Bootstrap Alert Jquery
Intro
The alerts are offered by these components you even do not remember until you really get to need them. They are taken for presenting fast in time information for the user having interaction with the web-site hopefully aiming his or hers focus on a specific direction or evoking certain actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been filled out wrongly, which is the correct format expected or which is the status of the submission once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that can be used according to the particular condition where the Bootstrap Alert Jquery has been presented on screen. Since it's an alert text message it is very important to obtain user's care but however keep him in the zone of comfort nevertheless it might even be an error text message.
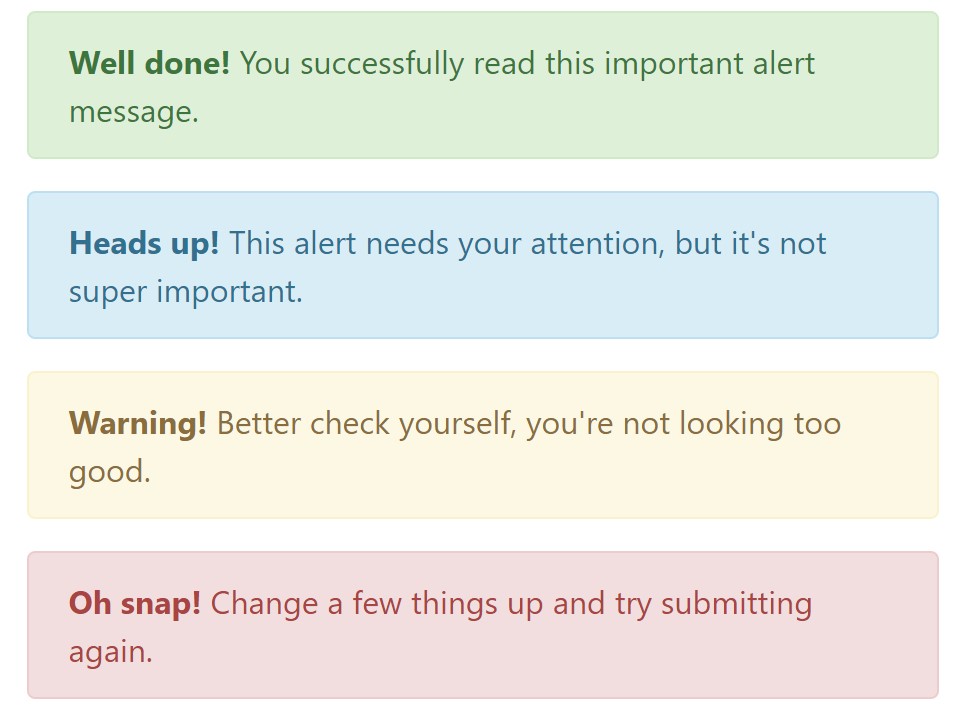
This gets fulfilled by the use of delicate toned colours each being intuitively been connected to the semantic of the message information like green for Success, Light Blue for basic information, Pale yellow desiring for user's attention and Mild red indicating there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
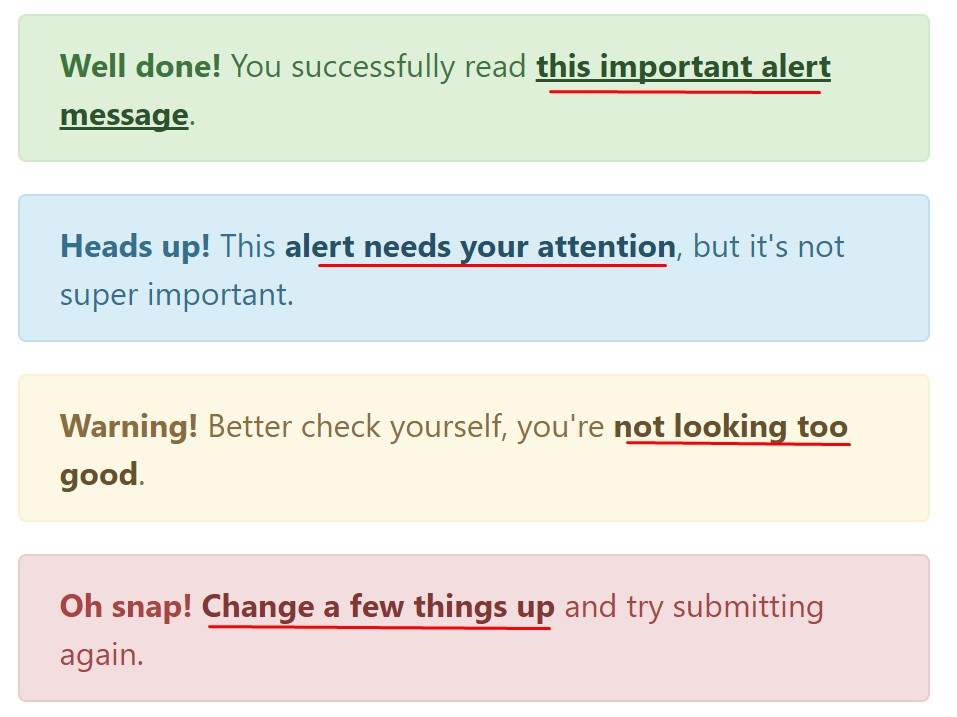
This might possibly not be noticed at a glance but the font color tone also is in fact following this color scheme as well-- just the color options are much much darker so get unconsciously seen as black however it's not exactly so.
Same runs not only for the alert message in itself but also for the links included in it-- there are link classes taking away the outline and coloring the anchor elements in the appropriate color so they fit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A aspect to mention-- the color tones offer their obvious interpretation just for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
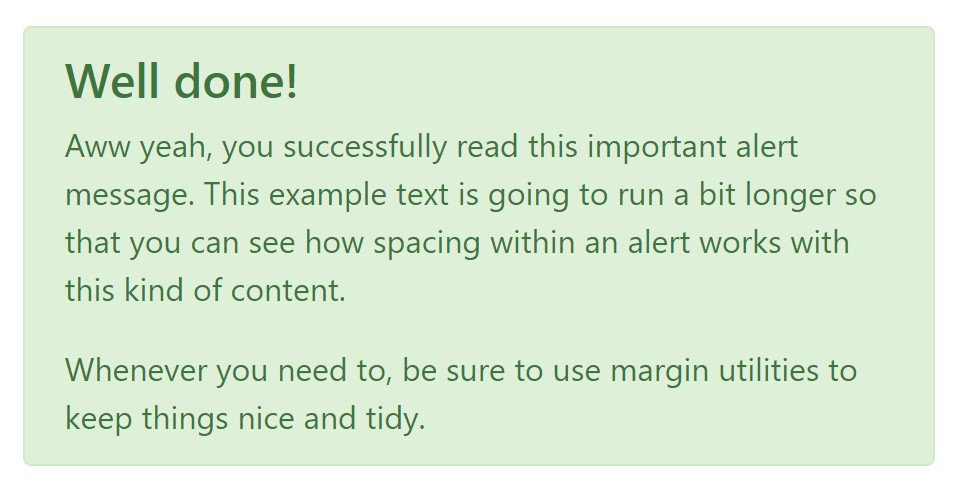
Together with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you wish to present a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to limit the way you're making use of them-- these are just some color schemes and the method they will be really implemented in your site is entirely up to you and completely depends on the individual circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Popup
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()
Enable termination of an alert through JavaScript
Or even with information attributes on a button within the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will remove it from the DOM.
Solutions
$().alert() - Helps make an alert listen for mouse click events on descendant elements that have the data-dismiss=" alert" attribute. (Not important while using the data-api's auto-initialization.).
$().alert('close') - Shuts off an alert through taking it out from the DOM. The alert will fade out just before it is removed if the.fade and.show classes are available on the element.
Events
Bootstrap's alert plugin makes vulnerable a few events for fastening into alert functions.
close.bs.alert- This specific event fires immediately when the shut instance way is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Check out a couple of video tutorials relating to Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative documents

W3schools:Bootstrap alert tutorial

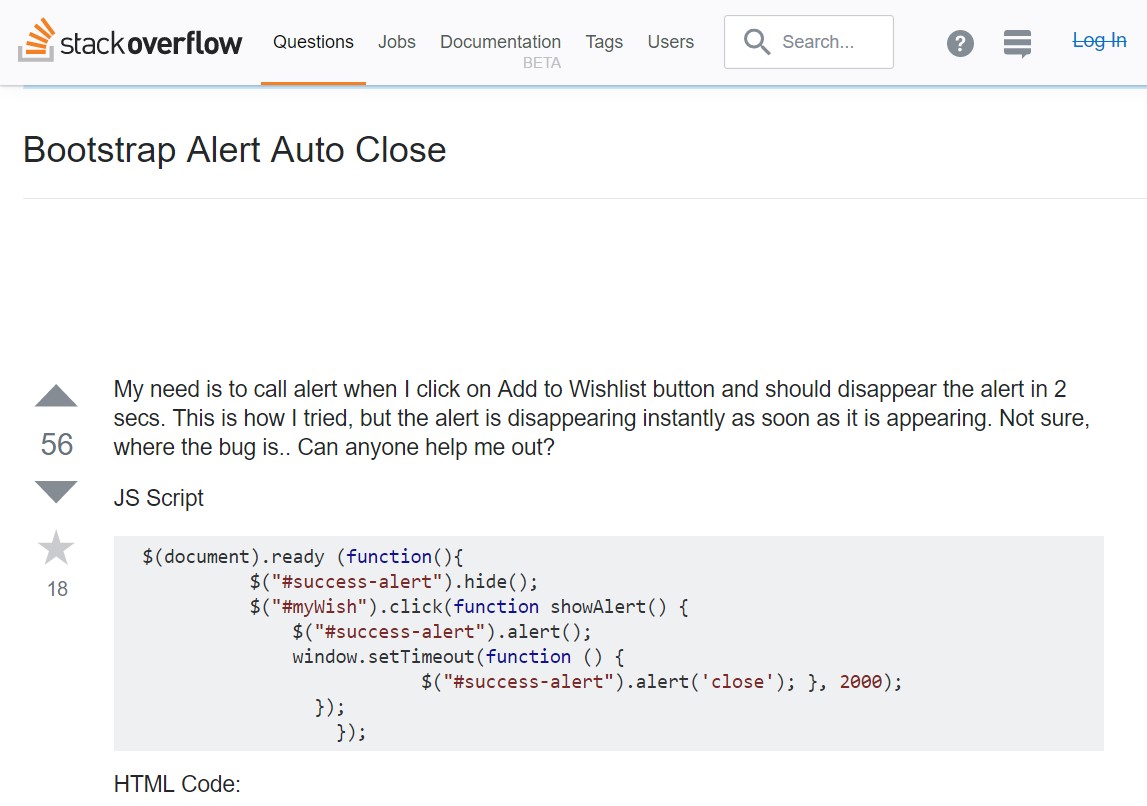
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue