Bootstrap Offset Center
Introduction
It is definitely excellent whenever the web content of our webpages simply fluently arranges over the entire width offered and suitably changes scale and also ordination when the width of the screen changes yet sometimes we need giving the features some space around to breath without extra features around them because the balance is the basic of obtaining pleasant and light look conveniently relaying our information to the ones browsing through the webpage. This free living space along with the responsive activity of our pages is really an essential aspect of the design of our web pages .
In the new version of one of the most popular mobile phone friendly system-- Bootstrap 4 there is a specific set of tools applied to situating our elements exactly places we require them and transforming this placement and appeal baseding on the size of the display webpage gets featured.
These are the so called Bootstrap Offset Using and push / pull classes. They work really easy and in user-friendly way getting integrated by using the grid tier infixes like -sm-, -md- and so forth.
Tips on how to make use of the Bootstrap Offset Usage:
The standard syntax of these is pretty simple-- you have the activity you require to be taken-- such as .offset for example, the smallest grid scale you need it to utilize from and above-- just like -md plus a value for the desired action in variety of columns-- like -3 as an example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire thing built results .offset-md-3 that will offset the preferred column feature together with 3 columns to the right directly from its default location on standard screen dimensions and above. .offset classes regularly removes its web content to the right.
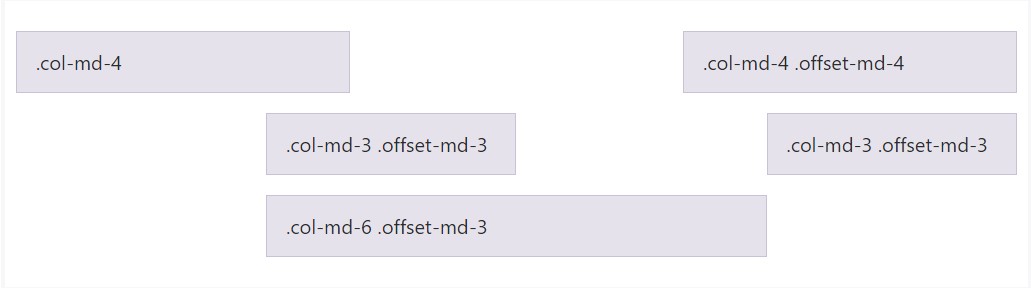
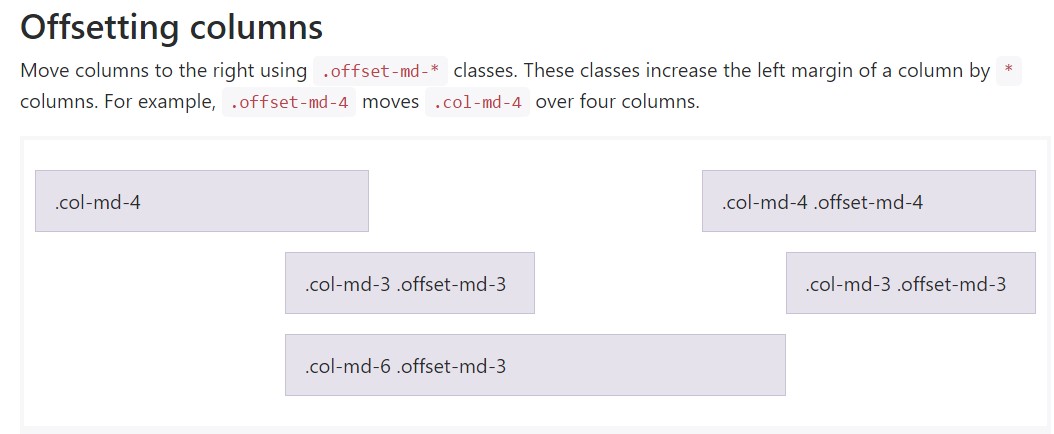
Representation
Shift columns to the right working with .offset-md-* classes. These particular classes enhance the left margin of a column by * columns.For example,.offset-md-4 lead .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant aspect
Important thing to take note right here is following out of Bootstrap 4 alpha 6 the -xs infix has been simply cancelled and so for the smallest screen sizes-- under 34em or else 554 px the grid sizing infix is omitted-- the offsetting instruments classes get followed by the wanted number of columns. So the scenario directly from just above will turn into something like .offset-3 and will work with all display screen scales unless a rule for a bigger viewport is defined-- you can easily do that by just appointing the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the similar feature.
This strategy works in scenario when you require to design a specific component. Supposing that you however for some kind of issue really want to exile en element baseding upon the ones besieging it you are able to apply the .push - and .pull classes which in turn basically work on the very same thing however filling the free area lost with the next component possibly. And so for example assuming that you come with two column components-- the first one 4 columns wide and the second one-- 8 columns large (they both fill the entire row) utilizing .push-sm-8 to the number one component and .pull-md-4 to the second will effectively reverse the order in what they get featured on small viewports and above. Leaving out the –xs- infix for the smallest display scales counts here too.
And finally-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for installing material you have the ability to additionally apply these for reordering your content using classes like .flex-first and .flex-last to apply an element in the start or else at the end of its row.
Conclusions
So generally that is actually the method one of the most important components of the Bootstrap 4's grid structure-- the columns become delegated the preferred Bootstrap Offset Popover and ordered just in the manner that you desire them no matter the way they arrive in code. Still the reordering utilities are pretty powerful, the things should certainly be revealed initially have to at the same time be determined first-- this will definitely likewise keep it a much simpler for the people reading your code to get around. However of course it all depends on the particular situation and the targets you're wanting to accomplish.
Check a number of on-line video short training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset official documentation

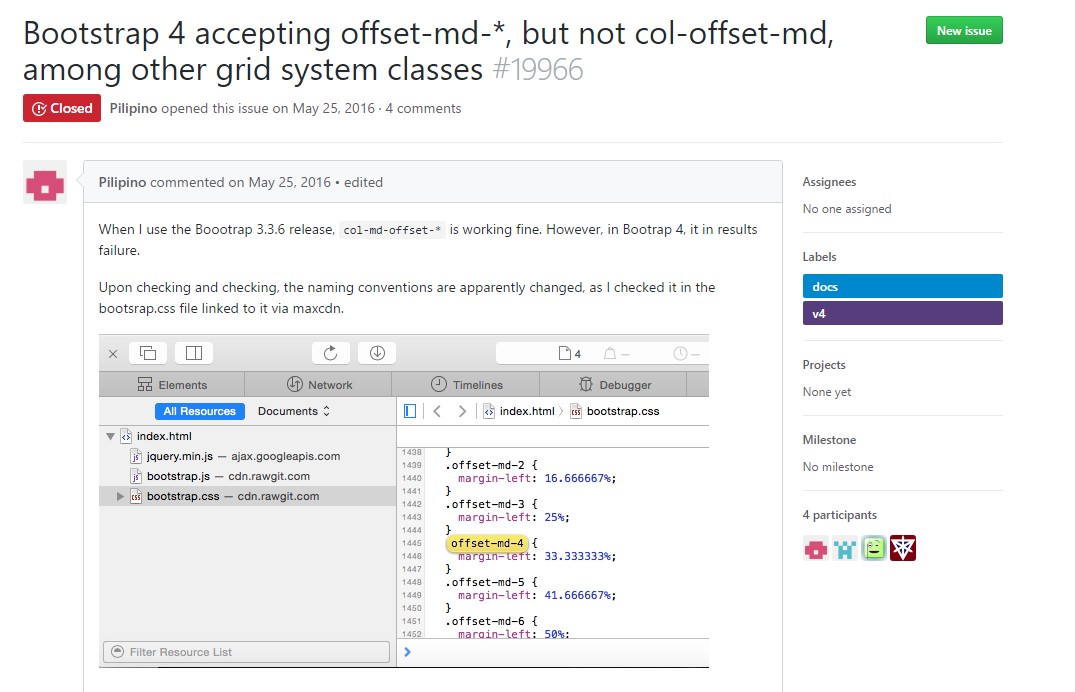
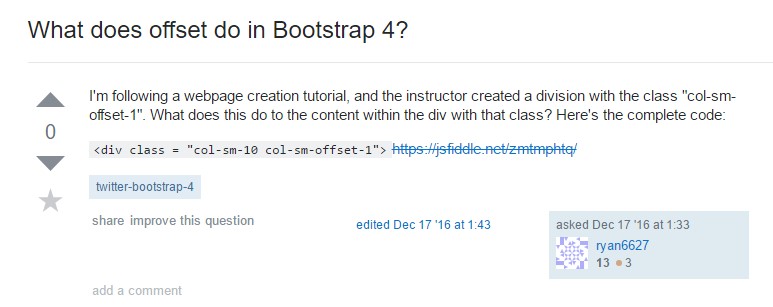
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub