Bootstrap Jumbotron Style
Intro
In certain cases we require feature a sentence clear and deafening from the very start of the webpage-- like a promo relevant information, upcoming event notification or just about anything. To generate this specific statement deafening and certain it is certainly likewise probably a useful idea setting them even above the navbar just as sort of a standard title and statement.
Incorporating such components in an appealing and more importantly-- responsive way has been certainly thought of in Bootstrap 4. What recent edition of the absolute most well-known responsive system in its most current fourth edition needs to run into the necessity of stating something along with no doubt fight across the web page is the Bootstrap Jumbotron Style feature. It gets styled with large text message and several heavy paddings to attain beautiful and well-kept visual aspect.
Ways to make use of the Bootstrap Jumbotron Carousel:
In order to feature this sort of component in your webpages produce a <div> with the class .jumbotron applied and ultimately -- .jumbotron-fluid later to get your Bootstrap Jumbotron Carousel expanded the entire viewport width if you believe it is going to look better in this manner-- this is truly a new capability launched in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as simple as that you have indeed designed your Jumbotron element-- still unfilled yet. By default it gets designated with kind of rounded corners for friendlier appeal and a light-toned grey background color - currently all you require to do is simply wrapping several content like an attractive <h1> heading and some useful text message wrapped in a <p> paragraph. This is the most basic solution attainable due to the fact that there is actually no direct restriction to the jumbotron's material. Do have in attention though assuming that a statement is supposed to be actually strong a suitable thing to carry out is producing also easy compact and clear content-- placing a bit extra difficult material in a jumbotron might just frustrate your site visitors bothering them rather than dragging their interest.
Examples

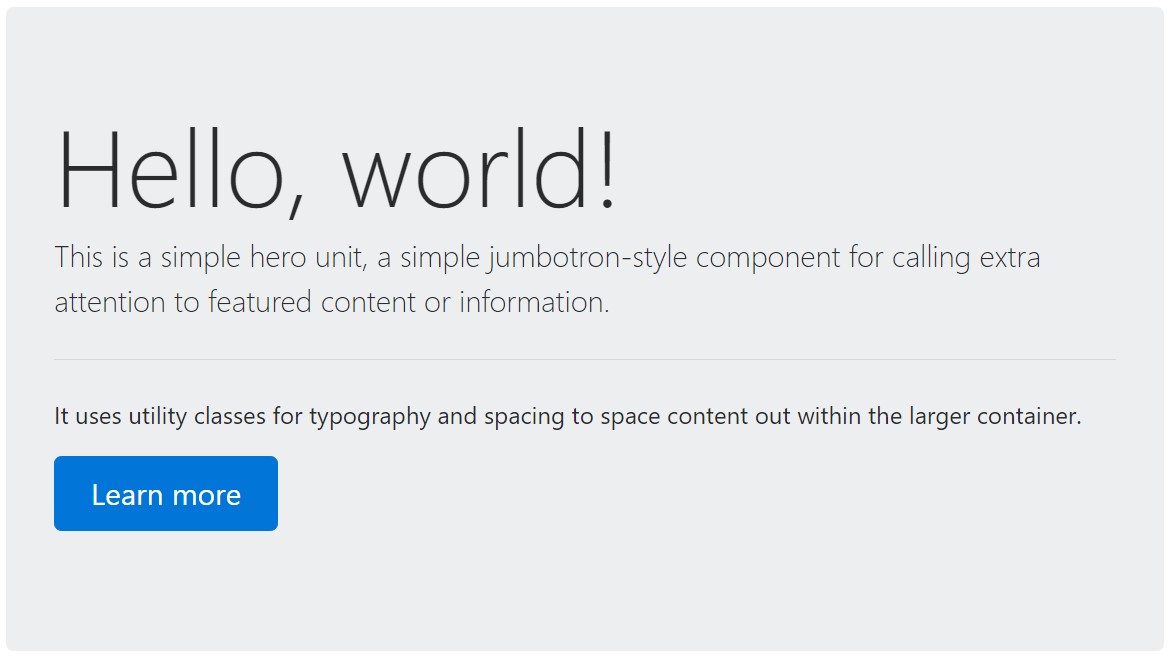
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
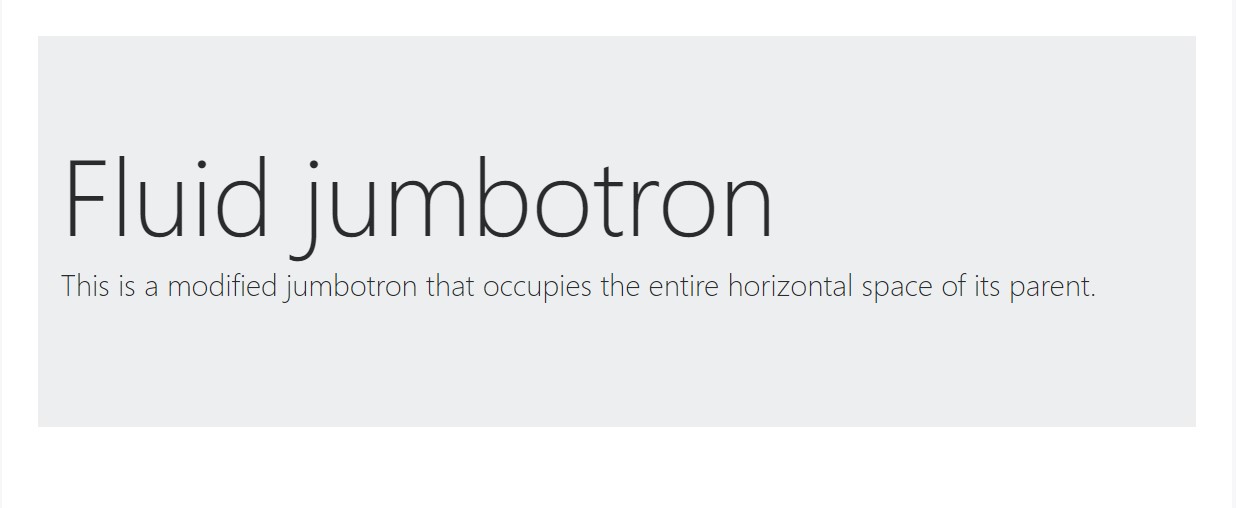
</div>To produce the jumbotron full size, and without having rounded corners , incorporate the .jumbotron-fluid modifier class and also bring in a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to consider
This is certainly the easiest approach delivering your site visitor a deafening and certain message employing Bootstrap 4's Jumbotron element. It must be properly employed once more taking into account each of the feasible widths the webpage might just appear on and particularly-- the smallest ones. Here is precisely why-- like we examined above basically some <h1> as well as <p> tags are going to come about there pressing down the webpage's certain web content.
This incorporated with the a bit bigger paddings and a few more lined of text message content might just trigger the features filling in a mobile phone's entire display screen height and eve spread beneath it which might just ultimately puzzle or maybe frustrate the visitor-- specially in a hurry one. So once more we return to the unwritten demand - the Jumbotron information must be clear and short so they hook the website visitors as opposed to pushing them elsewhere by being very shouting and aggressive.
Final thoughts
So right now you know precisely how to establish a Jumbotron with Bootstrap 4 and all the available ways it have the ability to affect your customer -- now the only thing that's left for you is mindfully figuring its own material.
Check several video guide regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron main documents

Bootstrap Jumbotron information

Bootstrap 4: focus inline form inside a jumbotron