Bootstrap Toggle Collapse
Overview
Nevertheless the attractive pictures awesome performance and striking effects at the bottom line the website pages we generate purpose narrows to relaying several material to the site visitor and for this reason we may likely call the web the new kind of documentation container due to the fact that a growing number of facts obtains published and accessed on the net as an alternative as information on our local personal computers or the classical technique-- imprinted on a hard copy media.
All of it decreases to web content however in the situation where the site visitor awareness becomes gotten from nearly everywhere simply just presenting what we have to give is not much sufficient-- it needs to be structured and delivered in this manner that even a huge sums of completely dry helpful plain content find a method keeping the website visitor's interest and be really straightforward for checking out and identifying just the desired part quickly and fast-- if not the site visitor might get bored or maybe frustrated and surf away nonetheless somewhere around in the message's body get hidden some precious jewels.
In this way we need to find an element which in turn takes less space feasible-- very long clear text places move the site visitor elsewhere-- and eventually some motion and interactivity would certainly be likewise significantly appreciated because the target audience became very used to clicking on tabs all around.
Well the Bootstrap 4 system has clearly that-- convenient collapsible control panels with the ability of supporting huge quantity of information featuring simply a heading line to help us greater navigate and expanding to display what is simply wanted upon clicking on the header. These are simply the accordion and toggle sections which in turn work practically the exact same with a single difference-- just as the name suggests in the accordion panel extending a some collapsible material collapses all of the other parts as long as within the toggle element you can have as many increased locations just as you require to-- all of it depends on the particular content of the large content hidden inside the collapsible panels and the way you're visualizing the user will ultimately apply it.
The best way to make use of the Bootstrap Toggle Button:
The concrete application of a toggle block is really simple in the latest version of the Bootstrap system-- it employs the recently introduced .card element and quite straightforward and clear design. To generate an accordion or a toggle section we ought to wrap the entire stuff up in a parent component which in turn may perhaps bring some design designing-- just like if you would want to made a several of them side by side and an unique id = " ~element's unique name ~ " attribute which you'll receive used if you would definitely desire only one control panel expanded-- supposing that you need more of them the IDENTIFICATION can actually be taken out except if you don't have another thing in mind -- like connecting a component of your page's navigation to the block we're about to create for example.
The factual usage of a Bootstrap Toggle Menu block is pretty simple in current version of the Bootstrap framework-- it incorporates the newly introduced .card component plus uncomplicated and pretty practical construction. To set up an accordion or a toggle panel we ought to wrap the whole stuff up in a parent feature which in turn may perhaps bring several design designing-- like if you would intend to put a few of them shoulder to shoulder and an exceptional id = " ~element's unique name ~ " attribute that you'll have utilized in case you would most likely really want only one section extended-- in the case that you require more of them the IDENTIFICATION can actually be passed over unless you do not have another thing in mind -- such as attaching a component of your page's navigation to the block we're about to create for example.
Next it is certainly moment for designing the particular button element-- we'll employ the bright brand-new for Bootstrap 4 .card class and utilize it to this one. Inside of it we'll require an .card-header component together with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute leading to the IDENTIFICATION of the collapsed feature having the content which in turn will get showcased once the user clicks on the hyperlink. The variety between the toggle and accordion panels shows up the attributes in this particular <a> component-- if you would like to have a special collapsible increased at once you (accordion behavior) you require to additionally assign data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this manner if another element becomes expanded inside this parent component this one particular will in addition collapse. However we are actually developing a Bootstrap Toggle Tabs here and so this particular attribute need to really be omitted.
Right now if the trigger has been really established it's moment for creating the collapsing component-- to launch establish a <div> component with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show supposing that you would most likely want it initially developed upon webpage load. This remaining one is actually a little difficult part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly within the collapsing element we need to set a container for our web content having the .card-block class providing us with several fascinating paddings all around the text in itself.
An example of toggle states
Put in data-toggle=" button" to toggle a button's active condition. In the case that you're pre-toggling a button, you must manually include the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is actually in what way a particular collapsible element becomes established in Bootstrap 4. If you want to build the entire control panel you require to repeat the procedures directly from above designing as many .card components as desired for introducing your idea. If you're planning the site visitor to be analyzing several factors from the texts it at the same time might be a great idea getting benefit of bootstrap's grid system setting a pair of toggle sections side by side on larger viewports to hopefully making the procedure easier-- that is really entirely right up to you to make a choice.
Check several online video tutorials relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle approved records

Bootstrap toogle trouble

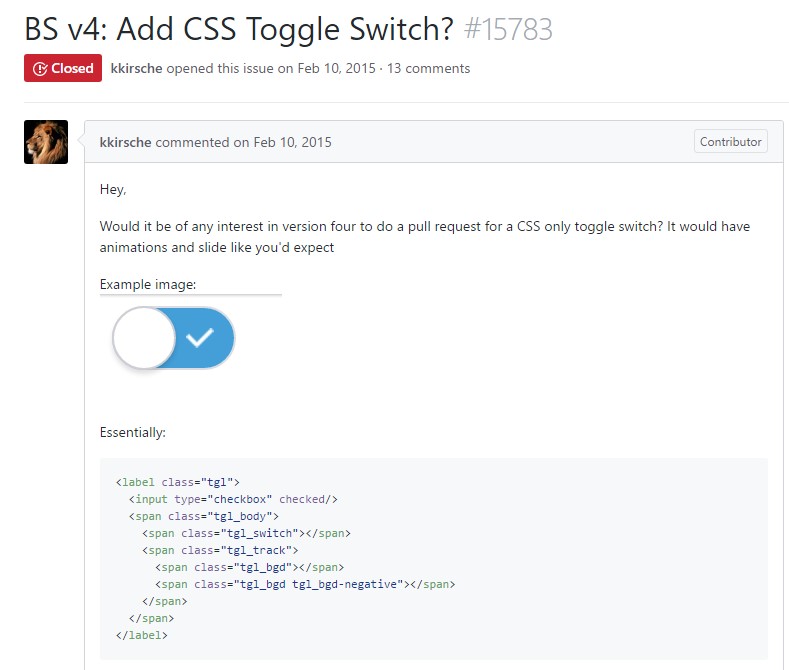
Tips on how to incorporate CSS toggle switch?