
The best way to use the popover plugin:
- Bootstrap Popover Position depend upon the Third party library Tether for fixing. You will need to incorporate tether.min.js prior to bootstrap.js needed for popovers to run!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for functionality factors, and so you have to activate them yourself.
- Zero-length title and content values will never show a Bootstrap Popover Content.
- Define container:'body' to stay away from rendering problems around more complex components (like Bootstrap input groups, button groups, etc).
- Activating popovers on hidden features will definitely just not run.
- Anytime caused from hyperlinks that span various lines, popovers will certainly be centralized. Use white-space: nowrap; on your <a>-s to avoid this behavior.
Did you figured out? Fantastic, let's view ways in which they function by using some scenarios.
You must include tether.min.js right before bootstrap.js in order for popovers to operate!
As an example: Enable popovers everywhere
One tactic to activate all of the popovers in a web page would definitely be to pick out all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Illustration: Making use of the container possibility
Whenever you provide several designs on a parent feature which interfere with a popover, you'll prefer to specify a custom container That the popover's HTML shows up within that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
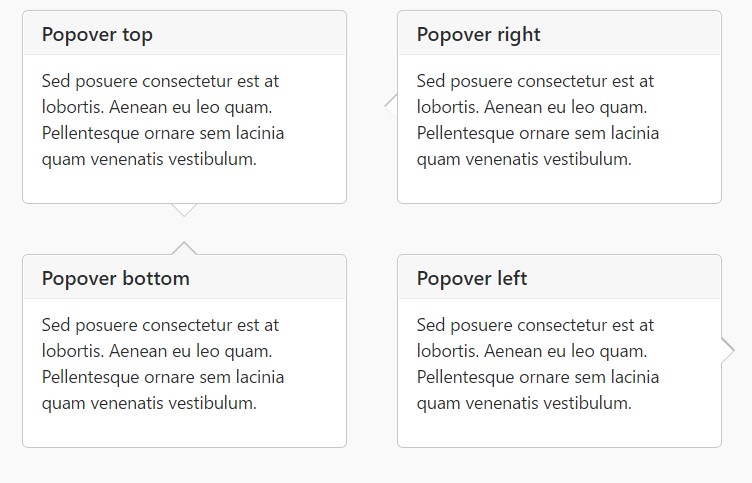
Four possibilities are easily available: top, right, bottom, and left straightened.

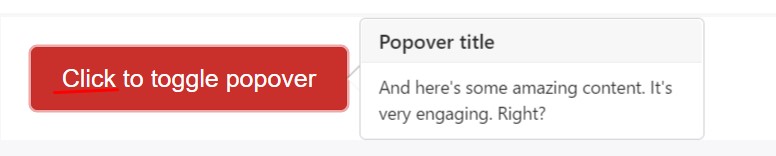
Live demo

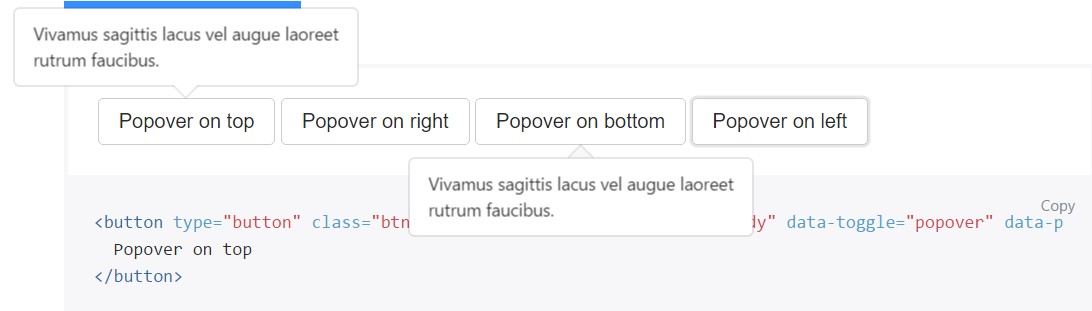
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
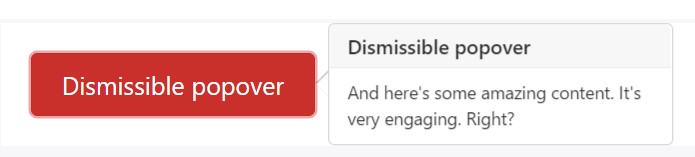
</button>Dismiss on next mouse click
Put into action the focus trigger to turn out popovers on the following hit that the site visitor makes.
Certain markup demanded for dismiss-on-next-click
For correct cross-browser and also cross-platform behaviour, you need to operate the <a> tag, not the <button> tag, and you also need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Prepare popovers through JavaScript
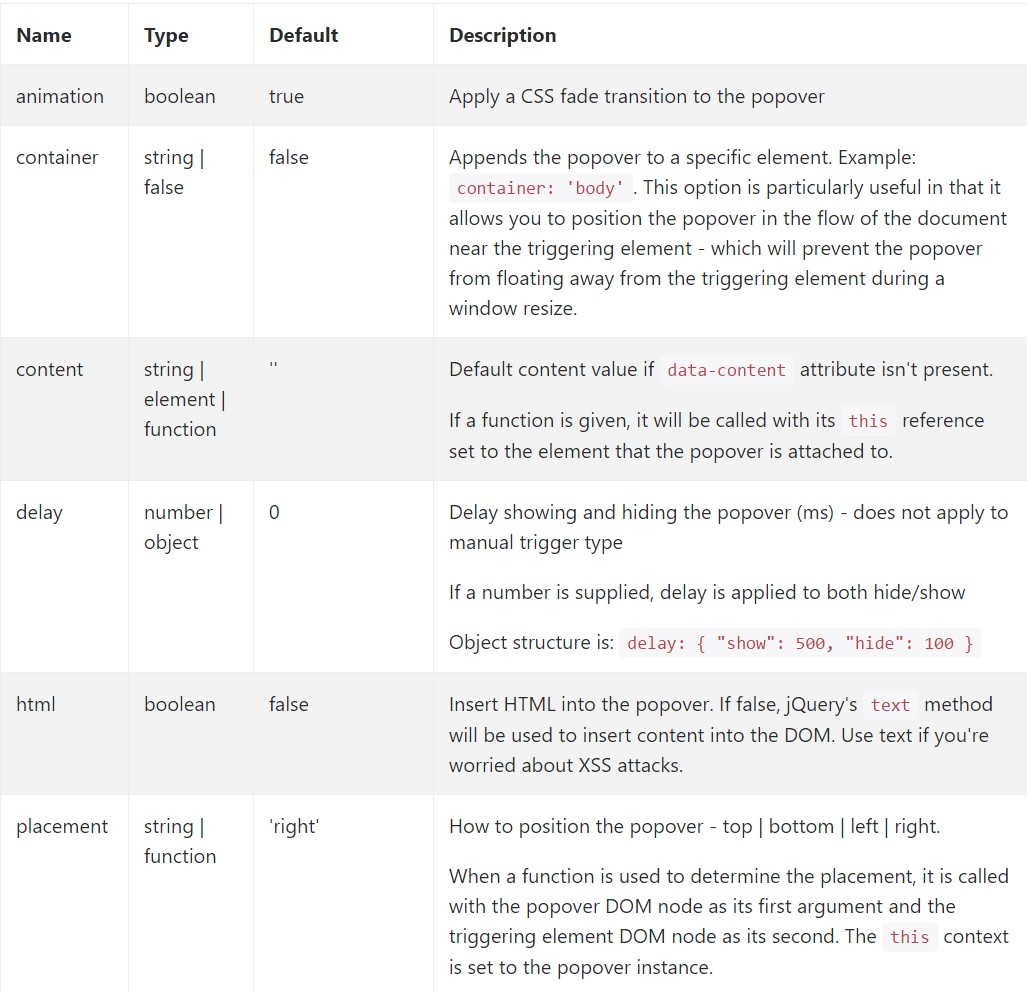
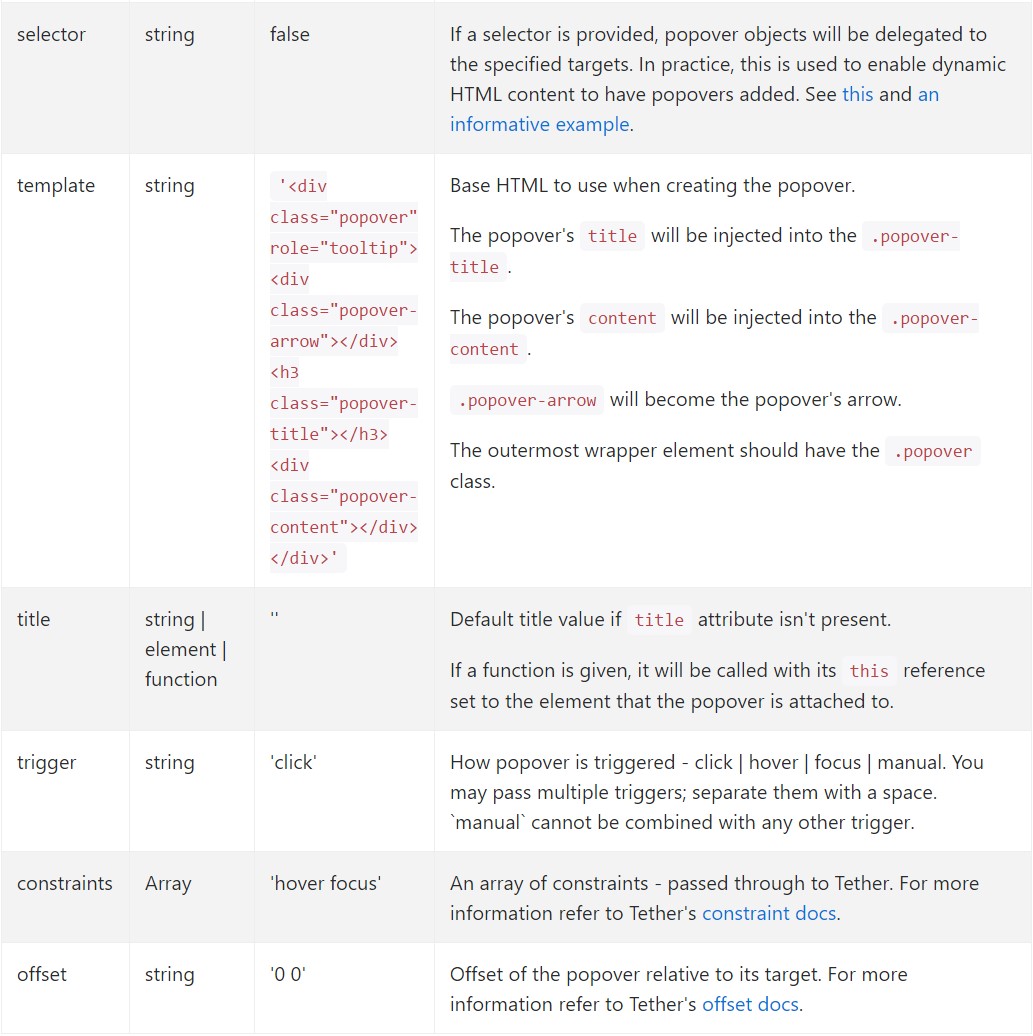
$('#example').popover(options)Opportunities
Selections can possibly be completed via data attributes or else JavaScript. For information attributes, attach the option name to data-, as in data-animation="".


Data attributes for different popovers
Options for particular popovers are able to additionally be indicated via the use of data attributes, as revealed above.
Approaches
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Exposes an element's popover. Go back to the caller prior to the popover has really been displayed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the caller right before the popover has in fact been hidden (i.e. before the hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller before the popover has truly been presented or hidden (i.e. before the shown.bs.popover or hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers that make use of delegation (which are generated working with the selector possibility) can not be separately eliminated on descendant trigger components.
$('#element').popover('dispose')
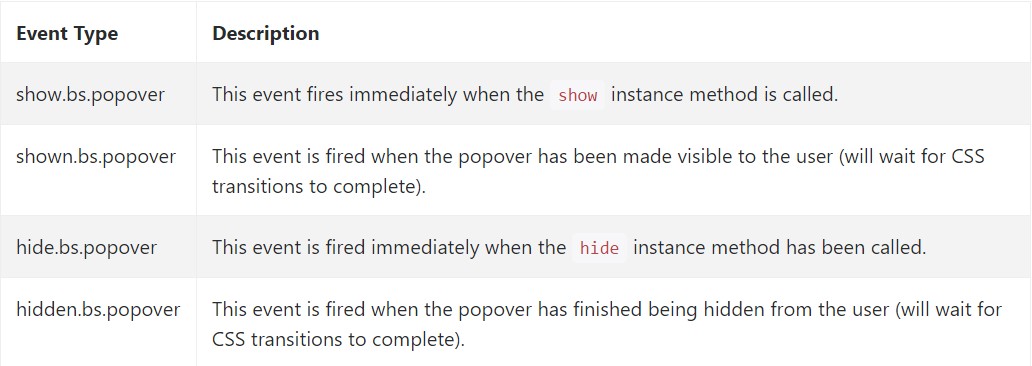
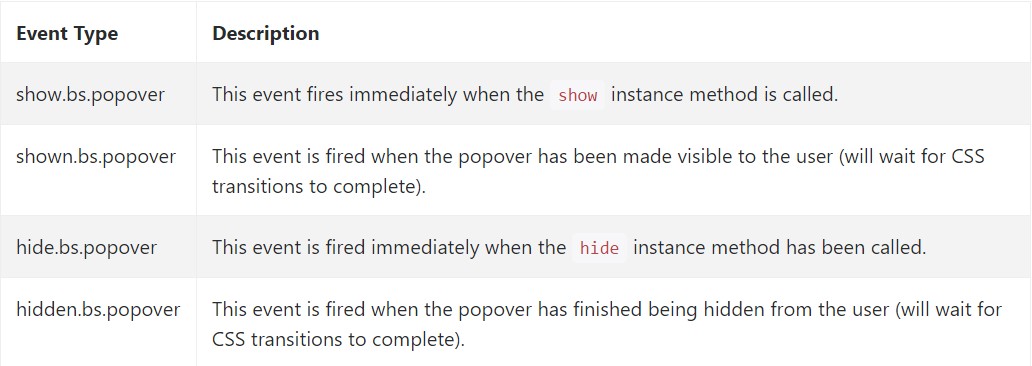
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out some online video training about Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers guide

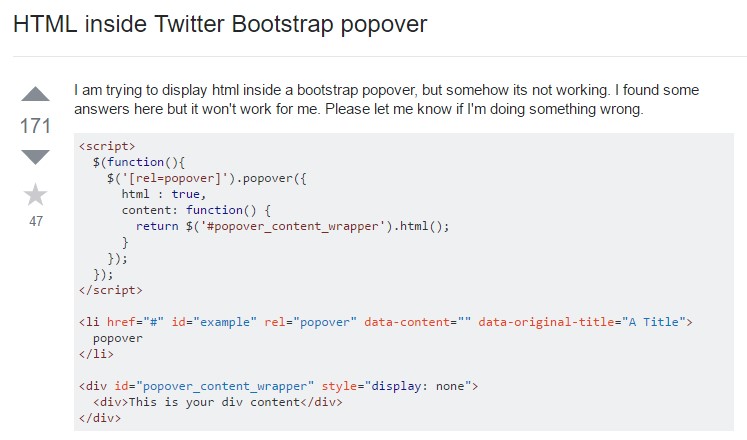
Bootstrap Popover question

$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Exposes an element's popover. Go back to the caller prior to the popover has really been displayed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never presented.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller right before the popover has in fact been hidden (i.e. before the hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller before the popover has truly been presented or hidden (i.e. before the shown.bs.popover or hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers that make use of delegation (which are generated working with the selector possibility) can not be separately eliminated on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out some online video training about Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers guide

Bootstrap Popover question