Bootstrap Layout Template
Intro
In the recent few years the mobile devices developed into such critical element of our lives that most of us cannot actually visualize how we got to get around without them and this is certainly being stated not only for connecting with some people by communicating as if you remember was definitely the initial goal of the mobiles but actually connecting with the entire world by featuring it directly in your arms. That is certainly the key reason why it also came to be very crucial for the most common habitants of the Web-- the website page must display as good on the compact mobile display screens as on the standard desktop computers that meanwhile got even larger helping make the dimension difference also larger. It is presumed someplace at the start of all this the responsive frameworks come down to appear providing a handy approach and a number of smart tools for having webpages behave no matter the gadget seeing them.
But what's very likely crucial and stocks the bases of so called responsive web design is the solution itself-- it is actually entirely different from the one we used to have for the corrected width web pages from the last several years which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we prepared it up once initially of the project to alter it up probably a handful of times as the work goes on yet near the bottom line we end up using a media of size A and also artwork having size B installed on it at the pointed out X, Y coordinates and that's it-- if the project is handled and the dimensions have been adjusted all of it ends.
In responsive website design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be wonderful on one display however pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and specifically some of the most well-known of them-- Bootstrap in its own latest fourth edition provide is some clever ways the web site pages are being built so they instantly resize and also reorder their particular components adapting to the space the viewing screen provides them and not flowing far away from its own size-- this way the visitor reaches scroll only up/down and gets the web content in a practical size for studying without needing to pinch zoom in or out to observe this component or yet another. Let us discover precisely how this ordinarily works out.
How to apply the Bootstrap Layout Template:
Bootstrap includes a variety of components and solutions for installing your project, providing wrapping containers, a efficient flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework uses the CRc system to take care of the webpage's content. If you are really just starting this the abbreviation gets much easier to consider because you will possibly sometimes think at first what element includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework uses intended for making the webpages responsive. Each responsive website page incorporates containers keeping basically a single row with the needed number of columns inside it-- all of them together making a useful content block on webpage-- like an article's heading or body , listing of material's features and so forth.
Let us look at a single web content block-- like some elements of anything being really listed out on a webpage. Initially we need wrapping the whole thing in a .container it's form of the small canvas we'll place our content inside. Exactly what the container performs is limiting the width of the space we have readily available for putting our material. Containers are adjusted to spread up to a particular size according the one of the viewport-- always continuing to be a bit smaller sized leaving certain free area aside. With the change of the viewport size and possible maximum width of the container feature dynamically transforms too. There is one more sort of container - .container-fluid it always spreads the entire width of the provided viewport-- it's employed for developing the so called full-width web page Bootstrap Layout Header.
Next within our .container we should insert a .row element.
These are utilized for taking care of the arrangement of the content elements we place in. Since the latest alpha 6 edition of the Bootstrap 4 framework employs a styling approach called flexbox along with the row element now all sort of alignments ordination, grouping and sizing of the web content may possibly be accomplished with simply bring in a simple class however this is a whole new story-- for now do know this is the element it is actually done with.
And finally-- in the row we should install certain .col- elements which are the real columns maintaining our valuable web content. In the example of the attributes list-- every attribute gets placed in its own column. Columns are the ones that operating together with the Row and the Container elements give the responsive behaviour of the web page. Things that columns normally do is showcase inline down to a specified viewport size taking the indicated section of it and stacking over one another whenever the viewport gets smaller filling the entire width available . And so in case the screen is wider you have the ability to find a few columns at a time however if it becomes too small-sized you'll see them one by one so you don't have to gaze checking out the material.
General designs
Containers are probably the most fundamental design component within Bootstrap and are necessitated if using default grid system. Select from a responsive, fixed-width container (meaning its max-width changes with every breakpoint) or fluid-width ( implying it is definitely 100% extensive constantly).
While containers may possibly be nested, a lot of Bootstrap Layouts layouts do not demand a nested container.

<div class="container">
<!-- Content here -->
</div>Utilize .container-fluid for a total width container, extending the whole entire size of the viewport.

<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Considering that Bootstrap is developed to be definitely mobile first, we apply a number of media queries to make sensible breakpoints for layouts and user interfaces . These kinds of breakpoints are mainly built on minimum viewport widths and make it possible for us to scale up elements like the viewport modifications .
Bootstrap generally uses the following media query ranges-- or breakpoints-- in Sass files for design, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS inside Sass, all of the Bootstrap media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which work in the various other path (the presented screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a specific area of screen sizes employing the lowest amount and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may perhaps extend several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap parts utilize z-index, the CSS property which assists management configuration simply by delivering a next axis to arrange material. We incorporate a default z-index scale inside Bootstrap that is simply been made to appropriately level navigation, popovers and tooltips , modals, and much more.
We do not motivate personalization of these particular values; you change one, you probably need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which make it possible for click-dismissing-- often tend to reside on a low z-index-s, whilst navigating and popovers apply greater z-index-s to guarantee they overlay bordering web content.
Extra recommendation
Through the Bootstrap 4 framework you are able to develop to 5 different column appearances baseding on the predefined in the framework breakpoints however normally a couple of are quite enough for attaining ideal look on all of the screens.
Conclusions
And so now hopefully you do possess a standard thought what responsive web design and frameworks are and how one of the most famous of them the Bootstrap 4 system deals with the web page web content in order to make it display best in any screen-- that is simply just a quick glimpse but It's believed the awareness just how items do a job is the best foundation one must step on prior to searching in to the details.
Check out some youtube video tutorials regarding Bootstrap layout:
Linked topics:
Bootstrap layout main information

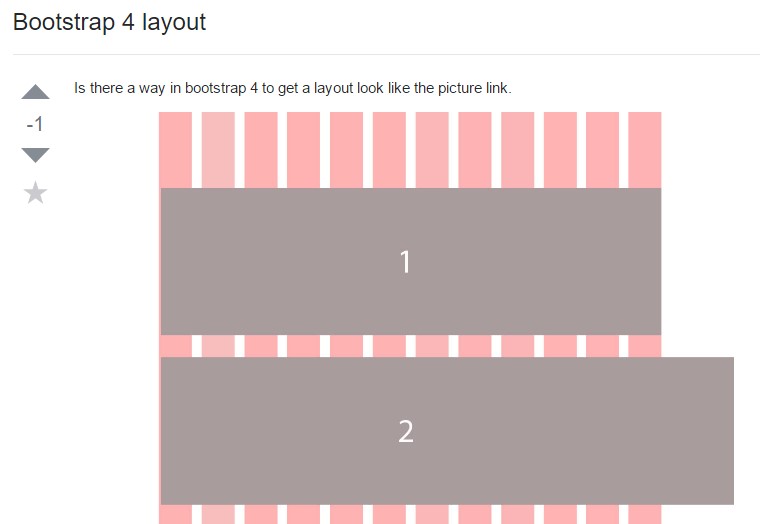
A technique within Bootstrap 4 to establish a intended layout

Layout examples inside Bootstrap 4