Bootstrap Switch Button
Introduction
Each day| Every day} we waste basically equivalent time using the Internet on our computers and mobile phones. We got so used to them so in fact, some typical things from the each day discussions get transported to the phone and obtain their responses as we continue speaking to yet another real world man-- as if it is planning to rain today or else what exactly time the movie launches. So the phones with the comfort of carrying a number of information in your pocket certainly got a component of our life and together with this-- their system for providing easy touch navigating through the online and aligning several configurations on the device in itself with the same as the real world objects graphical interface such as the hardware switches designated switch controls.
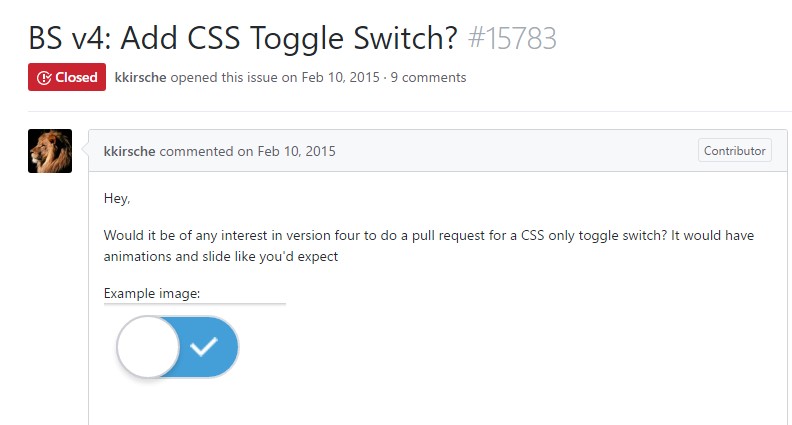
These particular are actually just ordinary checkboxes under the hood however format in a way closer to a reality hardware keeps it a lot more at ease and user-friendly to use given that there really could probably exist a person not knowing what the thick in a box means still, there is practically none which in turn have never changed the light turning up the Bootstrap Switch Toggle.
Efficient ways to use the Bootstrap Switch Form:
Given that when anything gets confirmed to be operating in a sphere it usually becomes also moved to a comparable one, it is certainly kind of natural from a while the requisite of implementing this kind of Bootstrap Switch Class appearance to the checkboxes in our routine HTML web pages at the same time-- undoubtedly within essentially restricted cases when the whole design line arrives with this specific component.
Whenever it comes to some of the most famous system for producing mobile friendly website page-- its fourth version that is currently in alpha release will possibly consist of several natural classes and scripts for doing this job but as far as knowned this is however in the to do checklist. Nonetheless there are definitely some beneficial 3rd party plugins that can help you get this look quickly. In addition many programmers have presented their process just as markup and designing examples around the web.
Over here we'll have a glance at a 3rd party plugin including basic style sheet and a script file which in turn is really customizable, simple to use and super importantly-- pretty effectively recorded and its page-- filled with clear example snippets you can certainly employ just as a starting spot for getting to know the plugin more effectively and later on-- accomplishing just precisely what you desired for styling your form controls initially. But just as usually-- it is really a give and take game-- exactly like the Bootstrap 4 framework itself you'll need to waste time becoming familiar with the thing, checking out its own options just before you finally choose of it is actually the one for you and just how exactly to employ things that you require with its support.
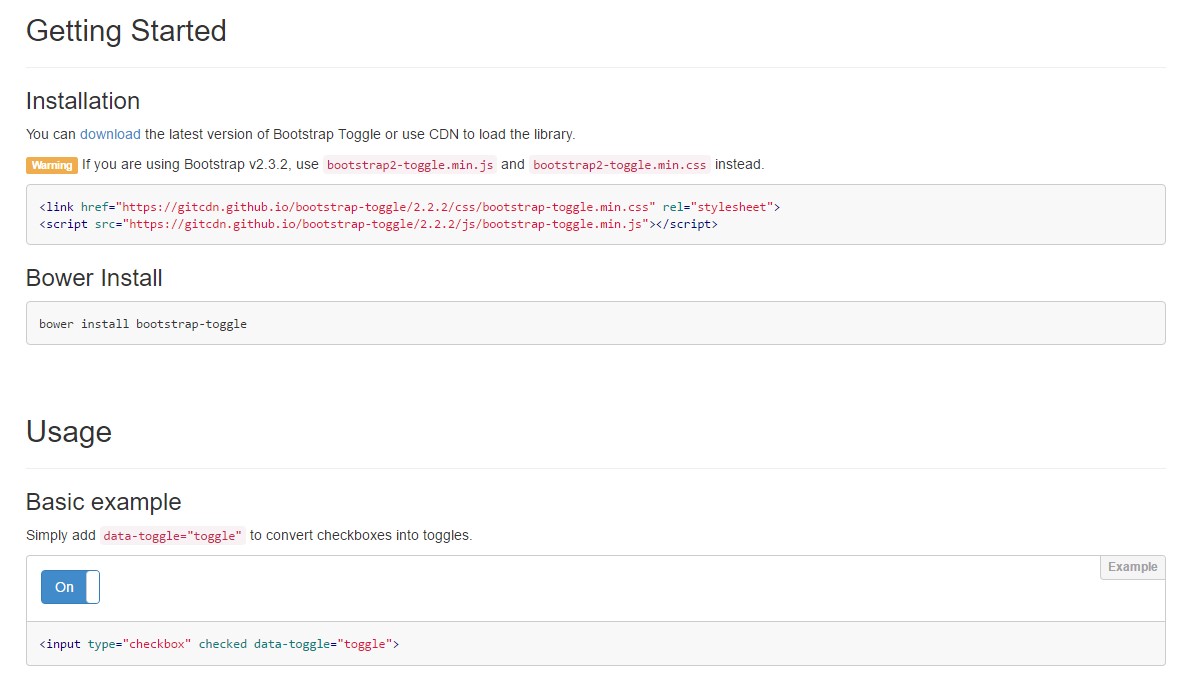
The plugin is called Bootstrap Toggle and go back form the very first editions of the Bootstrap framework progressing together with them so in the primary page http://www.bootstraptoggle.com you will certainly as well discover several the past Bootstrap editions guidelines together with a download web link to the styles heet and the script file demanded for involving the plugin in your projects. These files are simply likewise hosted on GitHub's CDN so if you choose you can surely also utilize the CDN links which are actually likewise provided.
Toggle states provided by Bootstrap buttons
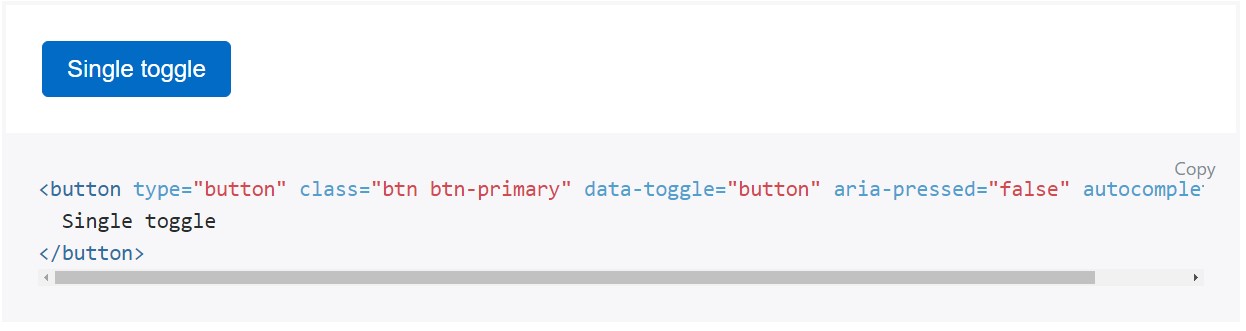
Put in data-toggle="button" to toggle a button's active form. In the case that you're pre-toggling a button, you must personally put in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is certainly a smart idea featuring the style sheet link into your webpages # tag plus the # - at the end of page's # to make them load simply just whenever the complete webpage has been read and revealed.
Review some on-line video training relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

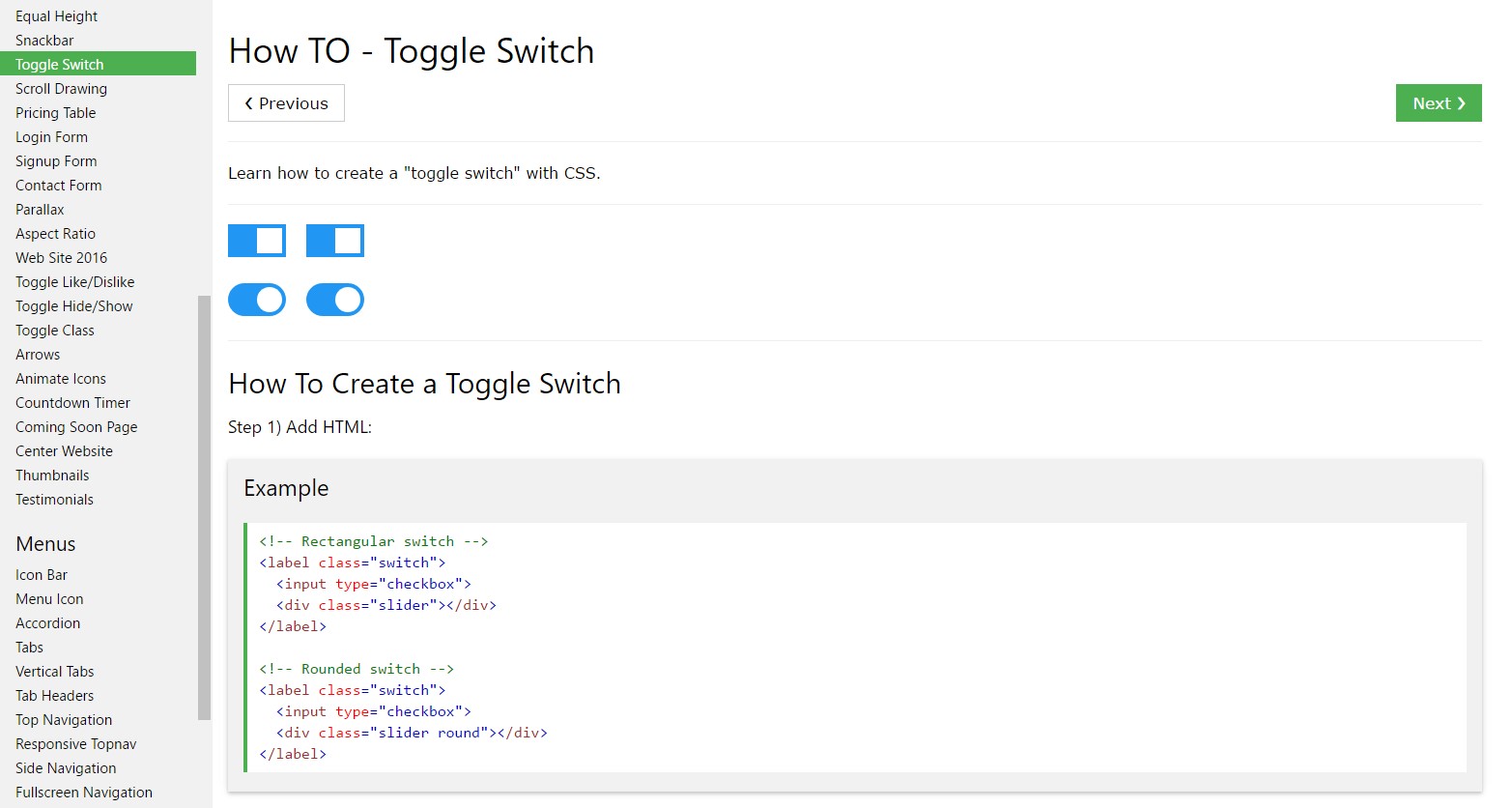
How you can create Toggle Switch

Putting CSS toggle switch inside Bootstrap 4