Top Beautiful CSS Image Carousel Compilation of 2021
Effective Free Carousel Scripts
This slideshow design template is well-maintained, modern and easy-- best for a site with a minimalist theme, or one that wishes to flaunt a present day layout ethos.
The slide show images are actually sizable, makings this design template excellent for image-focused sites, like photography collections or even ecommerce websites.
Each slideshow photo 'drops' into place vertically, with a little bounce by the end that makes the motion think incredibly organic as well as all-natural. The time each picture remains on display screen is short, but this can, certainly, be actually adjusted in cssSlider. The short intervals suggest that customers could observe all the photos available very promptly. A 'time out' button in the top-left edge permits the audience and quit the slide show from playing and also concentrate on a photo that records their focus.
Grafito Gallery Plug-in - Angular Slideshow
This porch possesses a contemporary sophistication and an unusual color design. The end result is very one-of-a-kind as well as distinctive!
There is no framework effect and the slides, permitting the photos and use up the max quantity of room. Nonetheless, the photos perform have a 'rounded edge' result, that makes them appear like modern-day photographs off vehicles.
The font made use of is Averia Sans Libre, an one-of-a-kind typeface that was produced from the average of lots of various other font styles. This has an enjoyable and a little hand-drawn hope to it, which complements the eccentric modern feeling of the gallery well.
Gentle Simple Slider - Responsive Slider
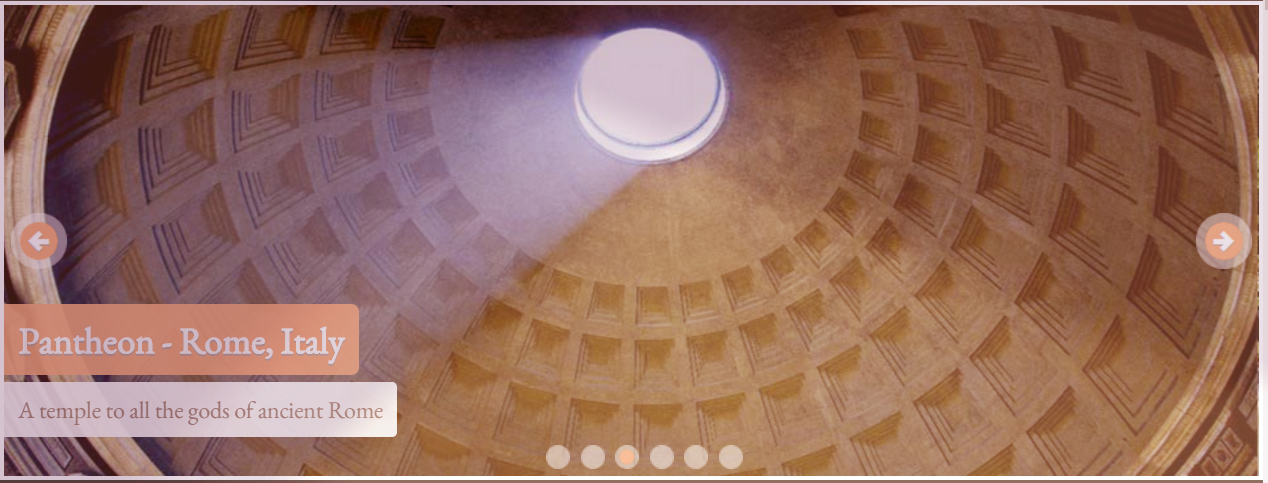
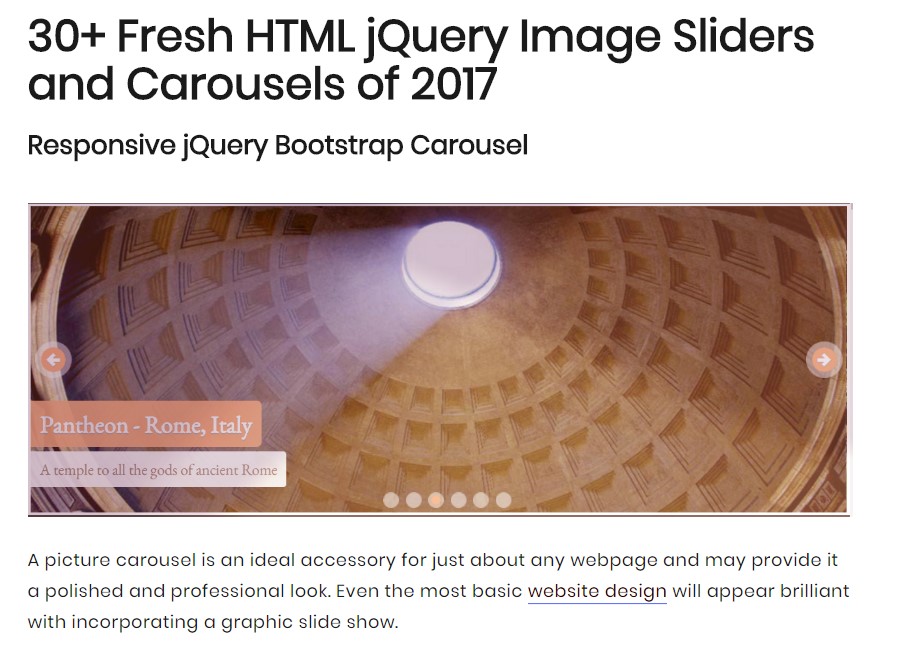
An image slide carousel is actually a best extra for practically any type of web page as well as could provide that a lustrous and also qualified appeal. Even one of the most basic website style will certainly appear dazzling along with incorporating a visuals slide show.
The images show the historical engineering, thus this slide show could be made use of for any sort of form of discussion to showcase early buildings.
The slider believes contemporary and pleasant to implement. The use from bullets makes this very clear the method the navigation device operates, therefore this slide carousel is actually easy and realize and also apply.
Retina-friendly Chess Slideshow - CSS Slider
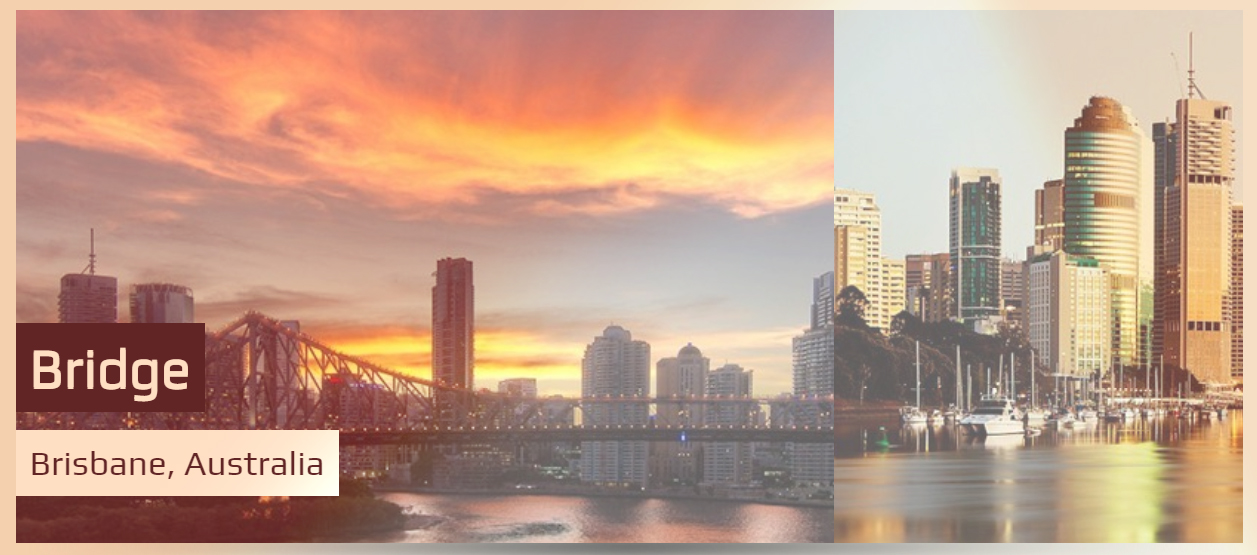
This slider has a straightforward, clean and extremely modern concept that utilizes black and white.
Floating over the slider lets 2 navigational arrowheads appear, one on each edge. The arrowhead includes a white arrowhead mind with a dark semi-transparent cycle described with a thin white colored boundary. Hovering over the arrowhead creates the arrow stand apart a lot more along with its a lot less transparency. Selecting an arrow cycles you by means of the graphics. As a result of this web sites well-maintained as well as present day layout, this slider would certainly work well on technology web sites, software program business and websites concerning modern-day style. That would certainly likewise be actually a wonderful choice for science-fiction writers and also any type of site concerning celestial spaces or potential reasoning.
Turquoise Picture Slider - CSS3 Slideshow
The blue-green theme are going to impress your internet site visitors along with its authentic aspects. The arrowheads appear cycles with arrow indications inside that possess shadows falling aside. The summary font style has an appealing shadow at the same time. That's just what creates this slide show spatial to interact the site visitors' attention. Due to the fact that images in the slideshow have different measurements, the switch effect lets them with complete confidence transformed into each other.
If you hover over the thumbnails, you'll find a circle along with a loop in this on the grey semi-transparent history.
This slide show would certainly agree with in web sites for dining establishments, culinary events as well as other to inveigle target market.
Parallax Image Gallery - JavaScript Slideshow
The current responsive photo bootstrap gallery could create everybody nicely hungry. Appearing at this slider, individuals are going to take it easy due to this green-colored layout. On left and the right fit slide sides 2 arrow keys are actually revealed. They contain a rectangle colored in dark-green having a dual arrow inside. The key presents a little sneak peek picture while floating the mouse. The text message description lies in the bottom-left slide section. The font 'Indie Flower' is recorded an environment-friendly rectangular shape. You can effortlessly visit any slide through clicking thumbnails.
Zippy Photo Gallery - HTML5 Slideshow
Zippy theme is actually not just like the others. The arrows are settled in the best top and also bottom edges, both in one side. The arrowhead key is constructed from an orange circle as well as a thin black arrow. The explanation is actually additionally impressive. It is developed with a Garamond font style. The description has no history so the composing searches contemporary.
On the lesser component of the slider one can find trendy bullets - orange dots. The Turn impact has a solid influence on audiences acquiring their interest.
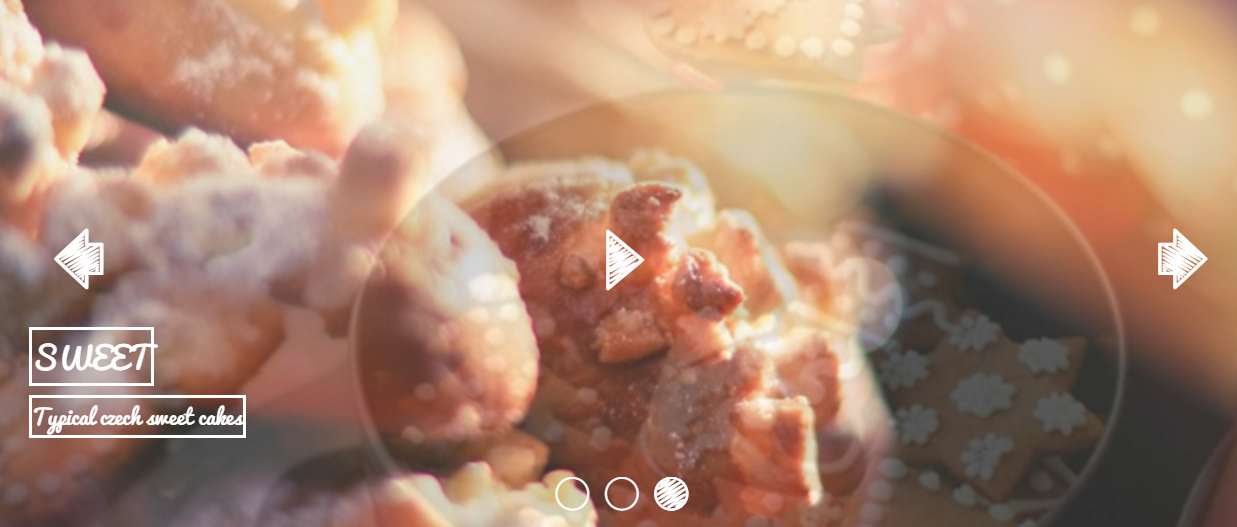
Cursive Image Slider - CSS Slideshow
This css-only carousel theme is enjoyable and fun whilst maintaining a contemporary simpleness. That is actually immediately and bunch, totally reactive, and performs not require javascript or even JQuery to function.
The style makes use of cursive fonts and a 'questionable' layout cosmetic that aids the slide show appearance handmade. However, only a solitary colour is actually made use of, making this style best for sites intended for imaginative miss, such as cooking blog posts, scrap-booking sites as well as various other 'Mommy bloggers'.
Given that the slideshow utilizes merely css to make the interface and also shift effects the slider is remarkably fast to tons and is going to work on any kind of gadget with a modern web browser. Utilize this wonderful slider and display your recipes, handcrafted arts-and-crafts, or even smart supplies.
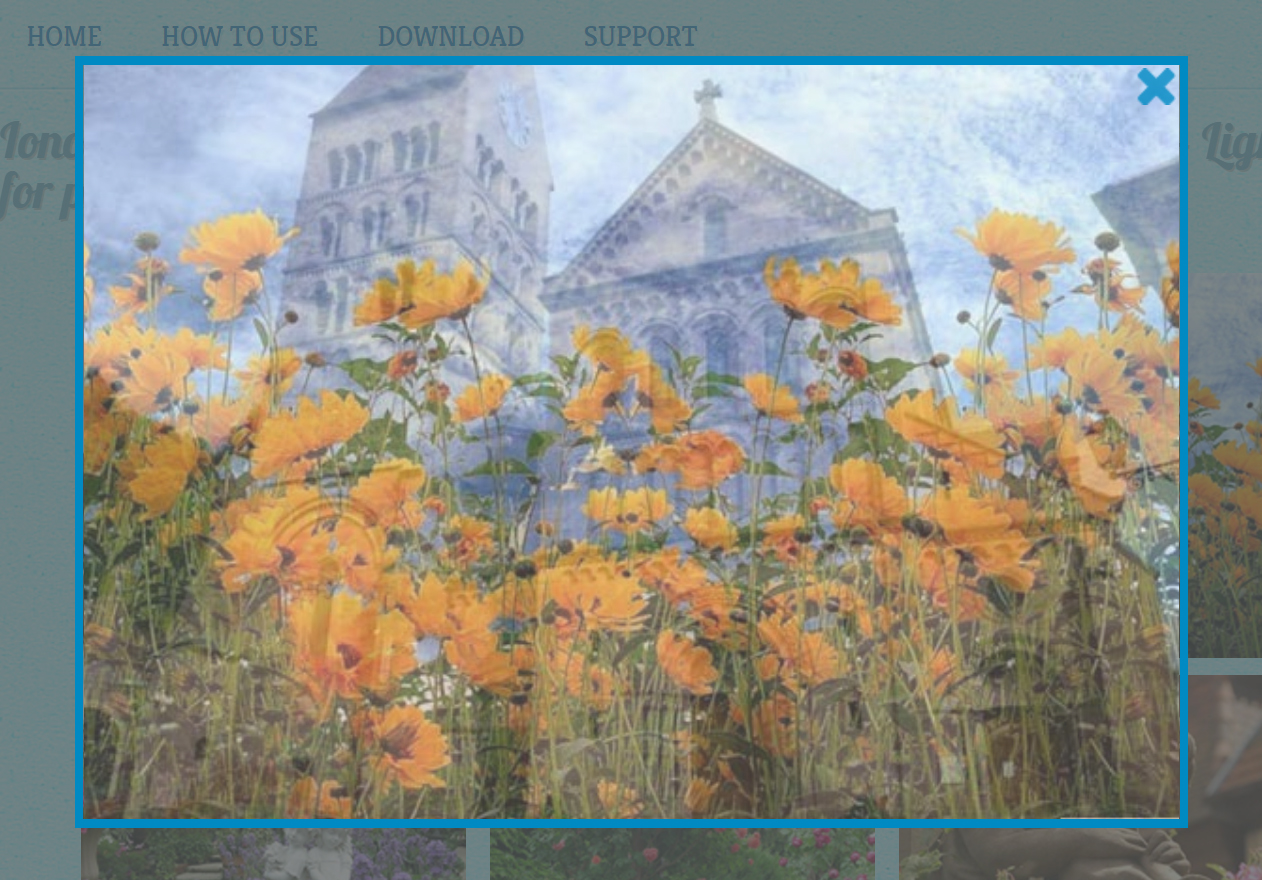
Ionosphere Style Gallery - jQuery Slider
Everyone would be actually impressed opening this scope as well as vibrant slide show where we may observe french florals and also outdated homes. Sacking this slider will definitely guarantee that visitors will not have the ability to keep their eyes off from your site.
The enjoyable lightbox has actually rounded upper hands offering your site the best intimate look. Floating over the appeared photos permit blue navigational arrows appear to opt for and in reverse by means of the slider.
At the imagine bottom you'll find the slide explanation along with dark background that looks off under. The whole style wonderfully fits the concept of the presentation, so that may be put on make your site look additional lovely.
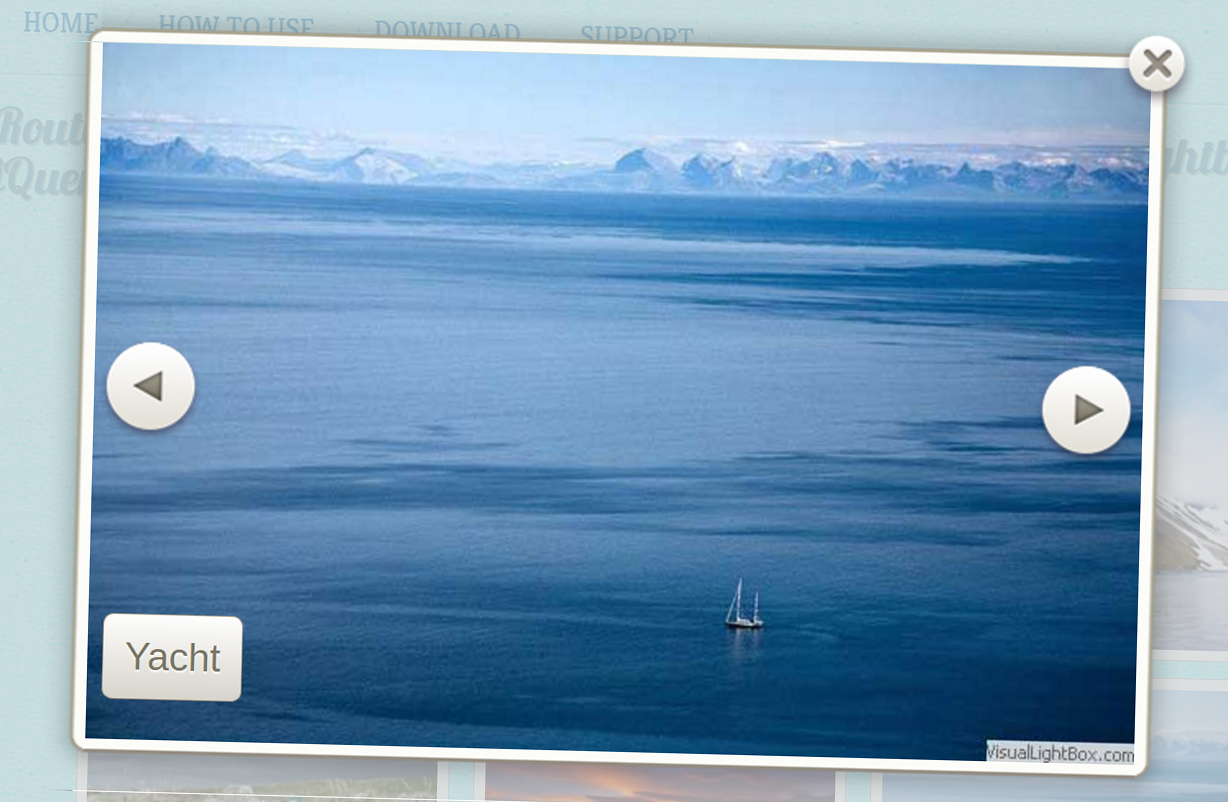
Route Content Slideshow - Responsive Slider
This Route Slider encompasses superior nature garden images. It will perfectly match the idea from a holiday company, eco-friendly preservation association as well as various other companies. Floating over the thumbnails off the natty lightbox darkens amazingly designed photos somewhat to create all of them stand apart. At the right and left behind edges we can easily view navigation arrowheads looking like classy grey circles with triangles inside off them. They fade away along with a fade impact as well as appear once again while switching over in between slider pictures. Together with them short explanations act the same making an impression on customers with its facility.
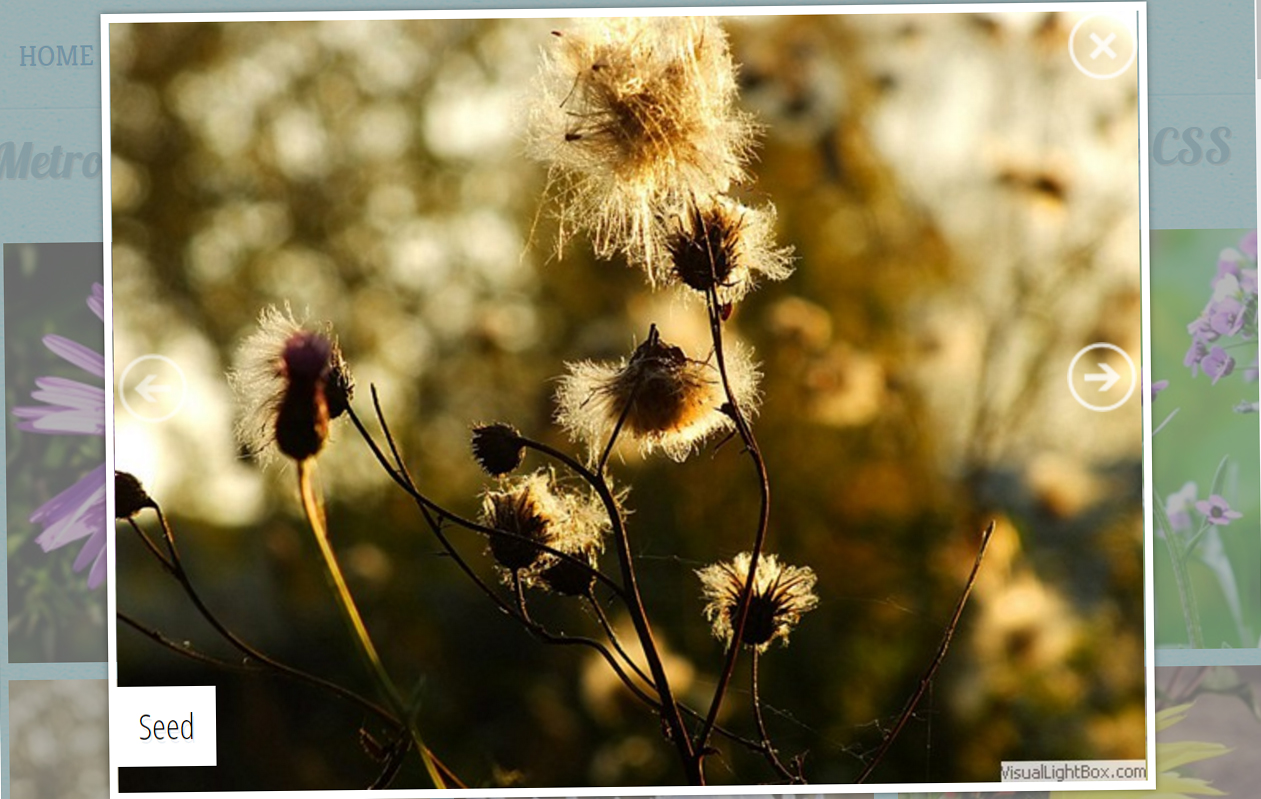
Metro Image Gallery - CSS3 Image Slideshow
The the right fit slideshow for a flower outlet and also biologic neighborhoods is this Metro image picture. If you point your computer mouse cursor on a lightbox thumbnail, you'll observe a summary package show up coming from beneath. If you click on that, the gallery will definitely begin. Listed here you locate encircled arrows and also explanation in white and gray colors making it possible for users to change pictures in an easy technique. The picture framework resizes properly baseding on the photo dimension.
This memorable slide show is fully mobile-friendly, so it can easily be actually looked at on gadgets like tablet computers or phones in addition to desktop computers with no difficulties.
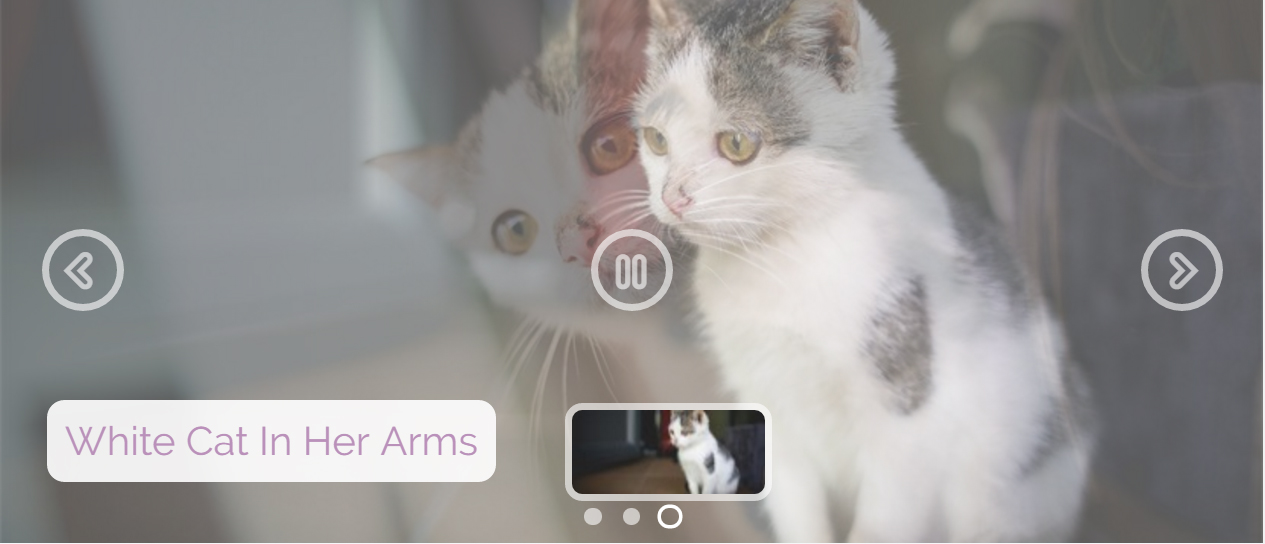
Mobile-friendly Bubbles Slider - CSS Slider
This slider is quite handy as well as simple. This participates in consistently, and also since this hits completion that browses backwards, shows up for the 1st photo, and also instantly repeats the overall correct away. Consumers can determine which image they wish to watch by just clicking the thumbnail photo gallery situated straight beneath the slide program whenever. In addition, hovering within the thumbnail displays the appeal header. The images are actually sizable and have the capability and subject details that can or else runs away the human eye. Because of this imagines have to be actually hi-res and quality.
Kenburns Photo Gallery - Angular Image Slideshow
The non-jQuery image gallery is developed utilizing entirely CSS and this offers a great technique and showcase your pictures as well as to allow guests to your web site see the greatest of just what you must deliver. This possesses a wonderful switch result, with a sluggish as well as steady skillet towards the facility of the images, therefore your target market will definitely possess a chance to view every information that you wish all of them and. In between its own graphic charm and its own total enhance off managements for the customer, this jQuery-free gallery will be a sure fine anybody which stumbles upon your web site.
With its own loosened up pace and also functional appearance, this demonstration is the perfect CSS picture gallery for an artist's website, an on-line clothing store or an internet site committed to travel.
Dodgy Image Gallery - Angular Slider
A modern frameless layout, this slider maintains command buttons and the sides so that the customer's focus gets on the graphics. Easy, daring designing makes this slider ideal for modern sites.
For navigation, the jquery graphic gallery possesses oversized arrow managements at each edge. By hovering over these arrows, the customer can find a thumbnail sneak peek of the next or even previous slide. The desired slide is actually advanced by clicking the proper arrow. The dual arrow concept on the navigation regulates includes in the contemporary appeal of the slider.
The fundamental style of this particular slider is best for contemporary sites that worth user-friendly concept and also easy shows. Permit your images promote themselves.
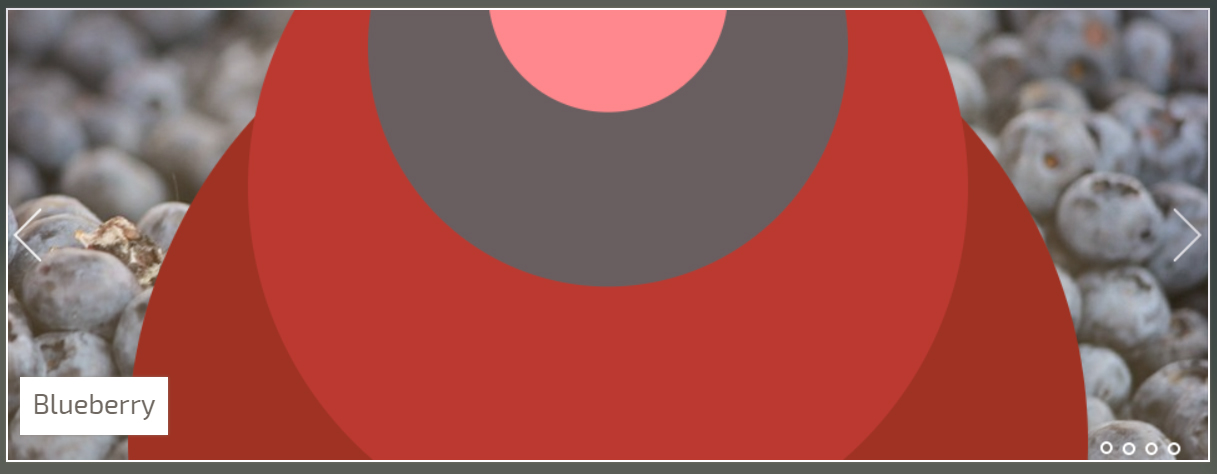
Boundary Content Slider - Wordpress Image Carousel
This a little uncommon slider theme is actually really modern-day and appealing. It is actually an even more 'straight' form compared to most site sliders, which makes it possible for is actually to help images that may not be yard. Perhaps an excellent enhancement for a collection web site, or even to display portraits of folks and also pets.
The slider uses a rich burgundy color design, made up for with white colored. It's an uncommon as well as striking colour that proposes high-end as well as refinement.
Each picture in the slider focuses and out, little by little fading simultaneously and expose the following image.
Brick Content Slider - Wordpress Slider
The shift effect is what makes this slide carousel absolutely amazing. Each slides bets as a lot as 3 secs just before another graphic changes that.
This example shows the slideshow during the course of a wide impressive panoramic screen that is certain to impress everybody that views that. This instance includes hardly any clutter as you perhaps may to assure the photos are actually presented without impediment usually parts vanishing when certainly not being actually utilized. The typical computer animation impact is Brick, which moves photos in by means of the right. Once more, the switch is certainly not tough however smooth. The general outcome is actually a slideshow that has been actually present day as well as exquisite however simple.
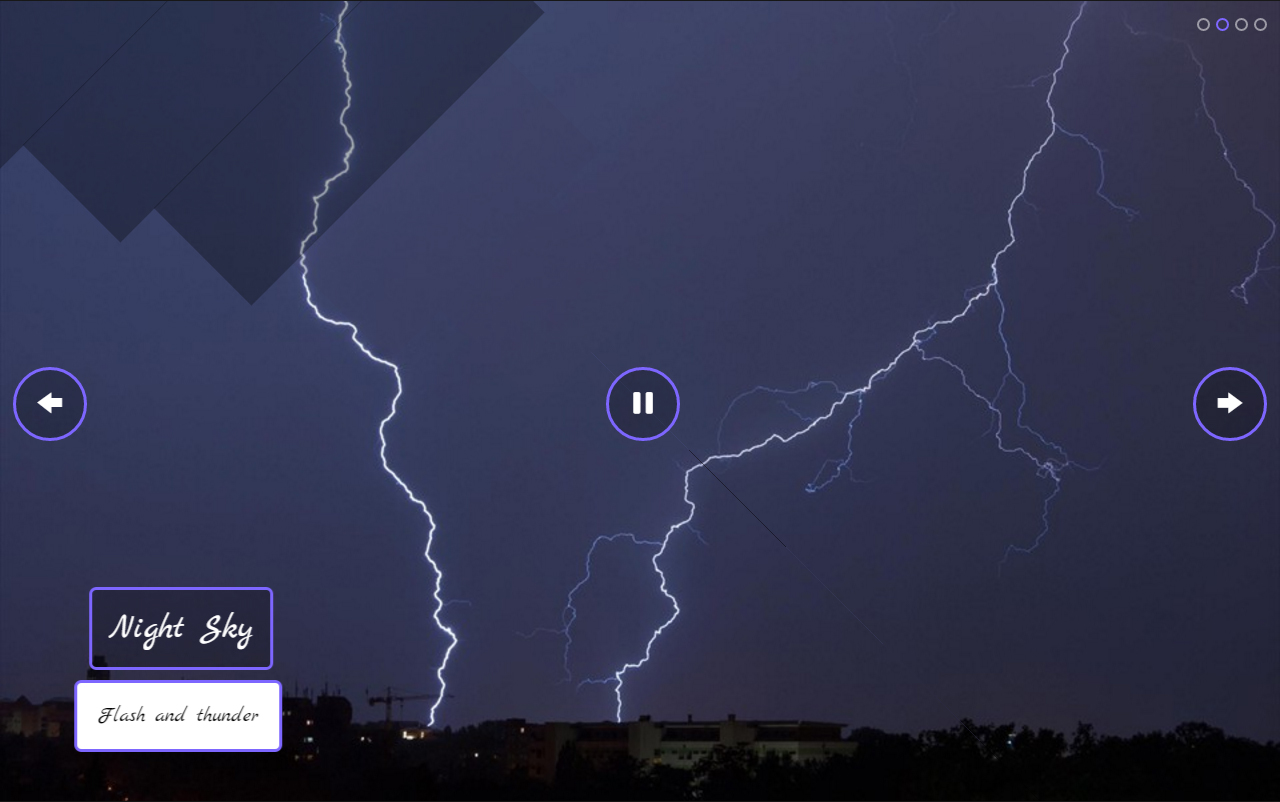
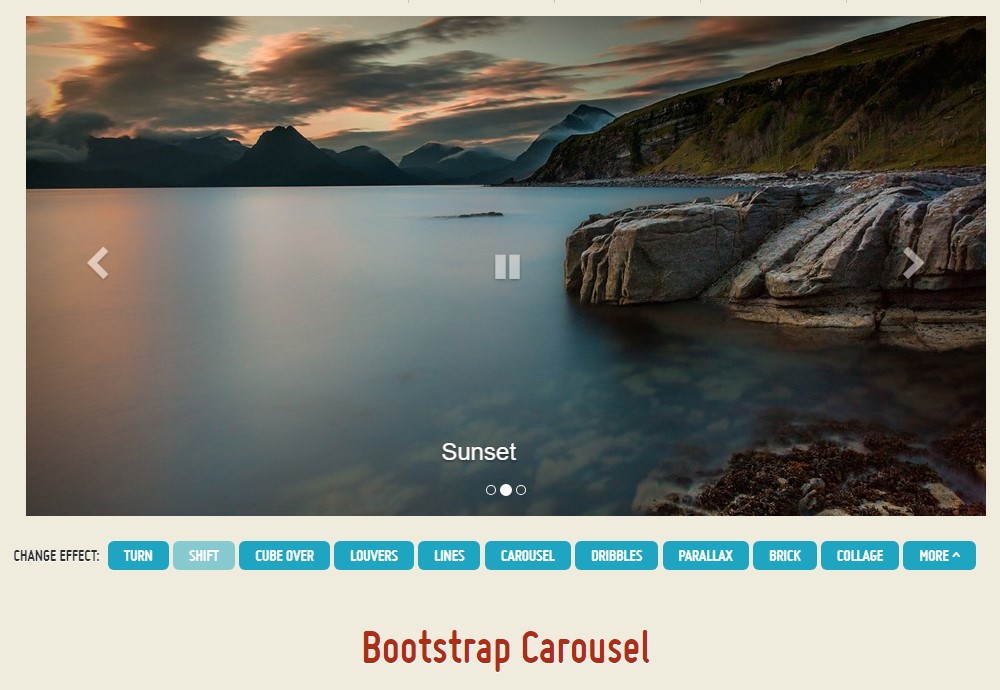
Mobile-optimized Showy Carousel - CSS Image Slideshow
The animation result is exactly what makes this carousel really captivating. Each slides bets about three few seconds just before yet another image changes it. In the celebration the graphic is starting and modify, the upcoming photo's shadow gets there in the left, as well as on the surface the boundary. As soon as photo has actually changed the existing one, users could possibly observe the shadow in the leaving image on the surface straight in the framework. This impact genuinely emphasizes the appeal and also brings in the consumer's interest, which is the explanation that will appear pleasant for photography or traveling web websites, mainly given that entices people.
The consumption from bullets are going to make it crystal clear just what type off navigation unit operates, which means this slide program is actually understandable and utilize.
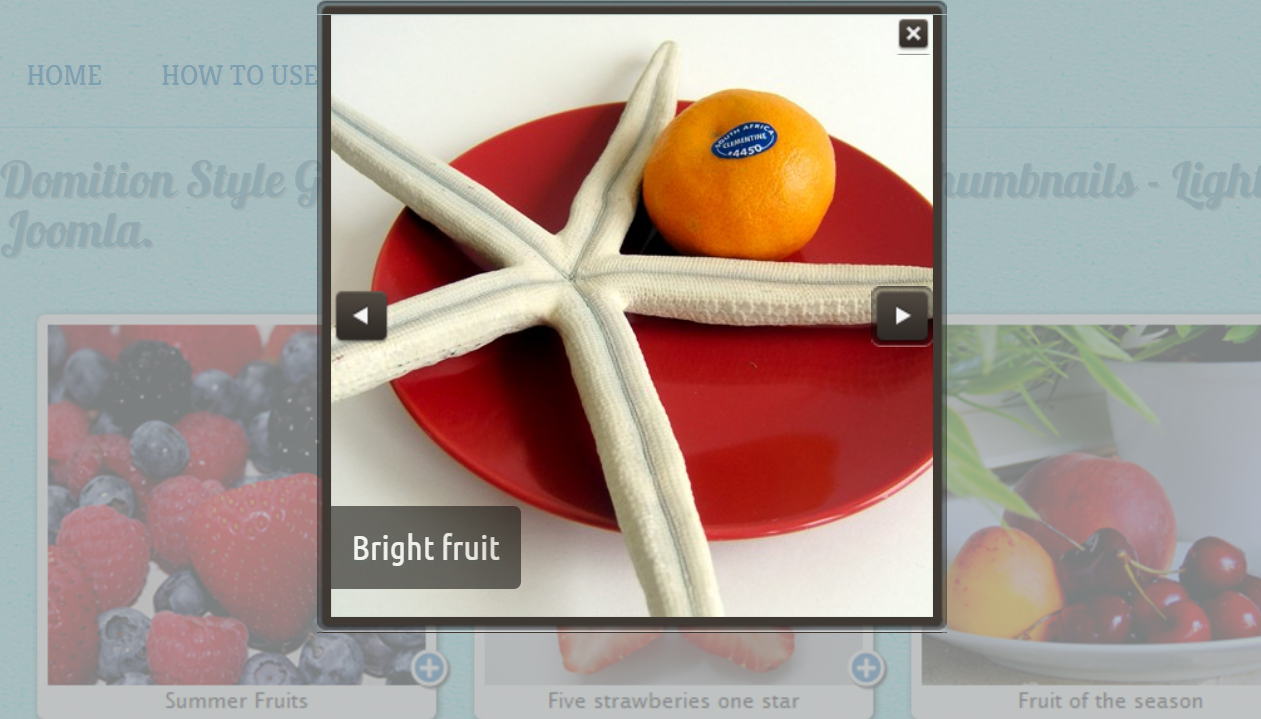
Dominion Slideshow - Angular Carousel
In this particular picture each thumbnail has a moderate structure with description as well as plus buttons looking wonderful on any sort of device. The theme of the slider could appear like a Summer Breakfast. Releasing the primary picture reveals a darken framework as an alternative which ideal contrasts along with the initial one. To stress the photo in the facility there is actually the gray semi-transparent background. The black arrows appear once you hover over the graphic. This slideshow is going to match on the menu page for a lunch counter or even dining establishment and present available desserts.
Showy Slideshow - JavaScript Carousel
A deceptively as well as enticing simple style along with captivating smooth results, these are actually the highlights of the demo slide show developed using the outstanding Wowslider. The imagines rotate efficiently in as well as out making a striking and also appealing result.
Each graphic from the remarkable Oxford University is actually shown for a satisfying duration. As well as in the event you wish to select or even in reverse a little bit, you can easily find an arrowhead each on right and also left behind slideshow sides.
Every arrow automatically highlights once you relocate the arrow over that and fades away easily. The design is easy environment-friendly on a see-through white colored history. The angled sides deliver a sense off originality to the arrows.
Fade Slideshow - HTML Carousel
This is actually a loosened up, adorable and also playful slider concept along with a slightly womanly appeal as well as feel. It would be actually perfect for websites with an arts-and-crafts concentration, for writers, or for fantasy as well as chick-lit writers.
The concept utilizes a purple and also white colored color pattern, rounded edges, as well as transparency and produce a soft, slightly casual appeal. Naturally, every thing may be changed and also individualized in cssSlider in order that the outcoming slider blends seamlessly with your site.
This slider is actually an excellent selection for anybody which desires a rested slider design that still possesses effective capability and also a trusted platform.
Ionosphere Slider - Angular Carousel
This slider demonstration uses the famous 'pile' effect for slide changes. In this effect, each brand new slide just swipes in coming from the appropriate side in the direction of the left. No elaborate standing out and also sidetracking magic techniques, an easy swipe. By doing this, the viewer isn't distracted and focuses straight on the image in front.
The slider demonstration possesses stinging, angular oblong boxes for content, placed in the lower left side edge. Each package is a clear dark with white opaque writing.
The bullet aspects are put in the lower middle in the form of plain grey cycles. Simple blue arrows for navigation exist in the right fit and right side.
Epsilon Slider - Free Slider
The slide show possesses really low attributes and sustain its simplicity as well as neat appearance. That possesses a very slim white colored framework that would certainly work great as a header slide show for smooth as well as modern-day sites that want to represent a cool and also expert try to its visitors, such as wedding photography sites, or even a center item digital photography site.
Over the slideshow, there are small containers that include small previews off the graphics that are in the slideshow. This creates for quick changing from the slides. Each box of sneak peek is highlighted with a purple boundary. The sneak peeks are actually somewhat dulled so that each preview on mouseover could stand up in night contrast and the others.
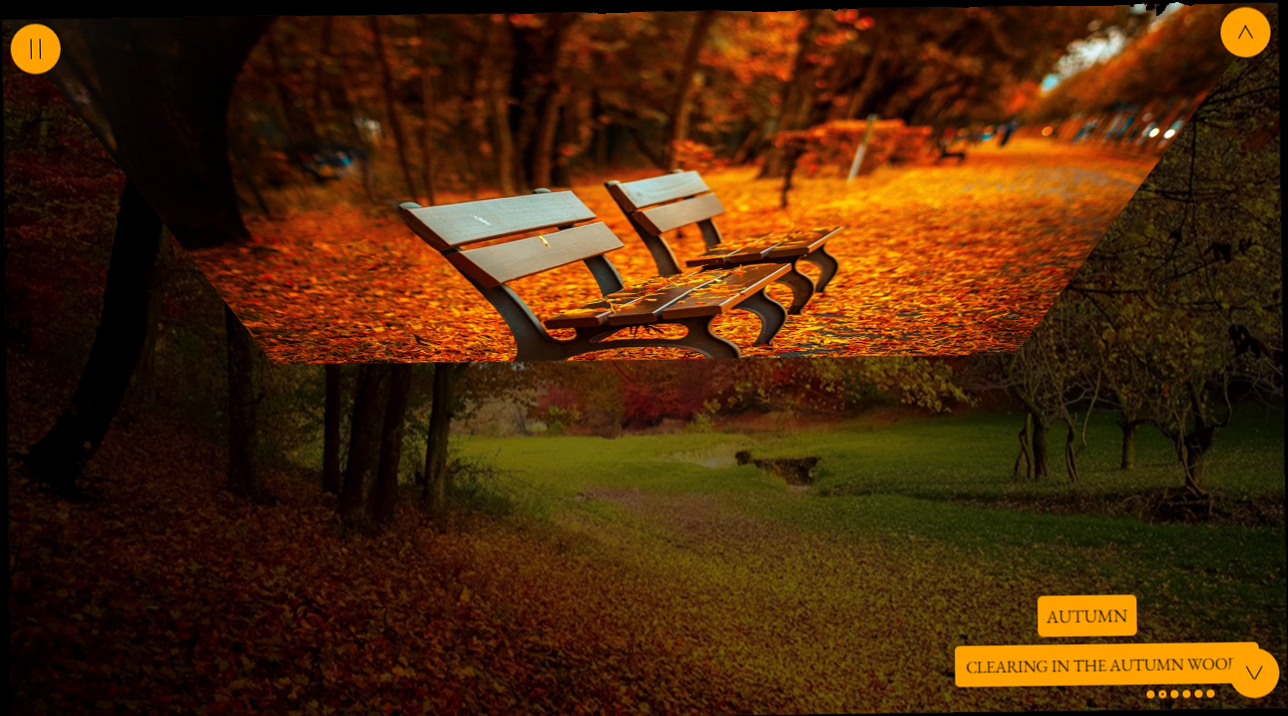
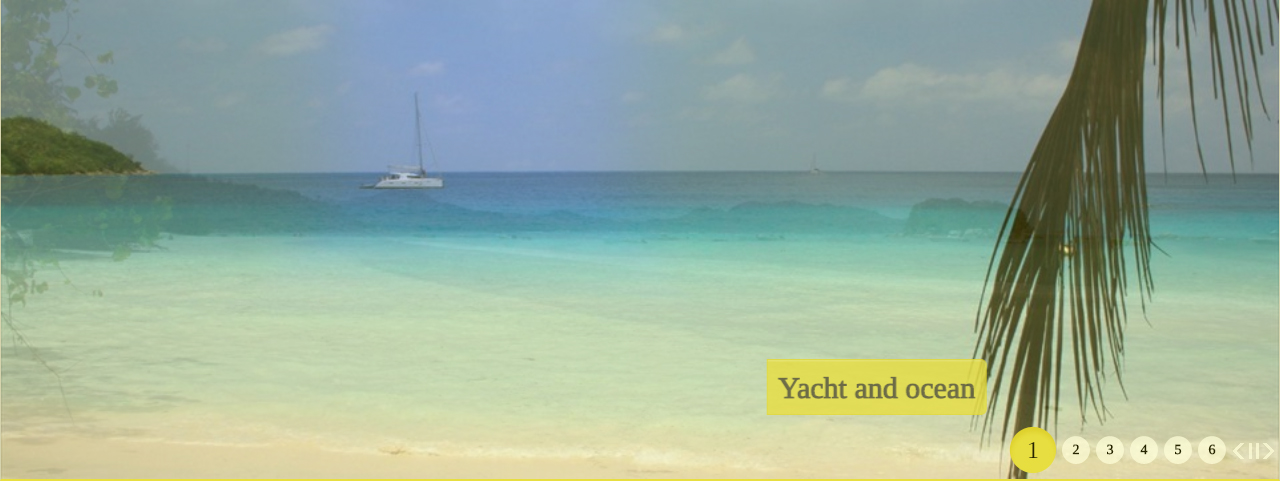
Mobile Sunny Slider - Free Image Slideshow
This Sunny Fade slider template provides a gentle as well as extremely coldness shift off slide and slide, enabling your website individuals and delight in a relaxing slider off every one of your greatest pictures. Along with a built-in examine door and also an audio component that they can regulate, both the eyes and ears from your attendees are going to be entertained while they look at your pictures at their very own speed. As always, you'll possess the most ideal slide show technology at your service, permitting glitch-free and undisturbed displays that are actually sure and remain in the thoughts of your customers for days to follow. WOW Slider's templates operate similarly properly whether your viewers is using that on a desktop computer or mobile unit, so it will certainly never limit your capability to record the creative imagination from guests and your site, regardless of how they are actually accessing this.
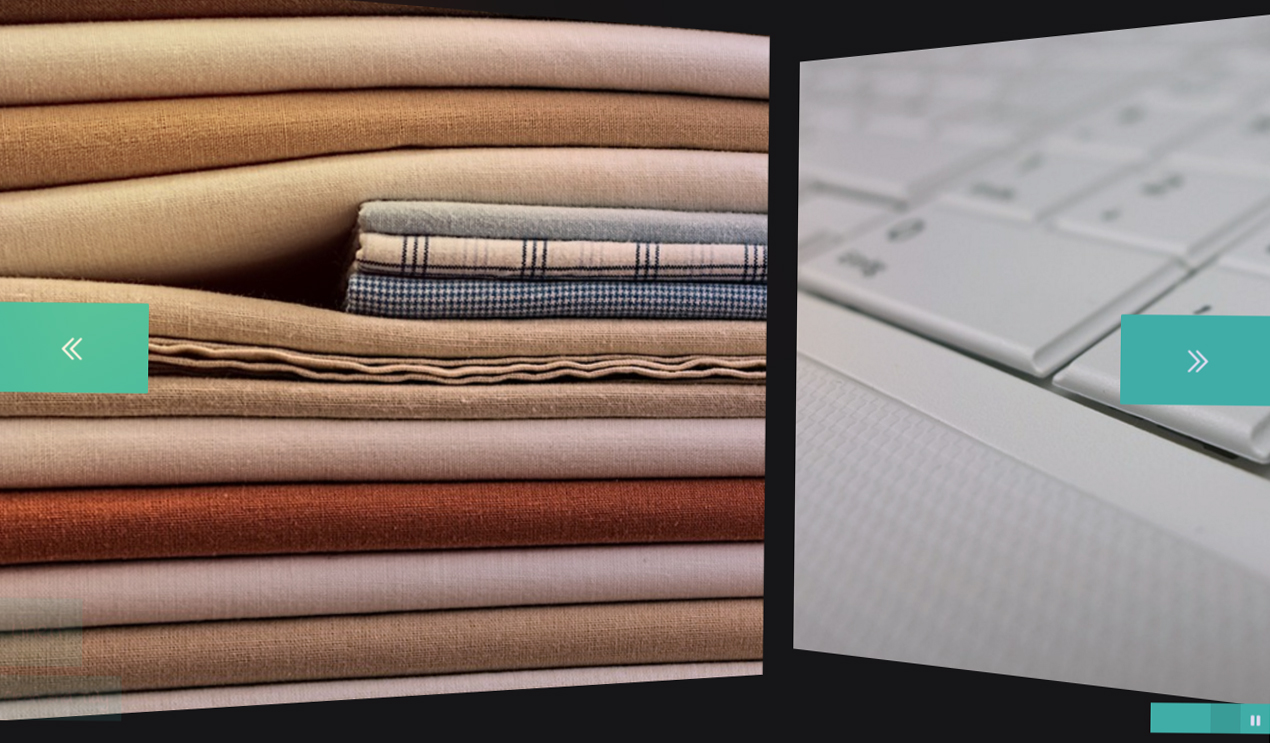
Slim Slider - JavaScript Slideshow
If you desire a classy slider design with an outdated refinement after that this is actually the one for you.
The layout makes use of a soft as well as faded brownish, evocative sun-bleached leather, and white. By utilizing just multiple colours, the concept manages and stay basic as well as sophisticated but extra embellishments in the typography as well as UI factors quit it coming from experiencing too stark as well as tidy.
This layout is actually a perfect selection for several web sites. This would function particularly properly for antiquaries, anyone handling in classic items, as well as clothes developers that channel a vintage luxury and complexity. That would certainly additionally work well for historical romance authors.
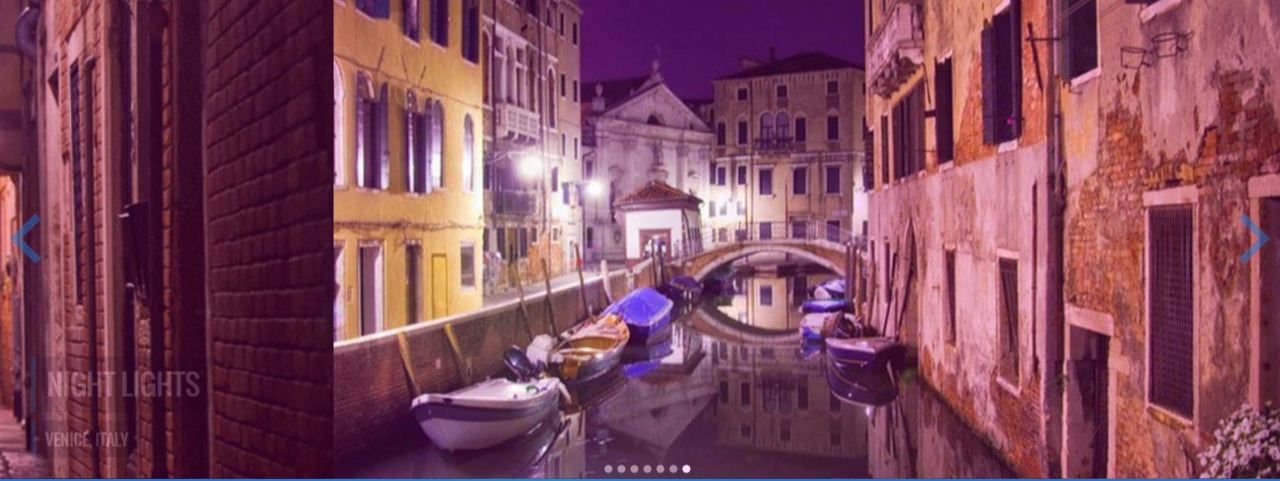
Non-Javascript Material Slider - HTML5 Image Carousel
This demo shows off your photos in a breathtaking slideshow that is about discussion! Arrowheads and also headlines are actually swept aside and the edges and sections to stay away from littering the display while regularly being conveniently available for simple management and also get access to. You can easily continue as well as backwards by selecting the abovementioned arrows at the left as well as appropriate hand of the screen which are encased in easy blue circles that head to properly with the picture title's straight background as well as the ones at the end of the demonstration that promptly enable you to avoid and whichever photo you could desire to view anytime. You may also scroll by means of them by clicking on as well as grabbing the computer mouse over the pictures if you want.
Bootstrap Gallery - Free Image Slideshow
Bootstrap gives a thumbnail component that is created and showcase linked pictures in a framework with thumbnails. Selecting the thumbnails of this particular wonderful porch brings up a total display screen slider window along with brand-new phone graphics. This slider is actually reactive exactly what implies it resizes to match the screen this is being presented on.
Web site website visitor can come to any kind of photo using white colored bullets at the slideshow bottom. The very easy but smooth shift result gives an appropriate technique from presenting the site content.
Incorporating a css picture porch to your web site does certainly not have to be hard or even time-consuming. It's undoubtedly the greatest technique and invigorate your website.
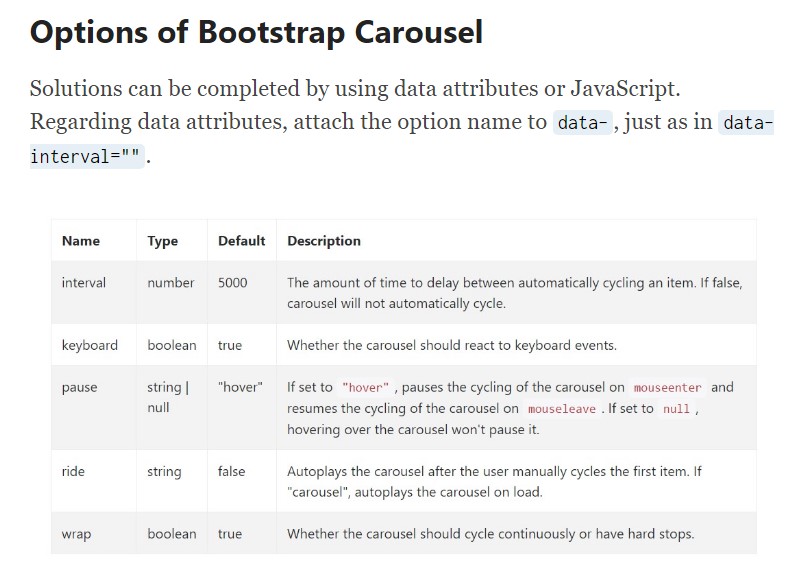
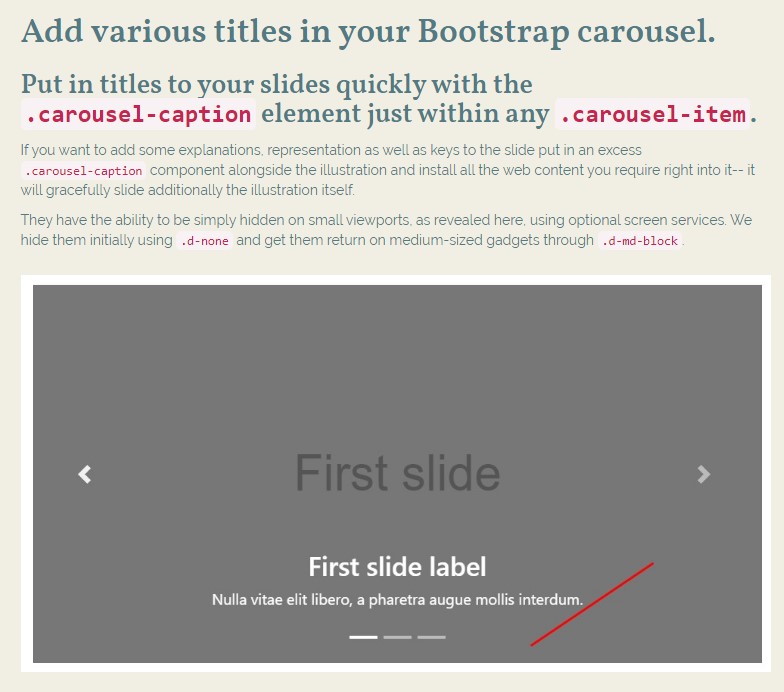
Bootstrap Carousel - CSS3 Carousel
To install a remarkable image slide carousel that is actually truly contemporary from its internet nature, you could utilize this slideshow accordinged to Bootstrap-- one of the most highly effective and dependable framework. That is going to match the display of any type of device providing a refined feel and look captivating your web site families and also making them remain on your web page.
The Slider is actually total display screen sized providing an ambient emotion ideal for showing items as well as services. The square white colored arrowheads are positioned on the right and left graphic sides. The white colored present day bullets allow individual effortlessly navigate with the entire slider.
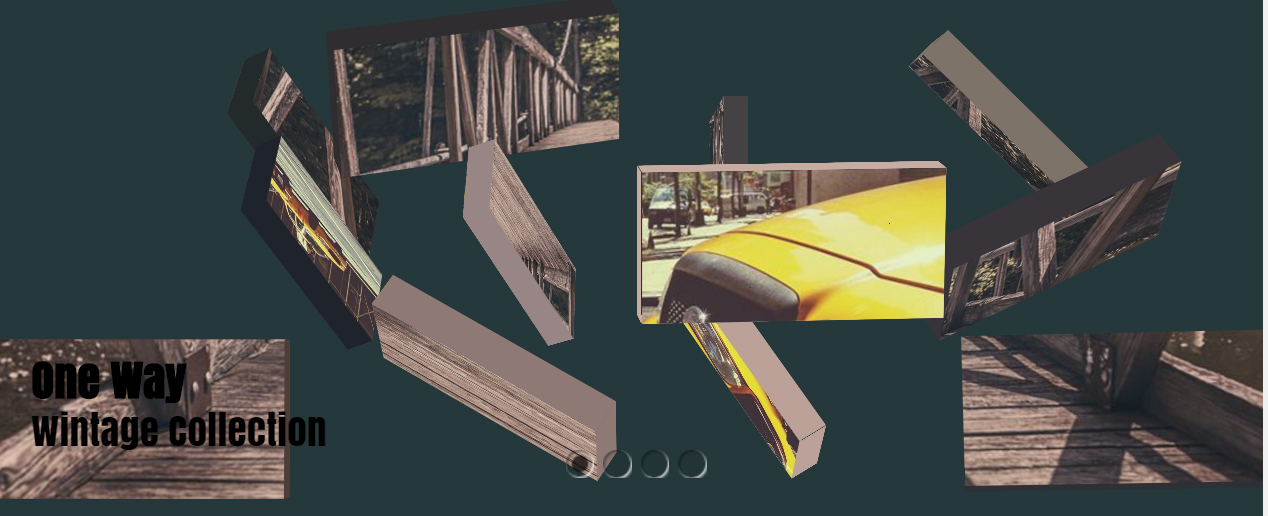
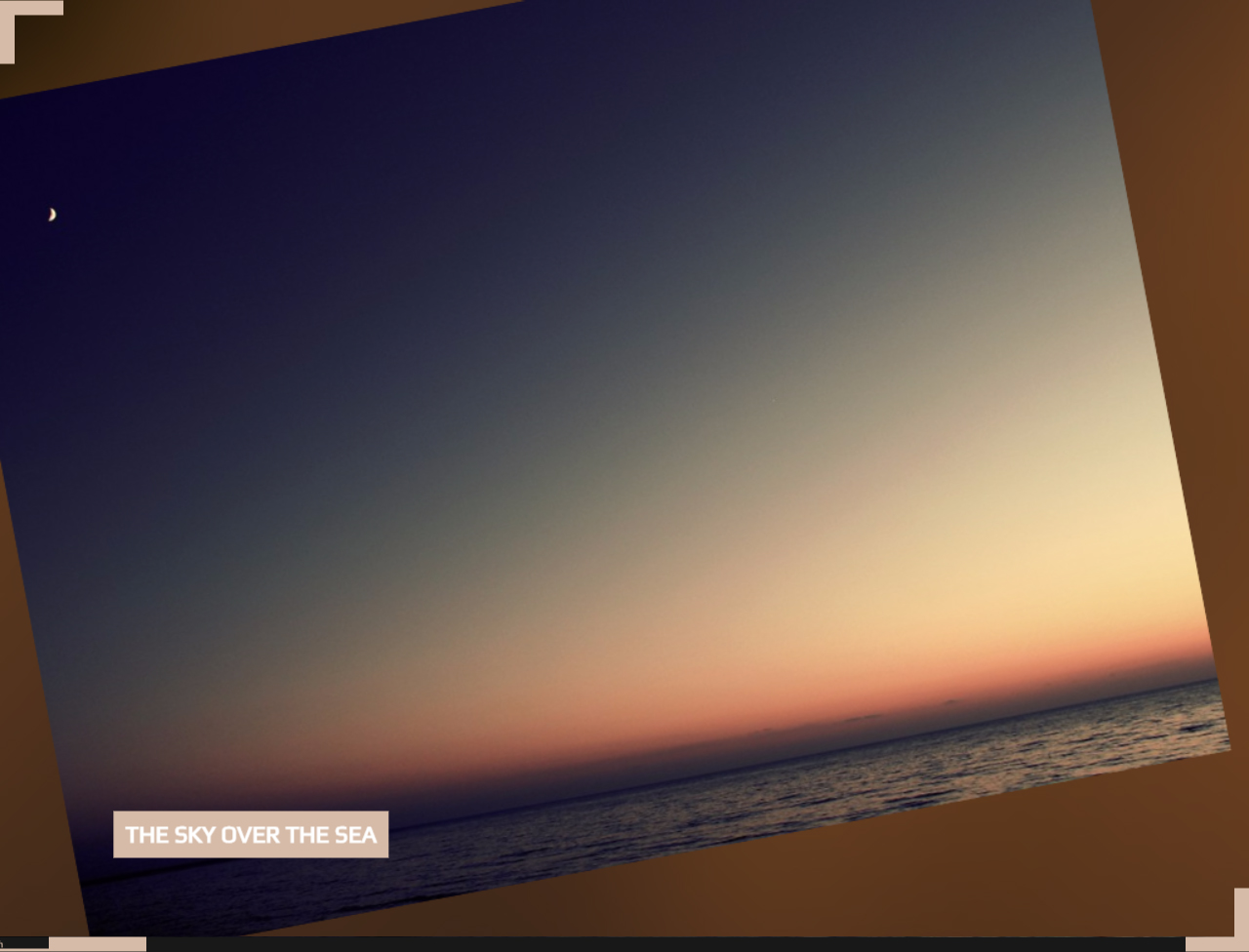
Responsive Angular Slider - HTML5 Slideshow
This Demo Slideshow will definitely draw quite every person along with its user-centricity as well as reactive concept. It presents a colorful night nature relaxing any person which looks at its own sundown pictures. Customer could move forward for or backwards hitting on the bottom-right or even top-left arrowheads like slants as effectively as on preview buttons near the bottom. Therefore this slider template is called Angular. There you'll observe small pictures for missing slides and also going to the slide customer intend to consider. This Collage result along with its own throwing photos into the background as well as grabbing these from nowhere will certainly delight your site target market giving extraordinary user-experience.
Carousel Slider - Wordpress Carousel
A lot of slider designs look incredibly identical, and that is challenging and locate one that sticks out and also is unforgettable. This theme off cssSlider stays clear of that trouble through being actually extremely one-of-a-kind in every aspect, whilst still seeming specialist as well as modern-day.
This slider would certainly be perfect for web sites that would like to be actually remarkable but still look expert and trustworthy. Financial internet sites would profit from its clean as well as reliable appeal. In general this slider style is actually full-grown, reliable as well as momentous-- helping any type of website that possesses an adult viewers and explains significant subject matters.
Like all cssSlider concepts, the theme is fully reactive, fast-loading and dependable. There are actually no images used in the interface, which assists make certain the slider regularly operates completely.
Utter Image Gallery - CSS Image Carousel
The Push Stack slide show design template supplies up a sharp presentation for your photos, along with a dramatic shift coming from one slide to the following and plenty from practical controls for visitors. Guests to your site will certainly be petrified through the smooth change off picture to photo and they'll without a doubt appreciate the ability to cease on images that catch their attention, along with sneak peek the remainder of the slides as well as go directly and any one from them with nothing much more than a hit from the mouse.
You could count on the very same great functionality off this Utter design template that you will coming from all WOWSlider slideshows. They are all made to operate effectively on any sort of unit and they've been frequently assessed to make sure that they are actually devoid of problems, giving internet professionals along with a terrific collection from proven champions for their sites.