Bootstrap Multiselect Dropdown
Introduction
Forms are a notable component of the webpages we design-- a valuable manner we can certainly get the site visitors involved in whatever we are display and supply them an easy and practical way directing back some words, files or even set an order in case we are actually employing the web page like an internet store. Properly crafting the form's concept we are simply trying to picture just how the visitor would identify it most uncomplicated and enjoyable having an activity on it because if it is certainly too simple it might be challenging to summarize the submissions however if it is actually too challenging the user may be really get irritated and driven away-- so the harmony really matters. Let's think of as an example a standard product which in turn can be on top of that set up with multiple additionals and the users gets asked to pick out which ones need to take place. Wouldn't it be really fantastic if this could be completeded in a single element not helping make them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so loved and very well-known Bootstrap framework in its most current fourth version ( generally up to alpha 6) has you covered supporting all the native HTML5 form components providing cool styling and format solutions for a real design independence however because it is definitely not a magic stick solution there are really some small-sized and very certain material just like the <select> element capable of keeping a few achievable options are not a part of the package yet there is pretty easy to use and practical 3rd party plugin to complete the project-- it's named Bootstrap Multiselect Plugin and you can certainly include it to your projects in quite a few basic measures. The application is pretty plain as well and you can easily always check for samples and some motivation on its page given that Bootstrap Multiselect Modal is likewise pretty well documented.
Efficient ways to use the Bootstrap Multiselect Value:
Let's have a quick sight how it performs:
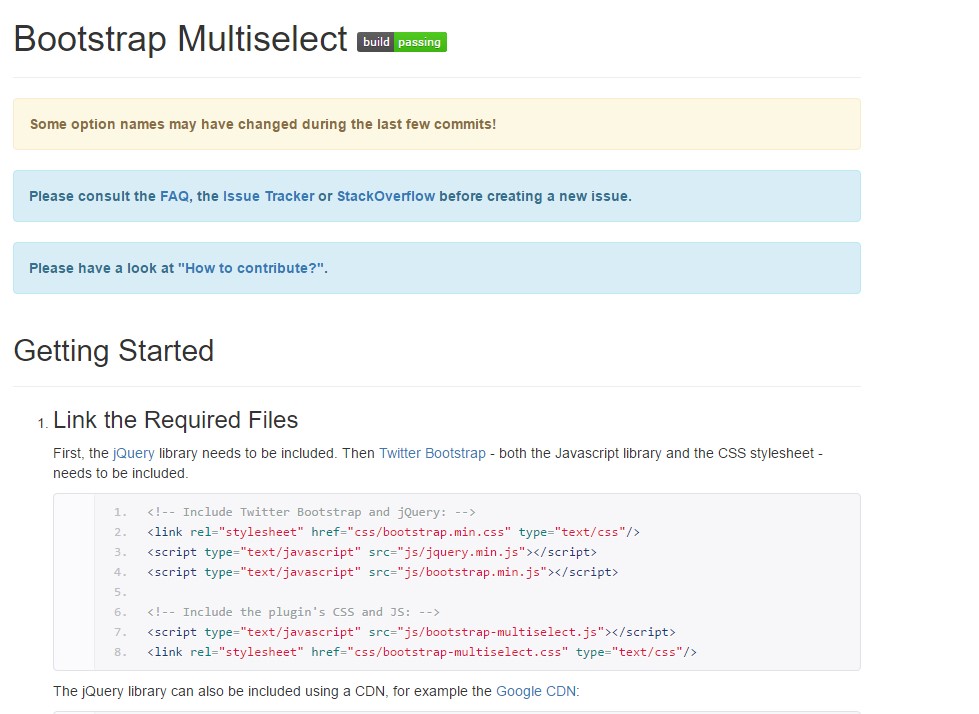
Bring in it: In turn the plugin to function you need to incorporate the jQuery Javascript library and do this before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files should take place in your <head> you are able to either install them from the developer's GitHub webpage over here https://github.com/davidstutz/bootstrap-multiselect or else utilize them via a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's documentation can possibly be discovered over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have some hyperlinks to it also.
Utilizing it: Just as been mentioned-- quite simple-- generate a <select> element making sure you have delegated and unique id="my-multiselect-1" attribute to it. You should likewise determine the attribute multiple="multiple". value="some-value". Undoubtedly considering that it's a list of opportunities we are really speaking about you ought to wrap inside this component a number of <option> components adding them the suitable value="some-value" attributes and mading special small special text message to become displayed in the select inside.
Then everything you ought to perform is calling the plugin located in a single line <script> tag directing it to the simply made <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
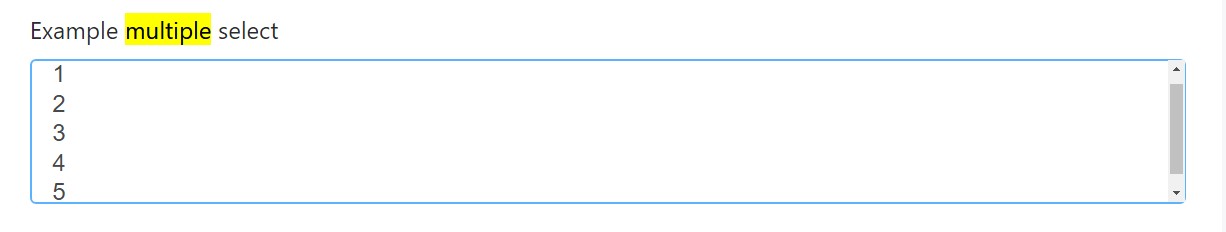
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
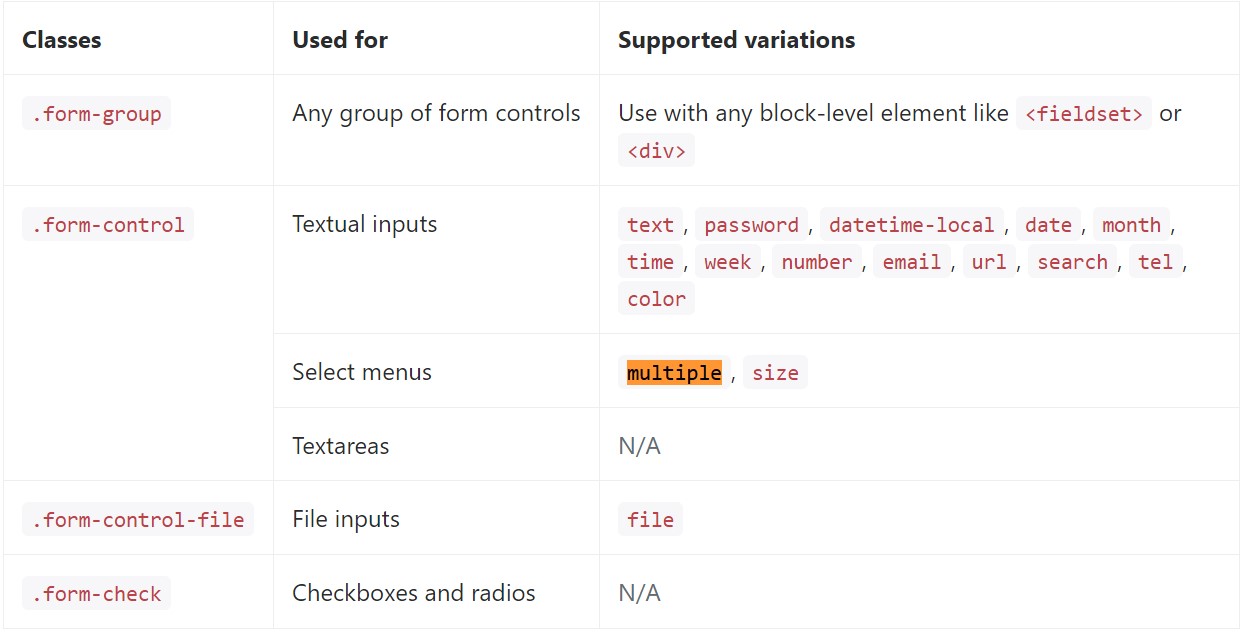
</div>Listed below is a total list of the specific form controls provided by Bootstrap and also the classes that personalize them. Supplemental information is attainable for each group.

Final thoughts
That's it-- you have a operating and fairly good appearing dropdown with a checkbox in front of each approach-- all the users ought to do now is selecting the ones they want. In case you want to create things a lot more interesting-- have a look at the plugin's docs to discover how adding a few simple restrictions can easily spice items up even further.
Check out several online video tutorials regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not do the job with Bootstrap V4 alpha