Bootstrap Image Resize
Overview
Take your pics in to responsive behaviour ( with the purpose that they never get bigger than their parent components) and also incorporate lightweight designs to all of them-- all via classes.
Despite of just how great is the text message display within our web pages without a doubt we require certain as effective pictures to back it up getting the material really glow. And because we are truly in the smart phones generation we also desire those images serving correctly to exhibit best at any sort of display screen size due to the fact that nobody really likes pinching and panning around to be able to actually find what a Bootstrap Image Resize stands up to show.
The people on the side of the Bootstrap framework are effectively informed of that and coming from its beginning probably the most well-known responsive framework has been providing very easy and highly effective tools for greatest appearance and also responsive behaviour of our image features. Listed here is exactly how it work out in current version.
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth edition implements the class .img-fluid as an alternative to .img-responsive just as it used to be. Precisely what this class implies is the Bootstrap Image Example is going to fill the full width of its own container scaling up or else downward properly to maintain its proportions. And so for pioneers-- ensure you bring in .img-fluid to your <div class="img"><img></div> components anytime you are incorporating them into Bootstrap 4 powered web pages.
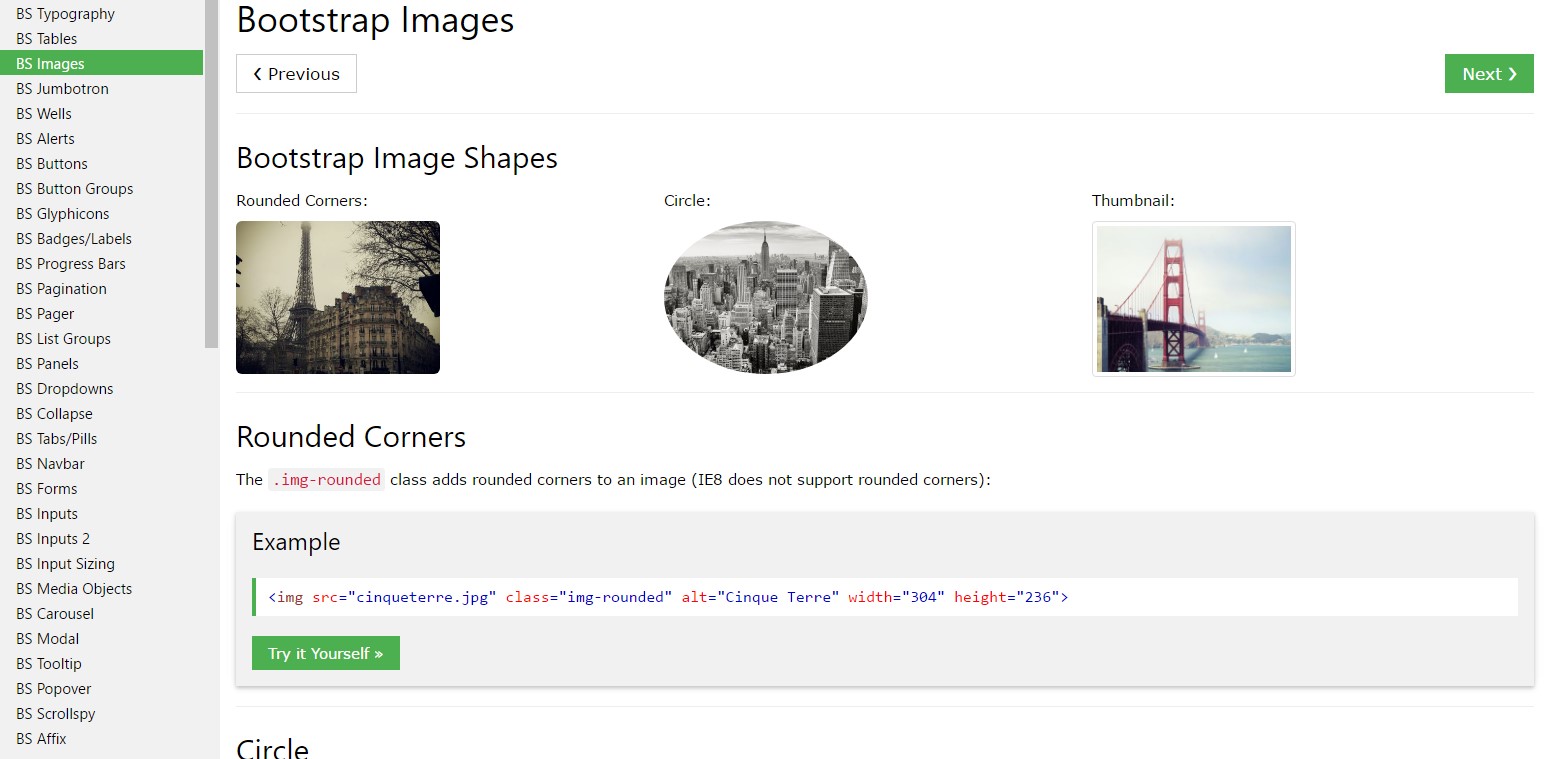
{ You have the ability to additionally take advantage of the predefined designing classes creating a special picture oval along with the .img-cicrle class, display with a subtle round edge including a slim offset from the actual material utilizing the .img-thumbnail class or else simply slightly round the sharp edges with the .img-rounded class to receive a little bit friendlier visual appeal.
Responsive images
Pictures in Bootstrap are actually produced responsive by using .img-fluid. max-width: 100%; plus height: auto; are used to the illustration to ensure that it scales using the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations with .img-fluid are disproportionately sized. To repair this, add width: 100% \ 9; where wanted. This fix inaccurately sizes other pic styles, in this way Bootstrap doesn't employ it automatically .
Image thumbnails
Along with our border-radius utilities , you may work with .img-thumbnail to offer an image a rounded 1px border presentation.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
When it relates to arrangement you have the ability to use a number of really strong techniques just like the responsive float supporters, text message arrangement utilities and the .m-x. auto class as follows :
The responsive float tools might be operated to install an responsive illustration floating right or left and modify this placement baseding on the proportions of the existing viewport.
This classes have taken a few changes-- from .pull-left and .pull-right at the prior Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and lastly within the sixth alpha-- to .float-left as well as .float-right changing the .float-xs-left as well as .float-xs-right classes along with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Focusing the pictures in Bootstrap 3 used to be applying the .center-block class. Located in the most current edition of the framework this stuff right now takes place through the .m-x. auto class together with .d-block if you want to set up the picture to present like a block.
Coordinate pics by having the helper float classes as well as message alignment classes. block -level images can possibly be centralized employing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message positioning utilities could be taken applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent feature where the actual <div class="img"><img></div> component has been wrapped. A new option in the latest alpha 6 build of the Bootstrap 4 once again concerns the canceling of the -xs- infix-- in this way assuming that you desire to for instance centralize an image globally-- for all sizes with the text utilities just use the .text-center class.
Conclusions
Basically that is actually the technique you have the ability to add in simply a number of easy classes to obtain from standard images a responsive ones by having current build of probably the most well-known framework for building mobile friendly web pages. Right now everything that is simply left for you is finding the suitable ones.
Examine a number of video tutorials relating to Bootstrap Images:
Connected topics:
Bootstrap images main documentation

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.